初期シーンに戻るためにボタンを設置してみましょう。
以前の記事:【Unity C#】別シーンへ移動の続きをつくります。

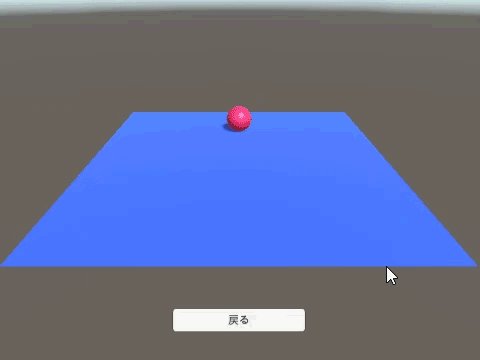
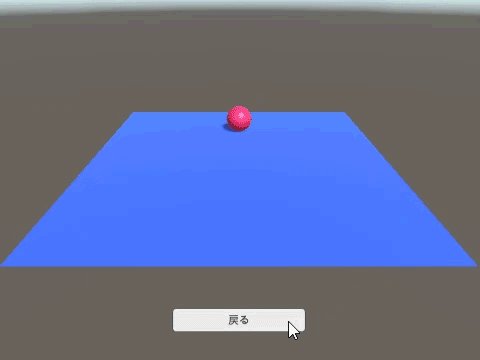
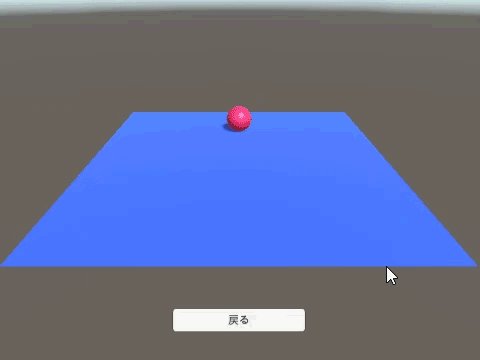
別のシーンへ行くと「戻る」ボタンが表示され、クリックすると元のシーンへ移動します。
関連記事:
オブジェクトに触れたとき別シーンへ移動
移動先のシーンで座標を指定する
ぶつかると最初からスタート
シーンを遷移しても同じBGMが鳴り続ける
シーンを遷移してもカメラ追従を保持する
SerializedObject target has been destroyed.エラーの対処法
ボタンの作成
ボタンを表示させるのは遷移した後のScene2になります。
Scene2を開きましょう。

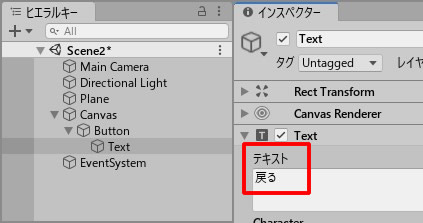
ボタンを新規作成します。
ボタン内のテキストは「戻る」と書きました。

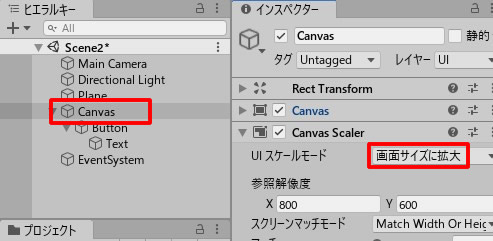
画面サイズによってボタンが拡縮するように、Canvasで「画面サイズに拡大」を選択しています。

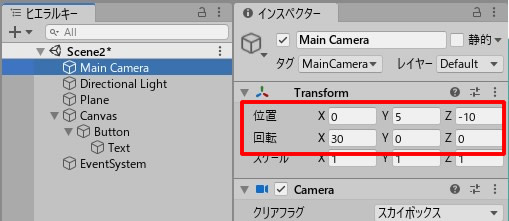
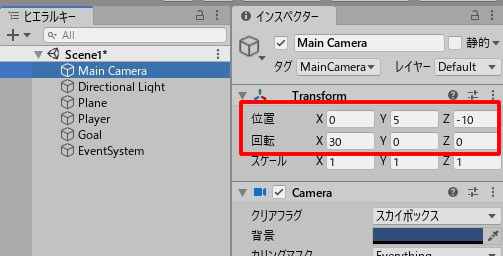
ちなみに、プレビューを確認しやすいように、カメラの位置と回転を変更しています。

