画像データをクリックすると、ゆっくり拡大する動きをつけてみましょう。
写真をクリックすれば、約2倍の大きさまで拡大していきます。

関連記事:
RectTransformスクリプトリファレンス(Unity公式)
画像をスクリプトで動かす
画像をクリックしてURLを開く
画像(UI.Image)の設定項目
画像のインポート
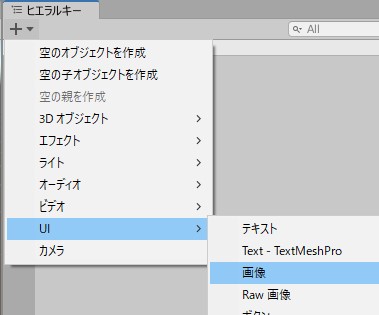
UI > 画像 からImageオブジェクトを作成します。

Imageエリアが矩形で作成されるので、これを中央に配置します。

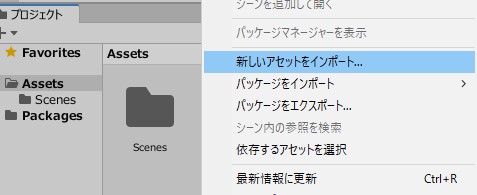
画像をインポートします。
Assetsの中で右クリック > 新しいアセットをインポート

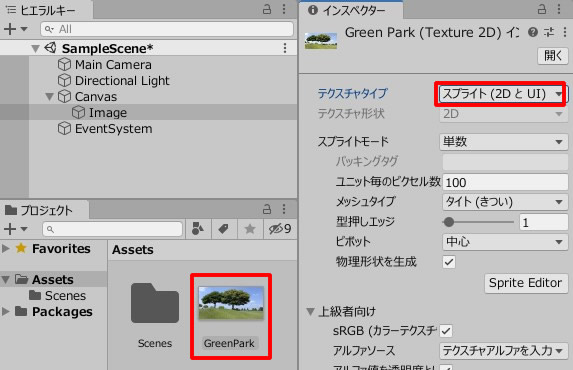
テクスチャタイプを「スプライト(2DとUI)」に変更します。

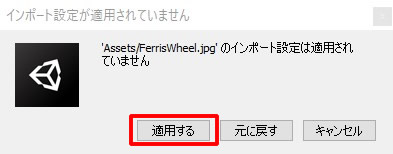
「インポート設定が適用されていません」というダイアログは、適用するを選択します。

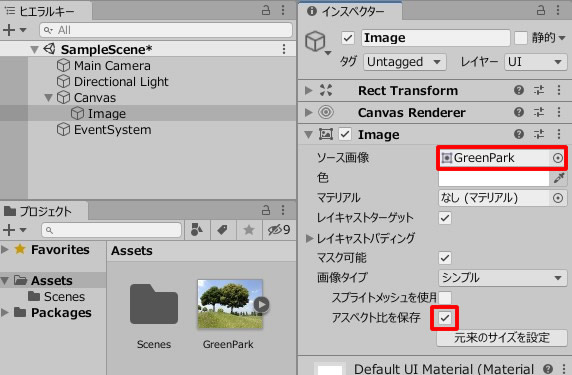
Imageを選択し、ソース画像からインポート画像を選択し、アスペクト比を保存にチェックを入れます。

画像を拡大するスクリプト
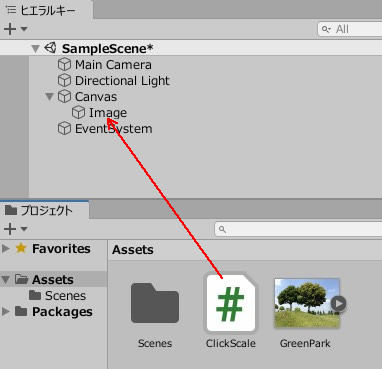
ClickScale.csを作成して、Imageに追加します。

ClickScale.csを記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ClickScale : MonoBehaviour { public RectTransform photoSize; void Start() { photoSize = gameObject.GetComponent<RectTransform>(); } public void ScaleUp() { StartCoroutine("ScaleUpStart"); } IEnumerator ScaleUpStart() { for (int i = 100 ; i < 200 ; i+=10 ){ photoSize.sizeDelta = new Vector2(i, i); yield return new WaitForSeconds(0.1f); } } } |
RectTransformの幅と高さは、sizeDeltaを使用します。
100から始まって200になるまで、0.1秒おきに10ずつ拡大していきます。
Event Triggerの設定
続いて、スクリプトを実行するためのアクションをつけていきましょう。
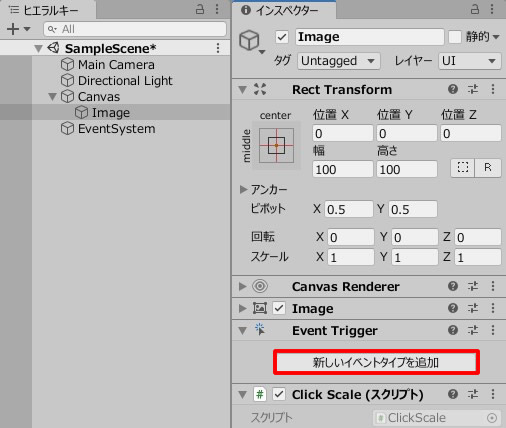
Imageを選択し、コンポーネントを追加 > イベント > イベントトリガー の順に選択します。

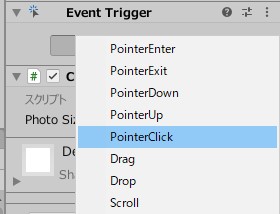
EventTriggerの新しいイベントタイプを追加をクリック。

クリックしたタイミングなので、「Pointer Click」を選択しました。

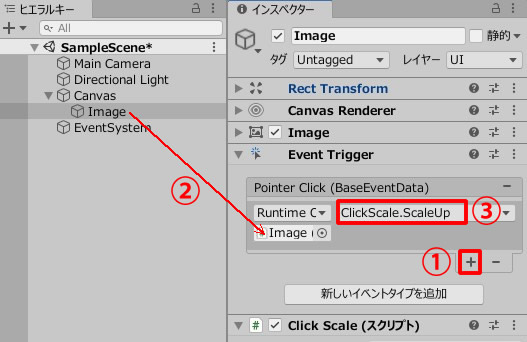
次のような手順で選択して、ScaleUp()メソッドを指定します。

プレイして動きを確認しましょう。

関連記事:
RectTransformスクリプトリファレンス(Unity公式)
画像をスクリプトで動かす
画像をクリックしてURLを開く
画像(UI.Image)の設定項目







