クリックするたびに写真が切り替わるプログラムをJavaScriptでつくりましょう。
今回は、配列変数を使ってつくっていきます。

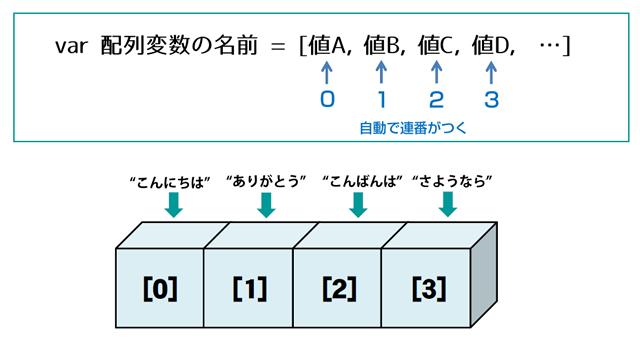
変数kotobaの中に、それぞれ4つの言葉を入れる場合、上図のように[]をつくり、,で区切って値を入れていきます。
変数の宣言は今までと同じなのですが、複数のデータを入れて配列として扱える変数のことを配列変数と言うんですね。
|
1 2 3 4 5 6 |
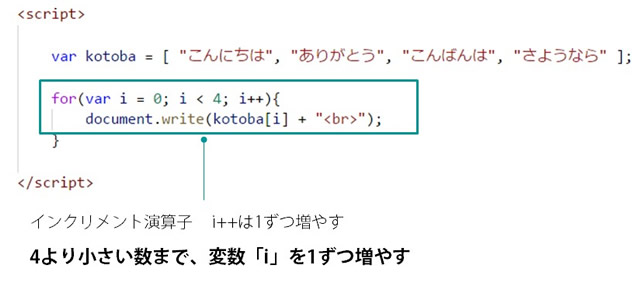
<script> var kotoba = [ "こんにちは", "ありがとう", "こんばんは", "さようなら" ]; for(var i = 0; i < 4; i++){ document.write(kotoba[i] + "<br>"); } </script> |
変数kotobaの下には、for文(繰り返し)を入れています。
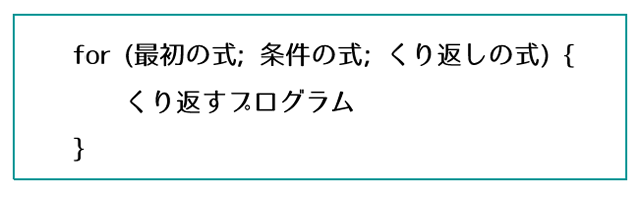
JavaScriptでのfor文の書きかたは次のとおり。

くり返しの式には、iを1ずつ増やすインクリメント演算子(i++)を書きました。
変数iは、配列変数kotobaの中に入れておきましょう。

配列変数に設定しておいた "こんにちは", "ありがとう", "こんばんは", "さようなら" は連番がふられていますので、変数iの動きに応じてデータを呼び出せるはず。

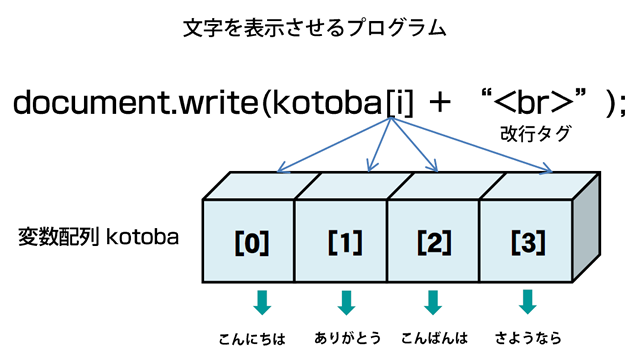
文字を表示させるプログラムdocument.write。
後ろに
タグを追加しています。
表示結果はこの通り。

配列のしくみは概ねでき上がりました。
次回は、また違った配列の書きかたについて取り上げていきます。






