スプライトの見た目を変えるのは、他にもいろいろ方法があります。たとえば、大きさを変えたり、色を変えたり、表示したり、隠したり。
見た目カテゴリーはよく使う機能が多いので、ぜひ活用してみてください。
大きさを変える
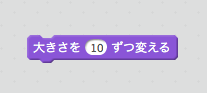
まず、大きさを変える命令は「大きさを○ずつ変える」のブロックです。さっそくスクリプトエリアにドラッグしてためしてみましょう。
最初は「大きさを10ずつ変える」となっています。

これを何度かクリックしていくと、ねこのキャラクターがだんだん大きくなっていきます。これは正確にいうと、10パーセントずつ大きくなるということですね。
もとの大きさにもどすのは、どうしたらいいでしょうか。
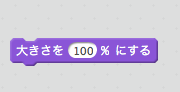
もとは100%の大きさですので、このブロックを使いましょう。

中の数字を変えれば、スプライトの大きさを%(パーセント)で変えることができます。たとえば「200」に変えると、ねこは200%、つまり2倍の大きさになりますね。
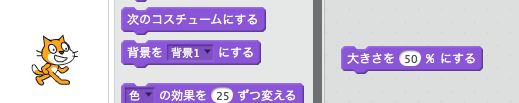
逆に「50」を入れるともとの大きさの50%、つまり半分のサイズに小さくなりました。

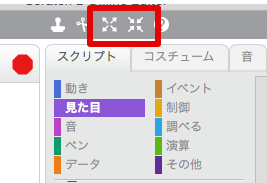
ちなみに大きさを変えるのはスクリプトで命令する以外にも、次の二つのボタンで操作することができます。

このボタンは、スプライトの見た目を調整するときなどによく使いますので覚えておきましょう。
色を変える
命令ブロックで、スプライトの色を変えることもできます。
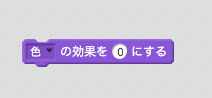
その場合に使うのがこれ。

ここで入れられる数字は-100〜100までです。ためしに「50」を入れてクリックしてみましょう。

なんと、ねこがミドリ色になってしまいました。
いったん、もとに戻しましょう。「0」を入れてクリックすると、もとの色に戻りました。
さて、これを使って色が変化していくスクリプトを作ってみましょう。
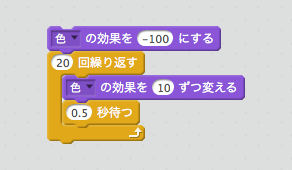
たとえば、「-100」の色から「100」の色まで「10」ずつ変えていき、色の変わりかたを見てみます。
こういうスクリプトを作ればいいんですね。

まずは「-100」の色からスタート。10ずつ色を変えてそれを20回繰り返すと「100」になります。
スクリプトが出来上がったら、クリックして実行しましょう。
ねこの色が少しずつ変化していきます。
特殊変化
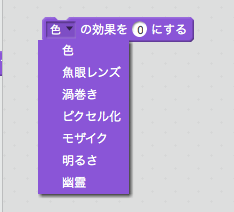
効果を変えられるのは「色」だでじゃありません。
魚眼レンズとか渦巻き、幽霊なんていう特殊変化もあるので、一度ためしてみましょう。

たとえば、「渦巻きの効果を「50」にする」にして実行。
ねこが渦巻き状に変わってしまいました。

一旦、もとのスプライトに戻すには、「画像効果をなくす」をクリックします。

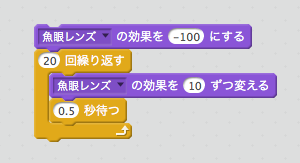
それでは、色のときと同じように、少しずつ変化させるスクリプトを「魚眼レンズ」で作ってみましょう。
魚眼レンズの効果を「-100」スタート。10ずつ変えてそれを20回繰り返すと「100」に。

クリックして実行すると、ねこがおもしろい形に変化していきます。

隠す・表示する
「隠す」と「表示する」はその名の通り、スプライトを出したり消したりできる命令ブロック。
単純な命令ですが、スクリプトを作りこんでいくときにはよく使う命令です。

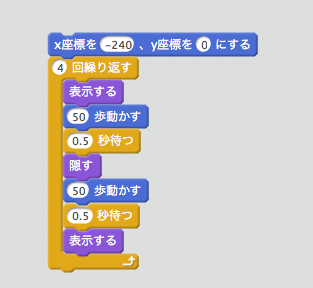
たとえば、こういうスクリプトを作ってみましょう。
消えたり出たりを繰り返しながら移動していくスクリプト。右側に進んでいきますので、まずはX座標を「-240」にして、一番左側からスタート。
移動は「100歩動く」、その間に「表示する」と「隠す」を入れて4回繰り返すスクリプトです。

この場合、最後を「表示する」のスクリプトにしておかないと、命令が終わったときにスプライトが消えてしまうことになります。
決められた順番にひとつずつ実行されていくのがプログラミングの基本。これをシーケンスといいます。






