さて今回は、ボタンを押すと動物の写真が切り替わっていく簡単なページを。
WEBページでちょっと動きのある機能を持たせたいとき、JavaScriptを使えば何かと重宝するんですよね。

動物の写真を3枚ほど、ボタンを押せば切り替わっていくプログラムです。
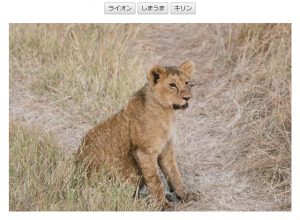
ライオン、しまうま、キリンの写真をそれぞれ用意。
まずはボタンを作っていきましょう。
|
1 2 3 |
<input type="button" value="ライオン"> <input type="button" value="しまうま"> <input type="button" value="キリン"> |
![]()
続いて、画像を表示させるところを確保して、ボタンとの間隔を少し取りました。
このエレメントには"photo"という名前を。
|
1 2 3 |
<div style = "margin-top:10px;"> <img name="photo"> </div> |
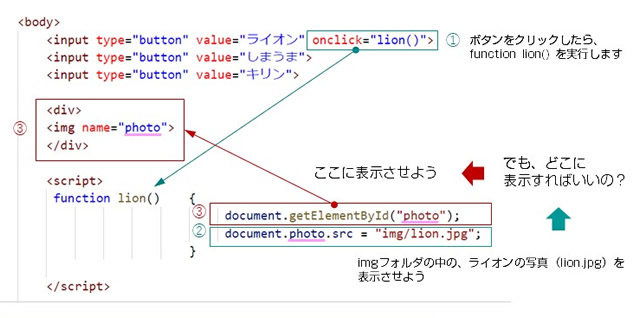
今度は、ボタンを押したときのアクションを作っていきましょう。
まずはライオンのボタン部分にonclickを追加。
|
1 |
<input type="button" value="ライオン" onclick="lion()"> |
続いて、ボタンがクリックされたときのアクションを。
ここはライオンの画像を表示させます。
|
1 2 3 4 5 6 |
<script> function lion() { document.getElementById("photo"); document.photo.src = "img/lion.jpg"; } </script> |
クリックしてみましょう。ライオンの画像が出てきたらOK。
ここまでの仕組みをもう一度、確認します。

ちなみに3つの写真はimgフォルダに入れていますが、相対パスと絶対パスについて少し触れておきます。
フォルダ階層が変わっても影響が出ないということで、今後は相対パスで書くことにしましょう。

これでライオンは完成です。
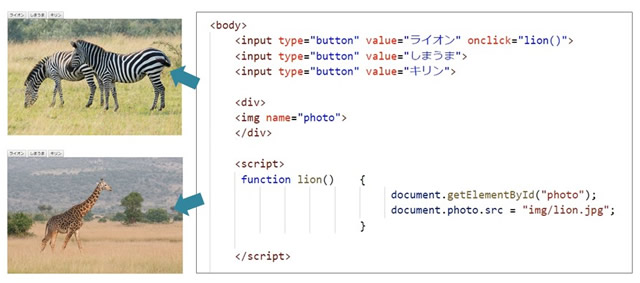
続いて、しまうまとキリンも画像が出るように、コードを追加していきましょう。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> function lion() { document.getElementById("photo"); document.photo.src = "img/lion.jpg"; } function zebra() { document.getElementById("photo"); document.photo.src = "img/zebra.jpg"; } function giraffe() { document.getElementById("photo"); document.photo.src = "img/giraffe.jpg"; } </script> |
ライオン、しまうま、キリン、3つの写真が切り替わればすべて完成です。
平常授業でつくるWEBサイトの中でも、JavaScriptによる簡単なプログラムを追加すれば、動きのある表現が可能になります。
プログラミング学習の一環として、ぜひチャレンジしてください。







