前回に引き続き、PhotoShopの画像加工をご紹介します。
プロダクトイメージを考えるとき、基本的には複数の画像を合成しながら、構成を練り上げていくのですが、今回は2つの画像を使ったレタッチをやっていきます。

まずは、こんな感じのコーヒーカップの画像を開きました。
ここに、別レイヤーで花の画像を載せましょう。

画像を重ねただけでは、やはりちょっと不自然ですね。いろいろと手を加えていきましょう。
ワープで画像を湾曲させる
何が不自然かというと、立体物であるカップに対して、花の画像があまりに平面すぎるところではないでしょうか。
まずはここを変えていきましょう。
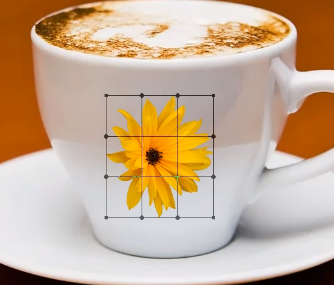
花のレイヤーを選択して、「編集」→「変形」→「ワープ」。

ワープを使えば、自由度の高い湾曲表現ができます。
コーヒーカップの立体感に合わせて、花の画像も変形してみました。

しっくりくる位置まで、花を移動させましょう。

背面の画像素材になじませる
ちょっと違和感なくなりましたが、まだ花のデザインが浮いた印象です。
ここで、背面のコーヒーカップ素材になじませるように加工します。
加工といってもこれは簡単。
花のレイヤーを選んで、「焼きこみカラー」。不透明度は70%くらいに設定します。

見た目はこんな感じ。

花のデザインがコーヒーカップに馴染んで、急にしっくりきました。
コーヒーカップ上部にある影の部分が、花の画像にもうまくかかっています。
プロダクトイメージをつくる際、ワープと焼き込みの組み合わせは、すごく簡単で効果的なレタッチ手法です。
枚方市の小学生向けプログラミング教室
フタバゼミ 枚方くずは校
このフォトショップ講座を運営している「フタバゼミ」では、デジタルアートやデザイン制作を通じて、お子様の創造性と将来に役立つ高度なITスキルを育んでいます。樟葉駅から徒歩1分の教室で、自分だけの作品を作るワクワクを体験してみませんか?







