クリックでスライドショーが動けば、次は目次をつくっていきましょう。
目次といってもいろんなパターンがありますが、今回はマップを使った見た目でわかりやすいページを作成します。

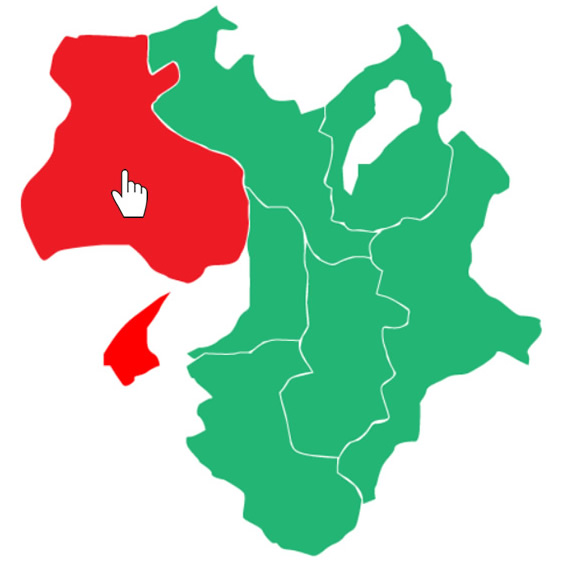
このように、兵庫県エリアにマウスカーソルを合わせると、マップに色がつく仕組みです。
まずは近畿の都道府県すべての画像を用意しましょう。下記よりダウンロード可能です。
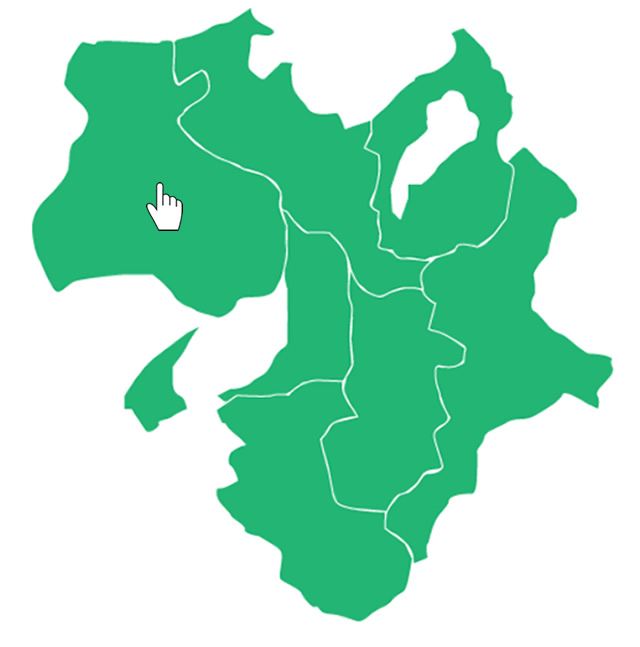
近畿マップ
兵庫マップ
京都マップ
奈良マップ
大阪マップ
滋賀マップ
和歌山マップ
三重マップ
ファイルはすべてimgフォルダの中のkinkiフォルダに格納しましょう。
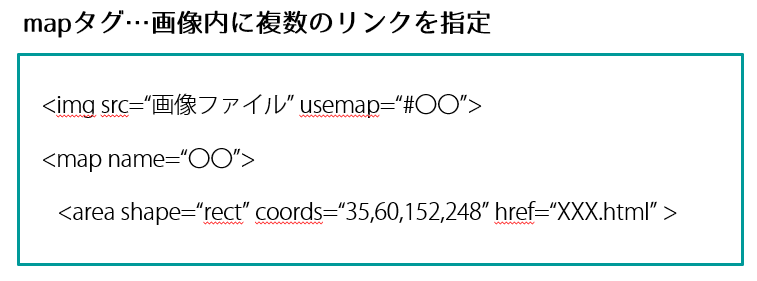
mapタグとareaタグ
続いてhtmlファイルを作りましょう。
ブラウザをリロードすると、近畿のマップが表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>近畿の観光スポット</title> </head> <body> <img id="imgmap" src ="img/kinki/kinki.png" usemap="#top" width="640" height="480"> </body> </html> |
そして今回はusemapを使い#topとして設定しています。
bodyタグの中に、以下を追加します。
|
1 2 3 |
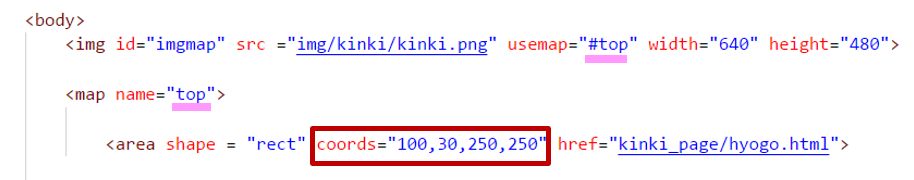
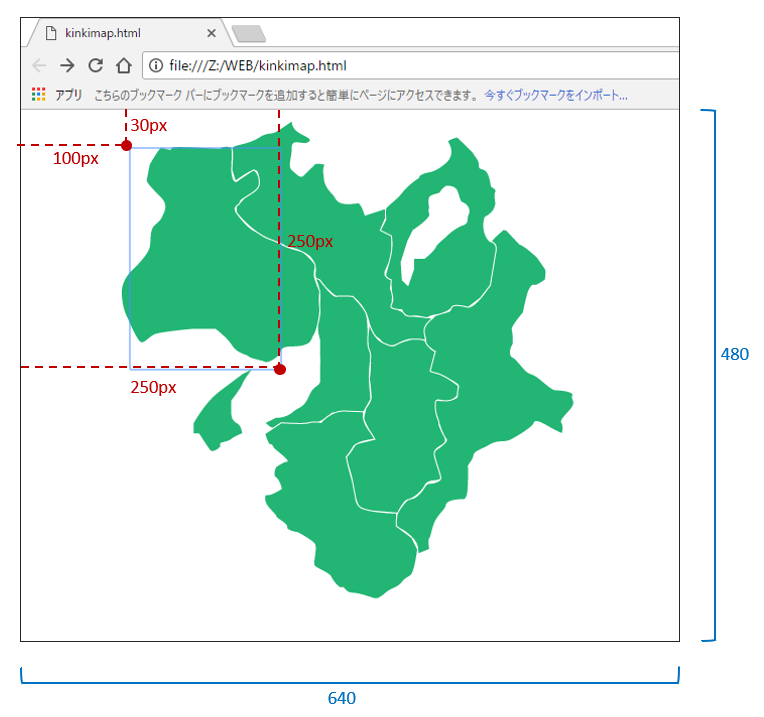
<map name="top"> <area shape = "rect" coords="100,30,250,250" href="kinki_page/hyogo.html"> </map> |
もう一度リロードして、カーソルを兵庫県エリアに合わせると、リンク表示になっていることがわかります。

