ボタンの配置、文字、サイズ、背景色などを設定してみましょう。
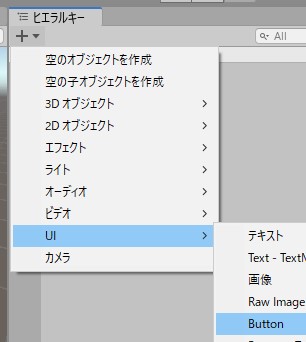
ヒエラルキーから、UI > Buttonを選択して、新規作成します。
関連記事:
マウスオーバーでボタンの色を変える
ボタンの背景に画像データを埋め込む
解像度や画面サイズに合わせてボタン固定
ボタンの背景に画像データを埋め込む
ボタンの配置

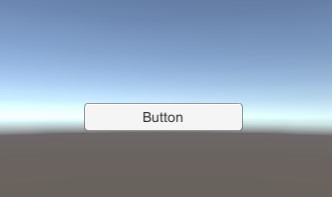
端のほうに表示されたボタンを、中央に配置しましょう。
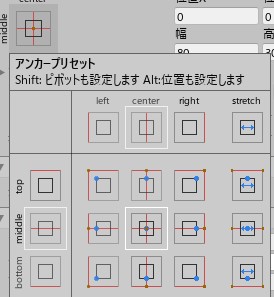
Buttonオブジェクトを選び、インスペクタービューの以下の箇所をクリックします。

アンカープリセット画面が出てくるので、Altを押しながら、配置位置をクリックします。

ボタンが真ん中に配置されました。

ボタン内の文字
デフォルトでは「Button」となっている文字を、「このボタンをクリックしてください」というテキストに変更しましょう。
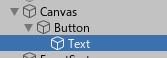
Buttonオブジェクトを展開すると、Textが現れます。

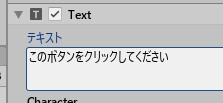
Textを選択すると、インスペクターにテキストフィールドが確認できます。
書き換えましょう。

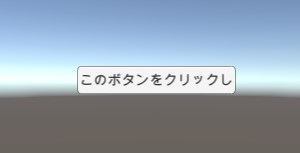
文字数が多いため、テキストが切れています。

ボタンサイズを大きくしてみましょう。
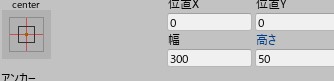
Buttonオブジェクトを選択し、幅と高さを変更します。

横幅300、高さ50に変更しました。

カラーの変更
ボタン文字のカラーを設定しましょう。
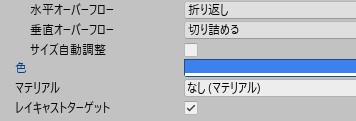
Textオブジェクトを選び、インスペクターから、色を変更します。

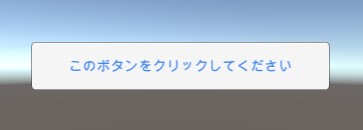
文字色を青にしてみました。

ボタンの背景色を変えてみましょう。
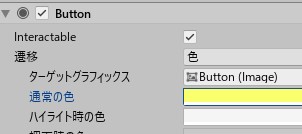
Buttonオブジェクトを選択し、インスペクターから、「通常の色」を設定します。

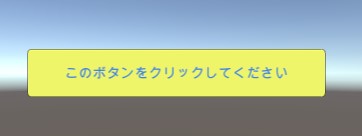
ここでは黄色に変更してみました。

ボタンの色については、クリックの動作によって、様々な設定ができます。
詳しくは、こちらのページをご覧ください。
関連記事:
マウスオーバーでボタンの色を変える
ボタンの背景に画像データを埋め込む
解像度や画面サイズに合わせてボタン固定
ボタンの背景に画像データを埋め込む







