写真データを、ボタンの背景として貼り付けることができます。
まずは、画像をUnityに読み込みましょう。
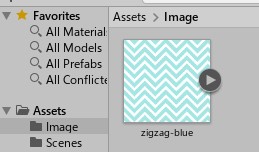
Assetsの中にImageフォルダを新規作成しました。

この中に、画像ファイルを入れます。
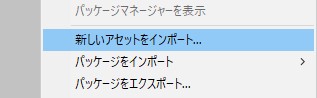
フォルダの中で右クリック、新しいアセットをインポート。

画像ファイルを選択して、インポートをクリック。

画像が入りました。
ボタンに貼り付け
インポートした画像ファイルを選択し、インスペクターを確認します。
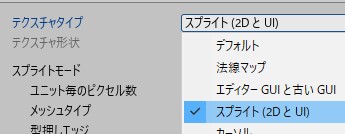
テクスチャタイプを、スプライト(2DとUI)にして、適用をクリックしましょう。

画像ファイルのタイプが変更されました。

ボタンを新規作成しましょう。
幅を200、高さを80に変更して、中央に配置しました。

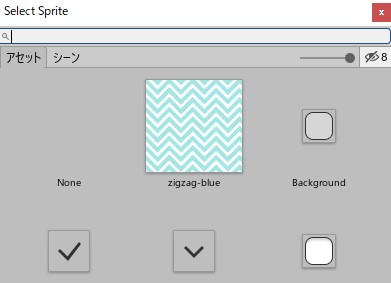
Buttonオブジェクトを選択し、Image > ソース画像。
スプライトを選ぶウィンドウが表示され、その中に画像ファイルが確認できます。

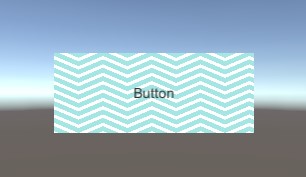
ここで画像ファイルを選択すれば、ボタンの背景が画像に変わります。

関連記事:
マウスオーバーでボタンの色を変える
ボタンの背景に画像データを埋め込む
解像度や画面サイズに合わせてボタン固定
ボタンのテキストとカラーを設定する







