n秒おきに、画像の切り替えをループできるように、スクリプトを作成してみましょう。
今回の例ではResources.Loadを使い、通し番号のついた画像ファイルのパスを指定する方法でつくります。
0.5秒おきに、ずっと写真が切り替わっていきます。

関連記事:
条件によって画像表示を切り替える
クリックするたびに画像を切り替える
ボタンで画像を切り替える
画像(UI.Image)の設定項目
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像をスクリプトで動かす
画像ファイルの用意
Resourcesという名前で、フォルダを作成します。
(※フォルダ名は必ず、「Resources」にしてください。)

Resourcesの直下に、Imageというフォルダを作りました。

画像ファイルをインポートします。
Imageフォルダ内で右クリック > 新しいアセットをインポート。

今回は、通し番号のついた画像ファイルを3枚読み込みました。

photo1~3すべて、テクスチャタイプを「スプライト(2DとUI)」にします。

こういうダイアログが出てきますので、適用するをクリックしましょう。

Resources.Loadで画像ファイルのパスを指定
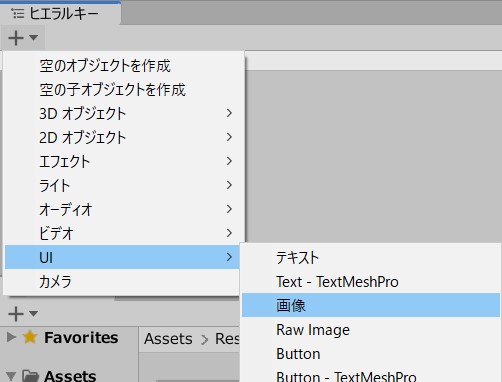
UI > 画像をクリックして、画像のオブジェクトを作成します。

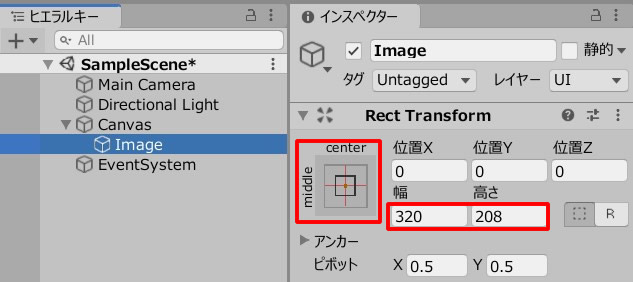
中央に配置して、画像の解像度に応じて、幅と高さを変更します。

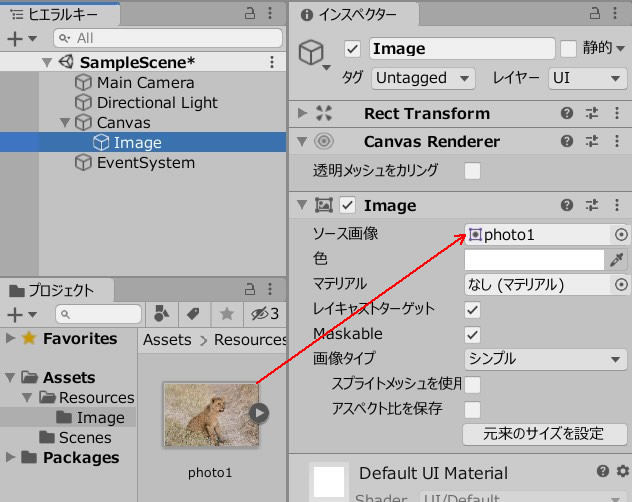
ソース画像には、1枚目の画像を入れておきます。

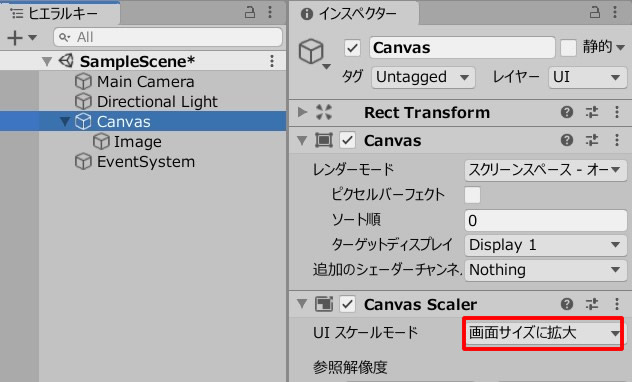
CanvasのUIスケールモードを「画像サイズに拡大」にしておけば、ゲーム画面のサイズに応じて、写真のサイズも変わります。

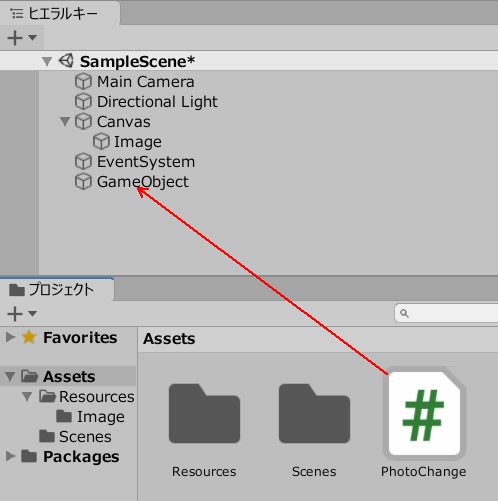
空のオブジェクトを作成します。
PhotoChange.csを作成し、GameObject(空のオブジェクト)に追加します。

PhotoChange.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class PhotoChange : MonoBehaviour { private Image img; private int count = 1; void Start() { img = GameObject.Find("Image").GetComponent<Image>(); StartCoroutine("RoopStart"); } IEnumerator RoopStart() { while (true) { yield return new WaitForSeconds(0.5f); if(count<3) count++; else count=1; img.sprite = Resources.Load<Sprite>("Image/photo" + count.ToString()); } } } |
UI画像を扱う際には、4行目の using UnityEngine.UI; を忘れずに書いておきましょう。
ゲームプレイします。
0.5秒おきに、画像がループで順番に切り替わります。

Resources.Loadを使えば、Resourcesフォルダを指定して、ファイルを読み込むことができます。
画像ファイルに連番をつけておけば、カウンターで切り替え可能です。
関連記事:
条件によって画像表示を切り替える
クリックするたびに画像を切り替える
ボタンで画像を切り替える
画像(UI.Image)の設定項目
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像をスクリプトで動かす