このようにmapタグとareaタグによって、地図上の範囲指定をしているのですが、この仕組みについて詳しく見ていきましょう。

mapタグを使えば、画像内に複数のリンクを入れます。
範囲指定するエリアに「name=top」を設定して、まずは兵庫エリアを作っていきましょう。

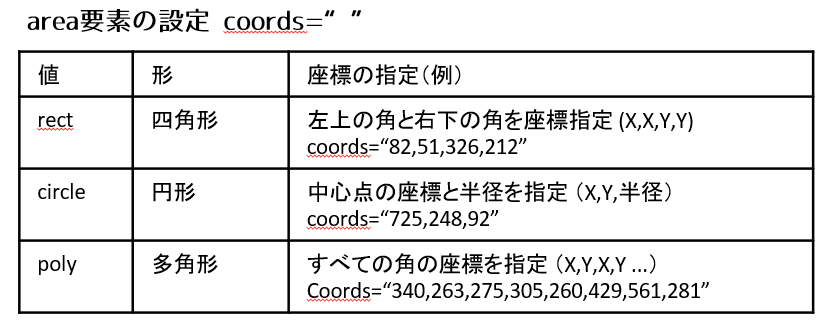
areaタグを使うのですが、この中にshapeというものがあります。
ここでリンクの形状を設定することができます。

「rect」は四角形、「circle」は円形、「poly」は多角形。
今回は四角形を使って、兵庫エリアを指定します。
「coords」で左上の角と右下の角を座標指定しましょう。

兵庫県の形に完全に囲うのは難しいので、四角形を使ってざっくりと囲っているんですね。
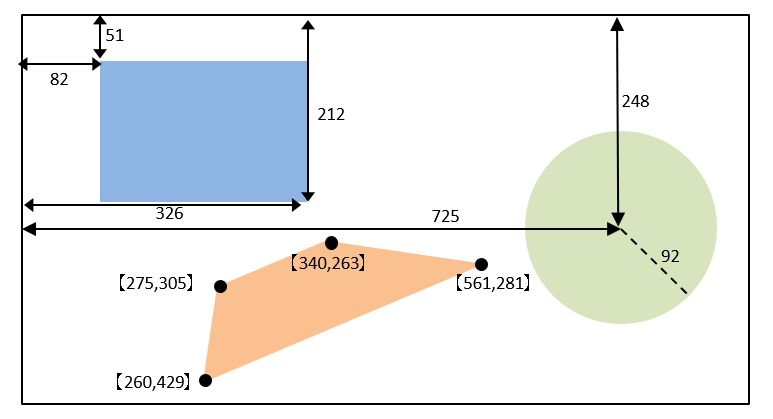
円形や多角形の範囲は、次のように座標を指定します。

次回は、クリックしたときのアクションをJavaScriptを使って書いていきましょう。






