スプライトをずっとループさせて、背景として流れているような演出をつけてみましょう。
雲を描いて、このようなループアニメーションを、クローンを使って作成します。

一つ目のコード
かんたんに手描きして、雲のスプライトを用意します。

太さ50の筆で、ざっくり描いていきましょう。
横幅は少しはみ出すくらいです。

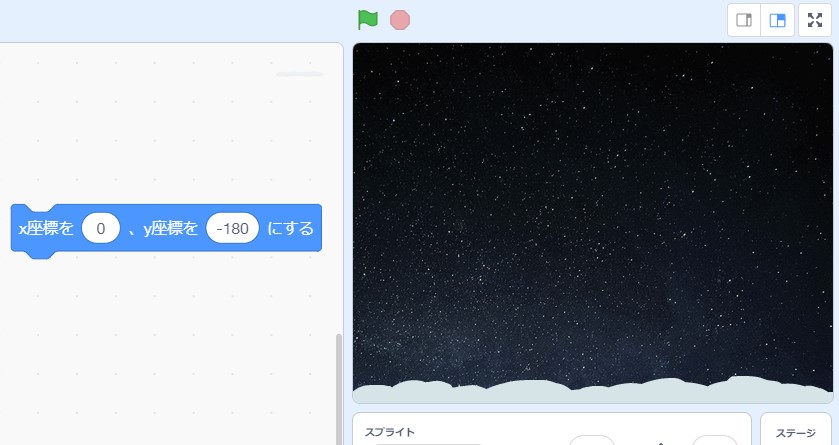
はじめの雲のスタート位置を決めます。
X座標0、Y座標180にして、コードをクリック。
このように雲のイラストが配置されました。

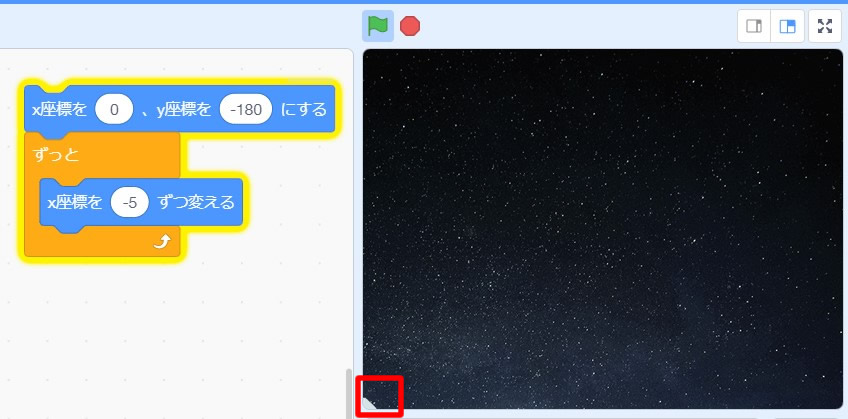
雲を動かして、ストップする位置を確認していきます。
このようなコードを作成して、クリック。
左端で、雲のイラストがストップします。

いったんプレイを止めます。
雲がストップした場所が、-490であることがわかりました。
※スプライトの描くサイズによって、この座標はそれぞれ違います。

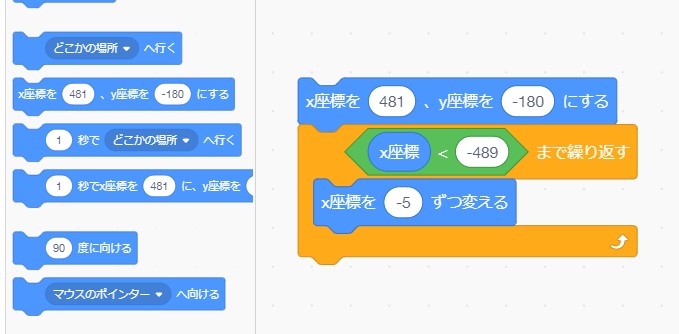
これをもとに、コードを作成します。
ストップしたX座標よりも手前の数値を、条件に設定します。

