どうぶつ写真を紹介するにも、いくつかの方法がありますが、今回は自動で切り替わっていくようにプログラミングしていきましょう。

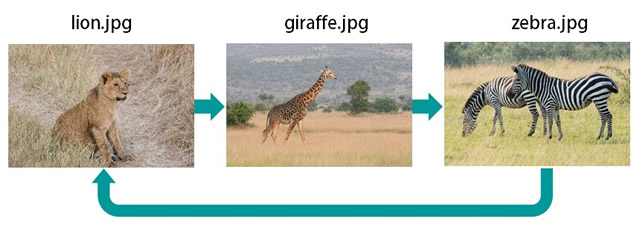
3枚のどうぶつ写真を、1秒おきに自動で表示。
シマウマが出たら、また最初のライオンに戻るというように、ループでずっと表示させたいと思います。
まずは順番に表示させるプログラムを。
|
1 2 3 4 5 |
<script type = "text/javascript"> function start() { setInterval("motion()", 1000); } </script> |
ブラウザを開くといきなりプログラムが実行。
motion()のうしろの1000の単位はミリ秒ということで、ここでは1秒のこと。
1秒おきに、motion()が実行されます。
では、何を実行させるのか。続けてscriptの中に書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var i=0; function motion() { i++; if(i == 1){ p = document.getElementById("photo"); p.setAttribute("src", "img/animal/lion.jpg"); } else if (i == 2) { p = document.getElementById("photo"); p.setAttribute("src", "img/animal/zebra.jpg"); } else if (i == 3) { p = document.getElementById("photo"); p.setAttribute("src", "img/animal/giraffe.jpg"); } } |
変数iを用意して、インクメント演算子i++で1ずつ増やしています。
続いて、写真を書き出すエリア、bodyに書きましょう。
|
1 2 3 |
<body onload="start()"> <img id = "photo" > </body> |
ブラウザを開いて、ライオン、キリンと順に表示されればOK。
しかしこれだと、1回きりで終わってしまいますね。
表示をループさせるにはいくつか方法がありますが、ここでは「%=割った余り」の演算子を使いましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function motion() { i++; if(i % 3 == 0){ p = document.getElementById("photo"); p.setAttribute("src", "img/animal/lion.jpg"); } else if (i % 3 == 1) { p = document.getElementById("photo"); p.setAttribute("src", "img/animal/giraffe.jpg"); } else if (i % 3 == 2 ) { p = document.getElementById("photo"); p.setAttribute("src", "img/animal/zebra.jpg"); } } |
(i % 3 == 0) 変数iを割った余りが0ならライオン
(i % 3 == 1) 変数iを割った余りが1ならキリン
(i % 3 == 2) 変数iを割った余りが2ならシマウマ
割った余りの答えは、いずれかに当てはまるはず。
ちなみに「==」と続けて書けば、算数でいうところの「=」と同じ意味になるんですね。
ブラウザをリロードして、写真がループ再生できていればOKです。






