前回の記事:エリアガイドをつくろう1
引き続き、エリアガイドの地図リンク部分を作っていきます。
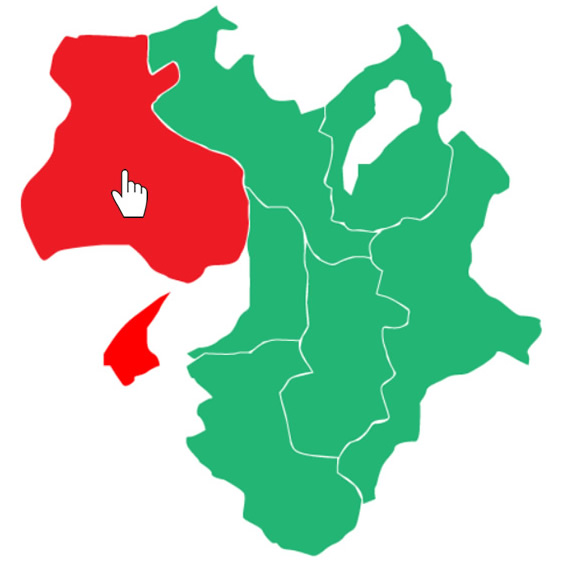
まずはじめに、都道府県マップに赤色をつけたデータを用意しましょう。
下記よりダウンロード可能です。
新たにimgフォルダの中にkinkiフォルダを作成。
すべての画像データを格納します。
配列のJavaScriptをつくる
新しくJavaScriptファイル、kinki.jsを一つ作ります。
そして外部ファイルの読み込みをHTMLのヘッダに追加。
|
1 |
<script type="text/javascript" src="js/kinki.js"></script> |
jsフォルダの中に、kinki.jsを作成し、以下のようにコードを書きました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var kinki = []; kinki[0] = "img/kinki/kinki.png"; kinki[1] = "img/kinki/hyogo.png"; kinki[2] = "img/kinki/osaka.png"; kinki[3] = "img/kinki/kyoto.png"; kinki[4] = "img/kinki/nara.png"; kinki[5] = "img/kinki/shiga.png"; kinki[6] = "img/kinki/wakayama.png"; kinki[7] = "img/kinki/mie.png"; var i=0; function change(i){ document.getElementById("imgmap").src = kinki[i]; } |
配列を使って、imgフォルダの画像を切替えるJavaScriptです。
マウスオーバーのコードを追加
ここでもう一度、kinki.htmlに戻りましょう。
マウスオーバーしたとき、兵庫エリアが赤色に変わるようにコードを追加しました。
|
1 2 3 4 5 6 7 8 |
<body> <center> <img id="imgmap" src ="img/kinki/kinki.png" usemap="#top" width="640" height="480"> <map name="top"> <area shape = "rect" coords="100,30,250,250" href="kinki_page/hyogo.html" onMouseOver="change(1)" onMouseOut="change(0)" onClick="change(0)"> </map> </center> </body> |
兵庫県の上でマウスオーバーしたときに配列1番、兵庫マップ赤色の画像を、マウスを離したときは色なしのマップ画像に戻ります。

この動きが完成できれば、同じ仕組みを他の都道府県にも適用させましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<body> <center> <img id="imgmap" src ="img/kinki/kinki.png" usemap="#top" width="640" height="480"> <map name="top"> <area shape = "rect" coords="100,30,250,250" href="kinki_page/hyogo.html" onMouseOver="change(1)" onMouseOut="change(0)" onClick="change(0)"> <area shape = "rect" coords="280,180,350,300" href="kinki_page/osaka.html" onMouseOver="change(2)" onMouseOut="change(0)" onClick="change(0)"> <area shape = "rect" coords="200,0,392,223" href="kinki_page/kyoto.html" onMouseOver="change(3)" onMouseOut="change(0)" onClick="change(0)"> <area shape = "rect" coords="320,220,420,400" href="kinki_page/nara.html" onMouseOver="change(4)" onMouseOut="change(0)" onClick="change(0)"> <area shape = "rect" coords="350,30,480,200" href="kinki_page/shiga.html" onMouseOver="change(5)" onMouseOut="change(0)" onClick="change(0)"> <area shape = "rect" coords="250,300,390,480" href="kinki_page/wakayama.html" onMouseOver="change(6)" onMouseOut="change(0)" onClick="change(0)"> <area shape = "rect" coords="400,150,540,400" href="kinki_page/mie.html" onMouseOver="change(7)" onMouseOut="change(0)" onClick="change(0)"> </map> </center> </body> |
ここで一つ、見た目のちょっとした問題が発生。
クリックしたときに短径枠が表示されてしまいますが、これはcssで解決します。
map.cssファイルを外部ファイルとして用意し、読み込み設定。
|
1 |
<link rel="stylesheet" href="css/map.css" /> |
cssの中身は以下のように書いておきます。
|
1 2 3 4 5 6 |
@charset "utf-8"; area{ border:none; outline:none; } |
以上でマップを使ったリンクが完成しました。
細かくリンクエリアを指定したい場合、こういった仕組みは大変活用できそうです。






