ある物に触ったら、背景を切り替え、次々と移り変わっていくような演出を考えます。
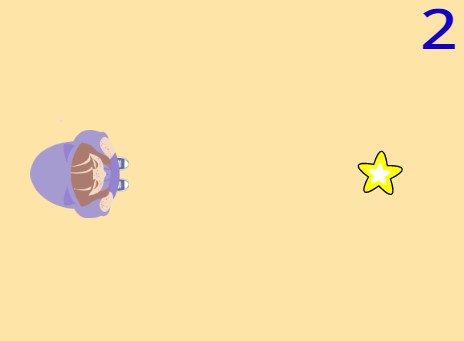
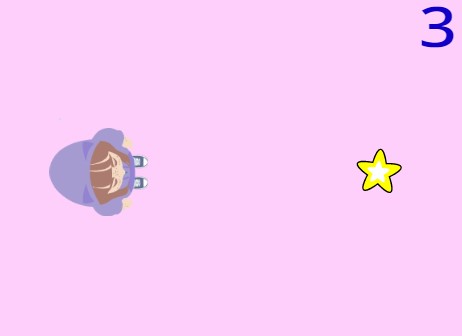
たとえば、右に向かってプレーヤーが歩いていって、星に触れたら、背景を切り替えるように、プログラミングしてみましょう。

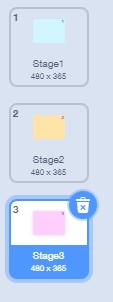
背景を3つ用意しました。

わかりやすいように、それぞれの背景に番号を書きます。

プレーヤーを動かす
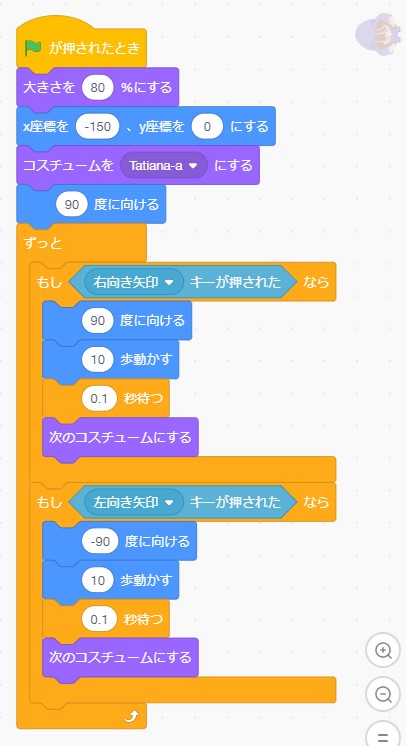
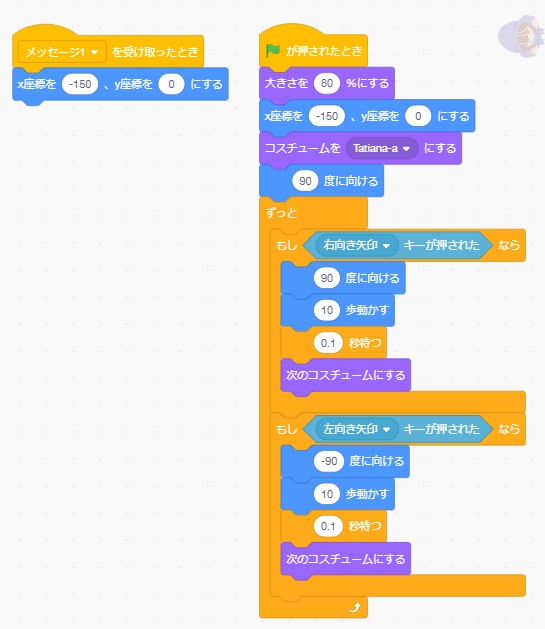
まずはプレーヤーを動かせるように、コードをつくりましょう。
今回は、左右だけの動きをつけました。

左右のキー入力で、「〇度に向ける」コードを挿入。
左に動くときには左へ向き、右に動くときは右へ向きます。

アイテムに触れた時に背景を変える
さて、今度は星のアイテムを置きましょう。
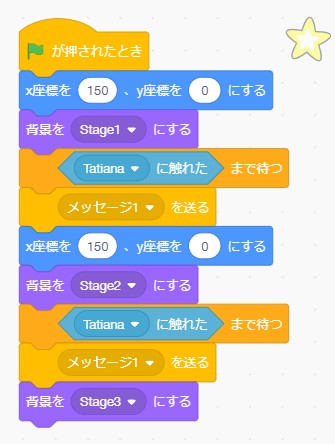
「~まで待つ」のコードを使い、プレーヤーに触れた瞬間、背景をチェンジ。

メッセージ1を受け取ったとき、プレーヤーの座標を、スタート地点に戻します。

プレイしてみましょう。
なんと、2番目の背景を飛ばして、一気に3番目までいってしまいました。

ここで目指したいのは、星のアイテムに触れたら、背景が1番目→2番目。
プレーヤーがスタート地点に戻り、また触れたら背景が2番目→3番目へと変わっていくことなんですね。
ではなぜ、最後の背景まで一気に遷移してしまったか。
これは、星のアイテムの座標に問題があるからなんですね。

星のアイテムが2回続けて同じ場所にあるので、一気にこの条件が当てはまってしまいます。
そのため、2番目の背景がすっ飛ばされたように、切り替わってしまいました。
では、これを防ぐにはどうしたらいいでしょうか。
背景が切り替わる前に、「0.01秒」など短い時間でいいので、とりあえず待ち時間をつくりましょう。

プレイしてみましょう。
無事、背景の2番目が出てきました。