引き続き、JavaScriptで配列変数をつくっていきましょう。
前回は配列変数の中に、4つのワードを入れ込みました。
今回は、それぞれ配列番号というものを指定して、その中にデータを入れていきます。
|
1 |
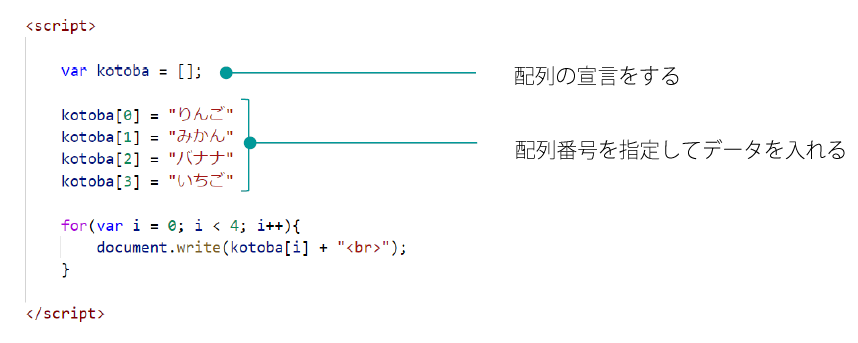
var kotoba = []; |
まずは上のように配列を宣言。
続いて、りんご、みかん、バナナ、いちごの4つのワードをそれぞれ配列番号を指定して入れます。
|
1 2 3 4 |
kotoba[0] = "りんご" kotoba[1] = "みかん" kotoba[2] = "バナナ" kotoba[3] = "いちご" |
データを入力したところで、次の行にfor文を使って4回繰り返しましょう。
|
1 2 3 |
for(var i = 0; i < 4; i++){ document.write(kotoba[i] + "<br>"); } |
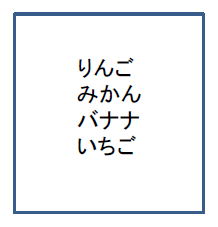
ブラウザでの実行結果はこのようになります。

前回書いた配列とよく似ているのですが、配列番号を付けたほうが見やすいし、やっぱり後から修正もしやすいですね。

2行に分けてテキストを表示
続いて今度は、2行にわけて配列変数を表示したい場合。
たとえば、「商品名と値段」のように、表示結果を2つ並べて出力したいこともあります。
今回は、りんご100円、みかん80円、バナナ50円をそれぞれ2行で表示させます。
|
1 2 |
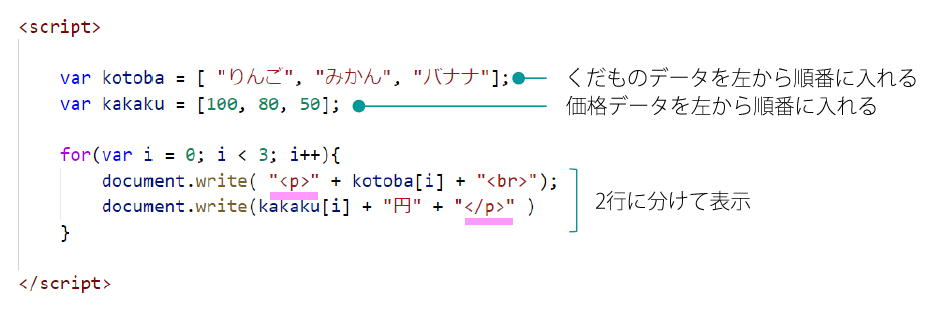
var kotoba = [ "りんご", "みかん", "バナナ"]; var kakaku = [100, 80, 50]; |
まずは配列変数を宣言しますが、これも変数を2つ作ります。
あとはfor文で3回繰り返すのですが、2行のテキストをそれをpタグで囲い、改行brタグを入れて行を分けるように設定しておきます。
|
1 2 3 4 |
for(var i = 0; i < 3; i++){ document.write( "<p>" + kotoba[i] + "<br>"); document.write(kakaku[i] + "円" + "</p>" ) } |
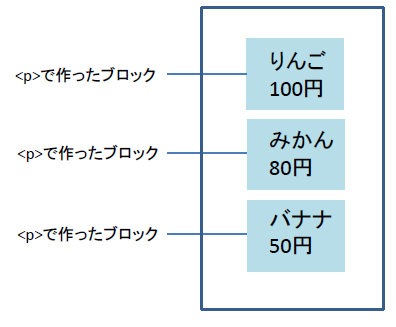
ブラウザでの表示結果はこのようになりました。

kotoba、kakakuの変数を2つつくり、3つのデータを代入。
表示結果でHTMLタグを使いながら、2行表示が出来上がりました。