MOONBlockのデータセーブは、ソースをコピペする方法もあるのですが、QRコードやURLを生成してくれる便利な機能も備わっています。
もちろんQRコードをスマホで読み込めば、PCと同じ画面でプレイすることができます。

しかし、プレイ画面以外のコードの領域も出てきますので、少し煩雑で見にくいこともあるのではないでしょうか。
Code9Leapへのアップロード手順
そこで、MOONBlockやenchant.jsでつくった作品を公開できるCode9Leapへ、データをアップロードしてみましょう。
このサイトへアップロードするための手順として、まずは下記Lよりmb_template.zipをダウンローします。
ダウンロードしたzipファイルを解凍し、フォルダ内のmain.jsをテキストエディタで開きます。
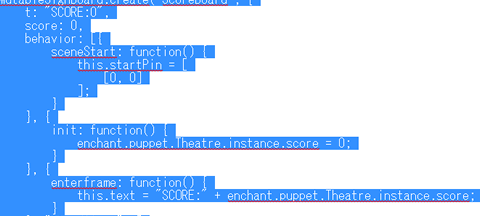
続いて、MOONBlock内のソースを開きます。(間違いやすいですが、セーブではなくソースです。)
ソースを全選択し、コピー。

main.jsにそのまま貼り付けして、保存します。
そして、解凍したmb_templateフォルダを別の名前に変えておきましょう。
ここでは、mb_housekiという名前に変更しました。
フォルダを再びzipファイルに圧縮します。

Code9Leapのサイトに行き、zipファイルをアップロード。
ここまで、アップロード作業は終了です。
QRコードからURLを取得
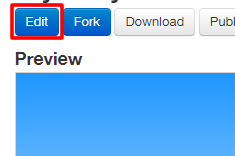
Code9Leapのあなたのプロジェクトから自分の作品を選び、プレビューの上にある、Editボタンを押します。

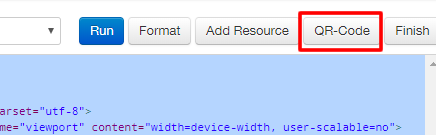
コードの編集画面に行きますので、右上にあるQR-Codeボタンをクリック。

すると、QRコードの画面が現れ、その下に作品のURLが表示されています。

このURLを使えば、余計なコード部分が表示されることなく、作品のみ表示されるようになります。






