UIテキストの表示について、少しだけ勉強していきましょう。
今回は2Dゲームで制作します。
テキストをつくる
まずはテキストを作成。
ヒエラルキー→作成→UI→テキスト。
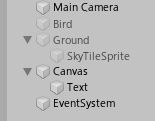
自動でCanvasというオブジェクトができ、その中にTextが作られます。

今後つくるテキストはすべて、このCanvasに入ることになるので、ぜひ覚えておきましょう。
ちょっとわかりにくいですが、ゲームビューにはこのようにNewTextと表示されています。

場合によって、このテキストは左下に表示されたりすることもあります。
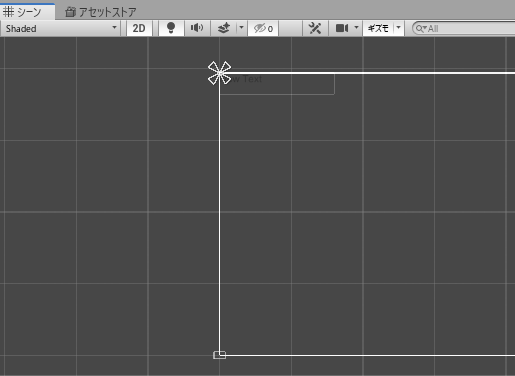
しかし、シーンビューに表示されていないんですね。
カメラをズームアウトしていくと、一応こんな風にテキストエリアが出てきます。

ちょっと違和感ありですが、2Dゲームの場合、テキストはゲームビューを見ながら調整しましょう。
カラーとフォント種類
さて今度はカラー変更。
色のところを白に変えました。

テキストの中身をGameOverに変えます。

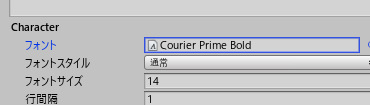
続いて、フォントの種類を変えましょう。
通常フォントはArialになっています。
これを変えるには、事前にフォントのデータが必要なんですね。
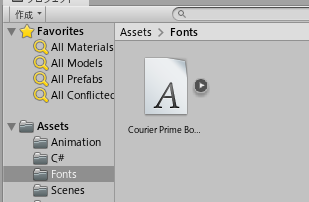
Fontsというフォルダを作り、今回はCourierPrimeBoldというフォントデータを入れました。

データを入れるのはドラッグアンドドロップで。
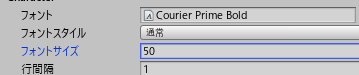
これでCourierPrimeBoldを選べるようになります。

サイズと配置
さらにフォントのサイズを拡大します。
ここでたとえばフォントサイズを50にすると、突然テキストが消えてしまうんですね。

小さいと表示されるのが、大きくすると消えてしまう。
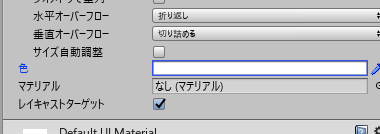
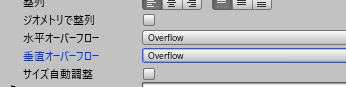
問題はテキストボックスのサイズなのですが、とりあえずの解決として、オーバーフローを触ります。

水平オーバーフロー、垂直オーバーフローの両方にチェック。
これでテキストがきちんと表示されたと思います。
ちなみにこの問題は、文字サイズに対してテキストエリアが小さすぎることが原因です。

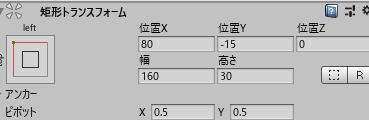
矩形トランスフォームの幅160、高さ30。
このサイズがテキストに対して小さすぎるということなので、このサイズを大きくしてあげても、きちんとテキスト表示されます。
さて、今度はテキストを画面中央にします。
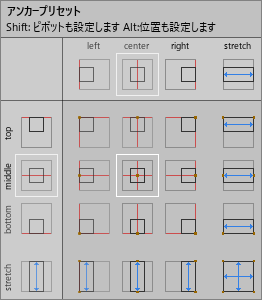
矩形トランスフォームの、アンカープリセットをクリック。

Altキーを押しながら、真ん中のピボットをクリックしましょう。

テキストエリアが真ん中にレイアウトされます。
しかし、ちょっとテキストがずれているんですね。

これはテキストエリアの中で左詰めになっているからです。

整列のところ、左右を真ん中に、上下を真ん中にしましょう。
これで無事、中央にレイアウトされました。