このコードはいったん置いておいて、次のコードを作成します。
二つ目のコード
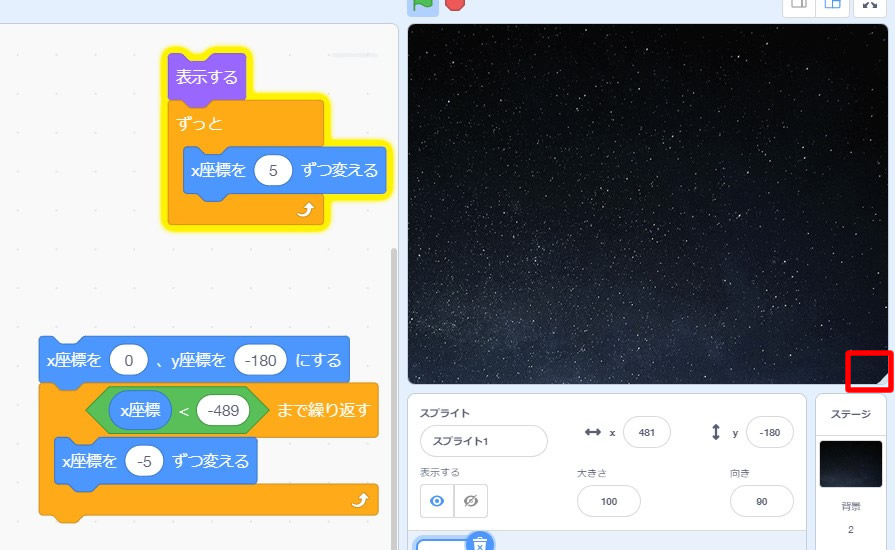
今度は、2つめの雲のスタート位置を決めます。
X座標を5ずつ変えるをループさせて、コードをクリック。
雲のイラストが右端でストップします。

プレイを止めます。
右端でストップしたときの座標がわかります。

これをもとに、コードを作成します。

ここまで、2つのコードが出来上がりました。

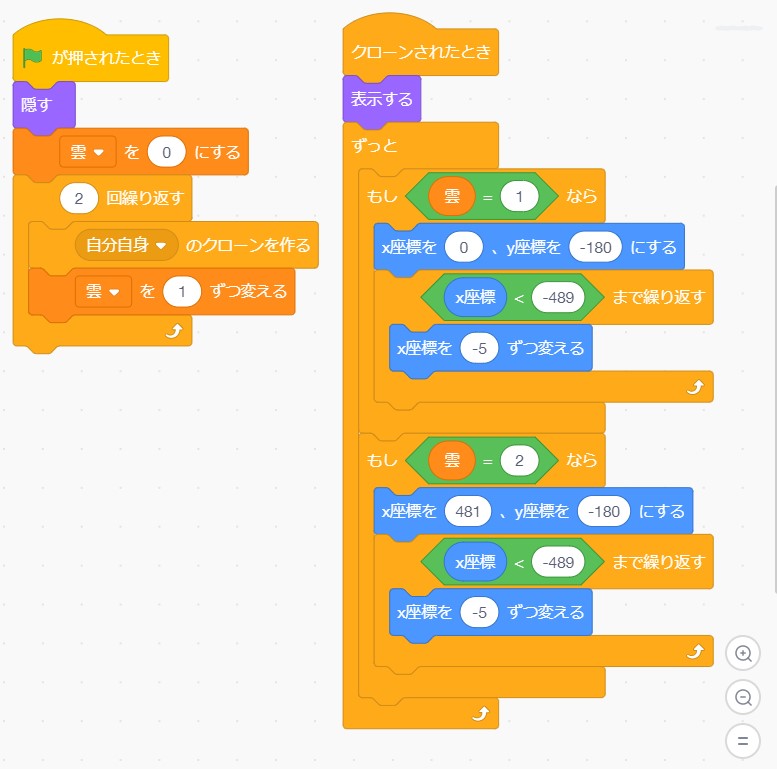
2つのクローンを生成する
次に、クローンのプログラムを作っていきましょう。
変数を作成して、2回ループをカウントさせます。

クローンされたときのプログラムを作成しましょう。
「雲=1」には、「一つ目のコード」を。
「雲=2」には、「二つ目のコード」を入れます。

スタートして、動きを見てみましょう

2つのクローンが動きを無限ループさせて、流れるようなアニメーション表現になっています。
枚方市の小学生向けプログラミング教室
フタバゼミ 枚方くずは校
このスクラッチ講座を運営している「フタバゼミ」では、プログラミングを通じてお子様の論理的思考や、一生モノのITスキルを楽しく育んでいます。樟葉駅から徒歩1分の教室で、まずは「ゲーム作り」の楽しさを体験してみませんか?







