さて、前回つくりました自動スライドで写真を紹介するページ。
この仕組みを使って、ひとつループアニメーションを作ってみましょう。
作品名はキャットモーション。

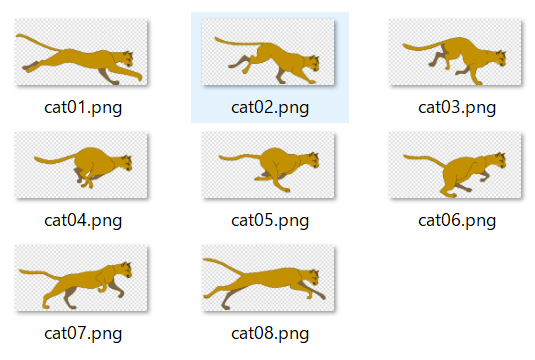
リアルなアニメーションを作るには、まず画像をたくさん用意しなければなりません。
多ければ多いほどリアルに見えるわけですが、今回は8枚の画像を用意しました。
もちろん、画像サイズはすべて同じに。

ではプログラムを書いていきましょう。
まずは、関数startを作り、処理内容には、motion()を0.1秒おきに表示する仕組みを。
|
1 2 3 4 5 |
<script type = "text/javascript"> function start() { setInterval("motion()", 100); } </script> |
motion()のうしろの1000の単位はミリ秒ということでした。
ここでは0.1秒になります。
続いて、motionも定義していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
var i=0; function motion() { i++; if(i % 8 == 0){ p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat01.png"); } else if (i % 8 == 1) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat02.png"); } else if (i % 8 == 2) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat03.png"); } else if (i % 8 == 3) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat04.png"); } else if (i % 8 == 4) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat05.png"); } else if (i % 8 == 5) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat06.png"); } else if (i % 8 == 6) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat07.png"); } else if (i % 8 == 7) { p = document.getElementById("photo"); p.setAttribute("src", "img/cat_motion/cat08.png"); } } |
8枚の写真を「%(割った余り)」を使ってループカウント。
(i % 3 == 0) 変数iを割った余りが0ならcat01.png
(i % 3 == 1) 変数iを割った余りが1ならcat02.png
(i % 3 == 2) 変数iを割った余りが2ならcat03.png ・・・
|
1 2 3 |
<body onload="start()"> <img id = "photo"> </body> |
続いて、start()を実行するタイミング。
ここでは、ブラウザを開いた時にロードさせました。
JavaScriptプログラミングで、動きのあるWEBページ。
こうしたループ表示の仕組みは、ホームページを作るとき、いろいろなアイデアで活用できそうですね。