ボタンの位置も調整して、このように配置しました。

元シーンをロードするスクリプト
続いて、シーン1をロードするスクリプトをつくります。
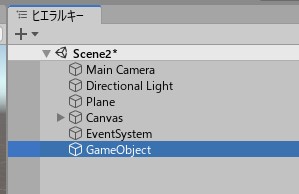
ヒエラルキー > 空のオブジェクトを作成しましょう。

GameObjectという名前で、空のオブジェクトができています。
GameObjectに、LoadScene1.csを作成して追加します。

LoadScene1.csを書きましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement;//シーンをロードする場合に必要 public class LoadScene1 : MonoBehaviour { public void ButtonClicked () { SceneManager.LoadScene("Scene1"); GameObject obj = GameObject.Find ("Player"); Destroy (obj); } } |
using UnityEngine.SceneManagement; を忘れずに記述しておきます。
この仕組みでは、シーンが切り替わってもPlayerが消えないようになっています。
そのため、ボタンクリックのときにPlayerを削除するようにしています。
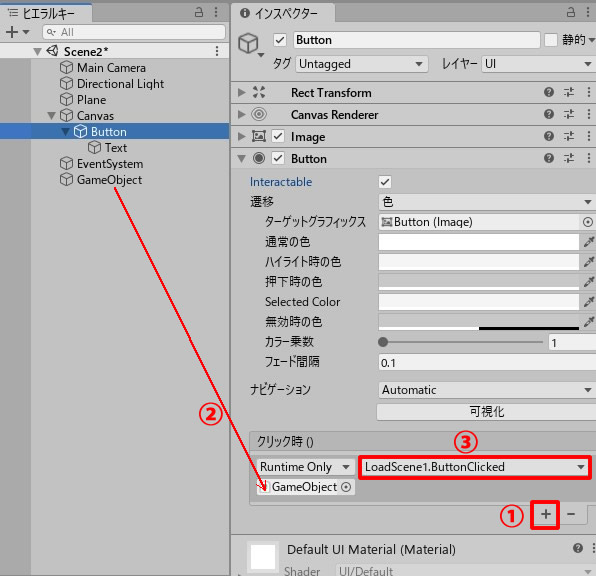
ボタンの設定
Buttonを選択して、以下のように設定します。

ここまでできれば、一旦保存しましょう。
ボタンの動作確認
Scene1のほうを開きましょう。

こちらも、カメラの位置、回転を変更しておきます。(今回の記事内容とは直接関係ありません。)

ゲームビューではこのような見た目になりました。

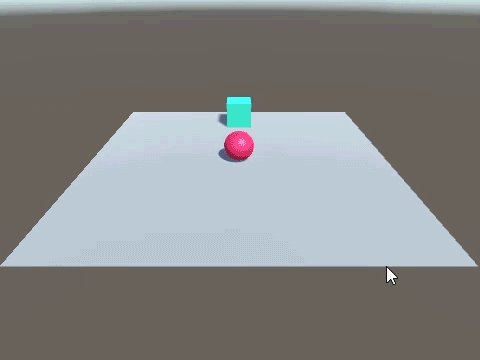
ゲームプレイして、動きを確認しましょう。

関連記事:
オブジェクトに触れたとき別シーンへ移動
移動先のシーンで座標を指定する
ぶつかると最初からスタート
シーンを遷移しても同じBGMが鳴り続ける
シーンを遷移してもカメラ追従を保持する
SerializedObject target has been destroyed.エラーの対処法







