引き続き、JavaScriptの配列変数を使ってプログラミングしていきましょう。
今回は、クリックするたびにコマ送りができる4コマ漫画を作ります。
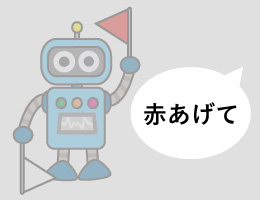
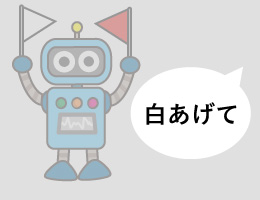
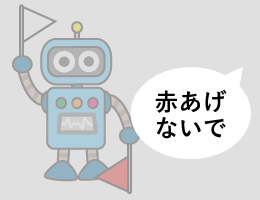
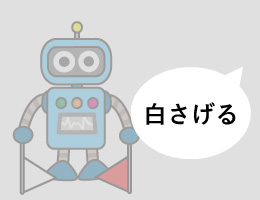
まずは4コマのもとになる、画像を用意。

koma01.jpg

koma02.jpg

koma03.jpg

koma04.jpg
続いて、scriptを書いていきます。
変数名animationとして、配列変数を作ります。
|
1 |
var animation = []; |
配列番号を指定して、4コマの画像を入れましょう。
|
1 2 3 4 |
animation[0] = "img/koma01.jpg"; animation[1] = "img/koma02.jpg"; animation[2] = "img/koma03.jpg"; animation[3] = "img/koma04.jpg"; |
続いて、カウントアップするための変数iを作ります。
|
1 |
var i=0; |
表示させる画像を、配列の0~3で切り替えるコードを書きましょう。
|
1 2 3 4 5 6 7 |
function change(){ if (i == 3) i = 0; else i++; document.getElementById("4koma").src = animation[i]; } |
ここでは、定義する関数名をchangeにします。
もし変数iが3なら、変数iを0に戻す。でなければ、変数「i」を1ずつ増やす。カウントアップ。
そして、表示させる画像を、配列の0~3で切り替えます。
scriptの記述は以上。
続いてbodyの中に、画像表示させる部分を書いていきましょう。
|
1 2 3 4 |
<center> <p><b>4コマ漫画</b>(クリックすると次に進むよ)</p> <img id="4koma" onclick="change()" src="img/koma01.jpg"> </center> |
centerタグで中央にそろえて、4コマ画像を表示させるエリアはidで指定します。
onclickを入れてクリックするたびにchange()を実行。
コマ送りする4コマ漫画の出来上がりです。






