ゲームビューの中で、画面サイズによっては、ボタン位置がずれてしまうことがあります。
中央のボタンはあまり影響がないのですが、端のほうに配置した際は、切れてしまうこともあるんですね。
UIスケールモード
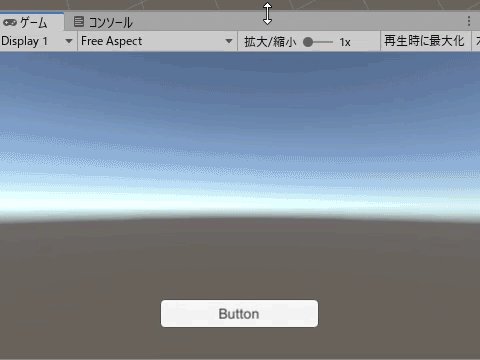
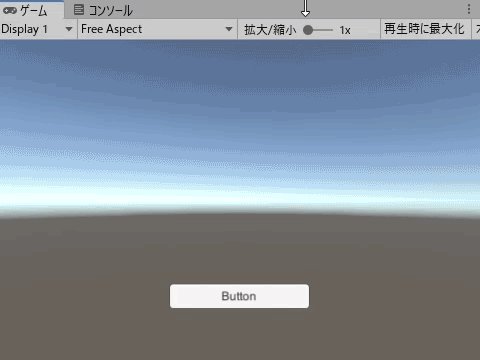
ボタンを新しく作成し、画面下の方に配置しました。

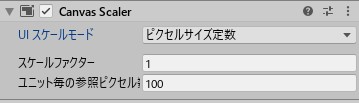
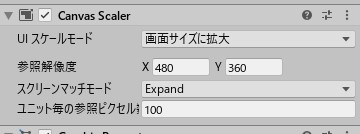
Canvasのインスペクターを見てみると、CanvasScalerという項目があります。

UIスケールモードのデフォルト設定は、「ビクセルサイズ定数」となっています。
この設定は、画面サイズによらず、ピクセル単位を基準にしてボタンサイズを保ちます。
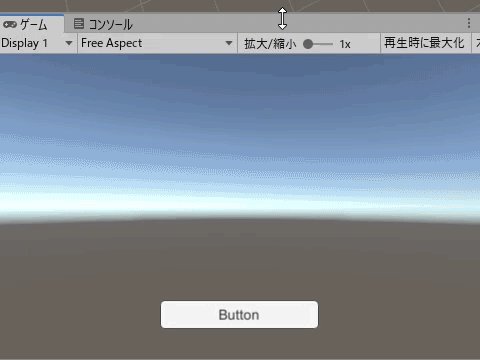
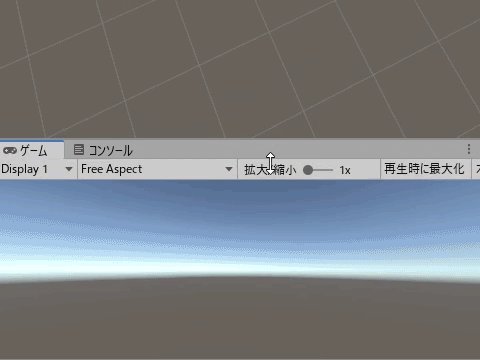
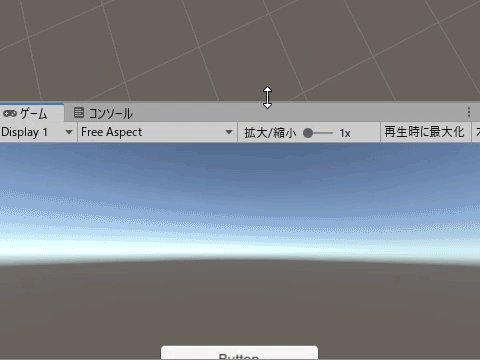
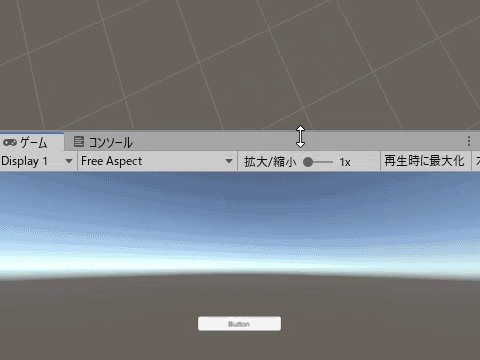
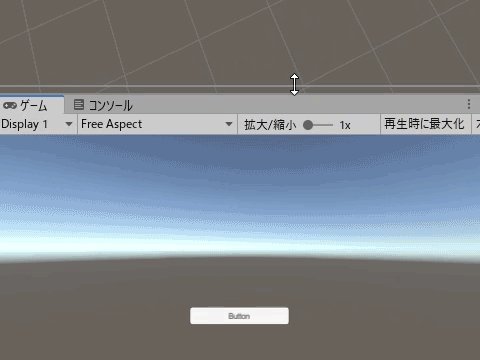
ゲームビューのサイズを変えてみると、このようにボタンが切れたりします。

UIスケールモードを変更しましょう。

「画面サイズに拡大」を選択。
参照解像度については、今回のゲームビューでは、480×360でテストしています。
スクリーンマッチモードを「Expand」に。

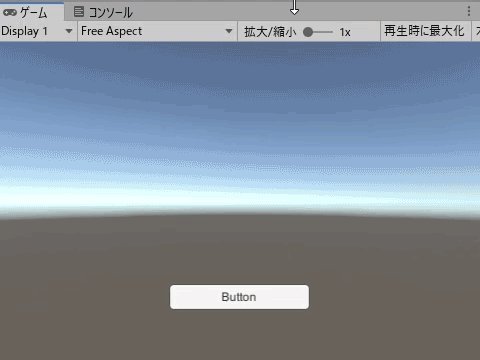
このように、画面サイズに応じて、Canvas領域が拡縮し、ボタンが隠れてしまうことはありません。