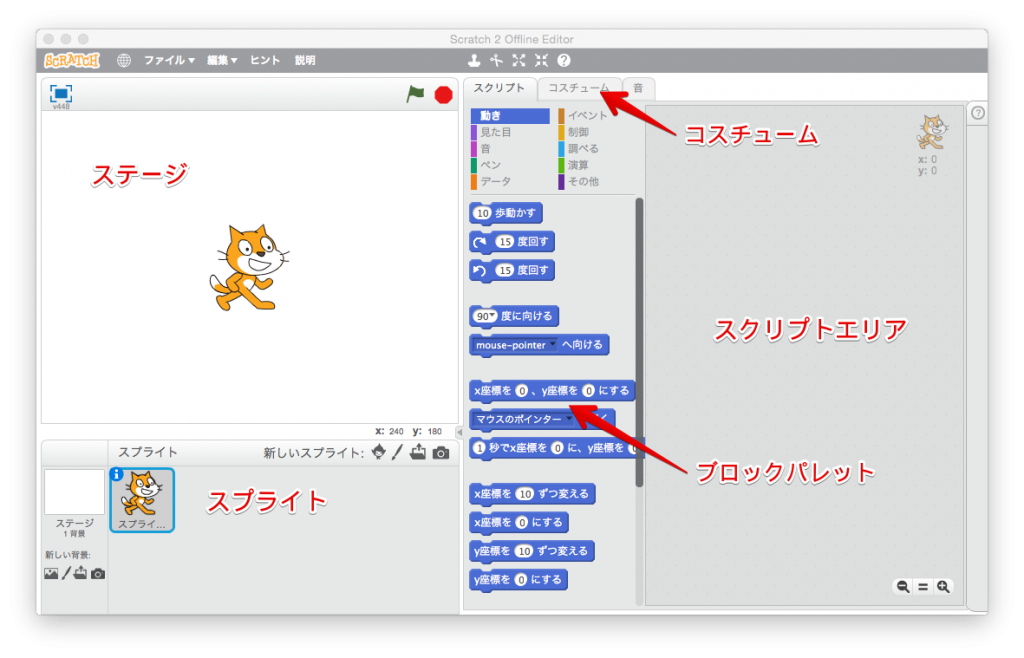
画面構成をみてみよう
Scratch2.0オフラインエディタを使って画面構成を把握しましょう。
スクラッチはスクリプトエリアでプログラムを作っていく作業が中心になります。そのため、どのようにスクリプトを配置していけばいいのかをあらかじめ理解しておくことが大切です。
基本の動きについて簡単に説明していきます。

スプライト
スクラッチ上で動かすイラストや画像のこと。
スプライトにプログラムをつけて、ある条件で動かしたり当たり判定を認識させたりします。
コスチューム
スプライトの中にある複数のイラストや画像。スプライト自体にアニメーションや動きをつける目的で、パラパラ漫画のように使用されるケースが多いです。
ブロック
スプライトに動きをつけたり、当たり判定の設定、データの受け渡しをするためのプログラムのかたまり。
スクリプトエリア
ブロックを配置していくスペース。スプライトごとにスクリプトエリアがあり、それぞれのスクリプトにプログラミング(命令)できます。
ステージ
スプライトの動作を確認するエリア。
ステージの大きさは480x360ピクセルで、初期状態ではねこのスプライトが中央に表示されています。