WEBサイトでもっと広く紹介したい
HTMLの中にプロジェクトを埋め込んで、WEBサイト上で作品を紹介したり、ゲームプレイしたいということもあるんじゃないでしょうか。
Scratch3.0からは、iOSのスマホやタブレットでもWEBブラウザからプログラミングできます。
Scratch公式サイトの中だけでなく、もっと広く公開するためにも、ぜひWEBサイトに埋め込む方法を覚えておきましょう。
まずは共有から
そのために、まずはプロジェクトを共有しなければなりません。

メニューバーの「共有ボタン」を押し、共有設定のページに行きます。
続いて、「リンクをコピー」をクリック。

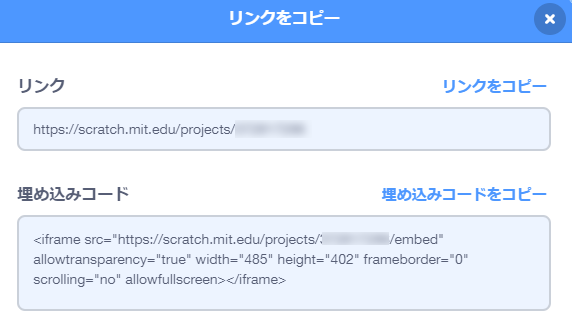
新しくウィンドウが開き、「リンク」と「埋め込みコード」という項目があります。
「リンク」は文字通り、Scratch公式ページ内にあるプロジェクトへのリンク先URL。

ここで使用するのが、「埋め込みコード」。
コピペの間違いを防止するためにも、右上の「埋め込みコードをコピー」をクリックしてコピーしましょう。

iframeを使った埋め込み
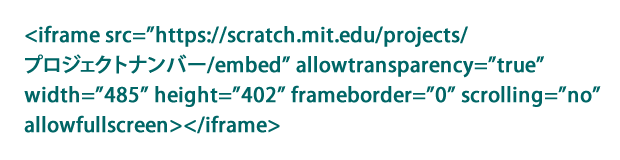
ScratchプロジェクトのHTML埋め込みでは、iframeを使用しています。

このiframeの中をちょっと見ていきたいのですが、まずはwidthとheight。
スクラッチのプレイ画面は、幅485pixel、高さ402pixelということです。
画面比でいえばおよそ82.88%で、このあたりの設定はcssで必要になってきますね。
実際にプレイしてみると、ゲーム音楽もしっかり鳴っていて、画面タップしたときの動作もかなりスムーズ。
これからは、タップやスライドなど、スマホでの操作を想定したゲーム制作もいいかもしれません。