UI.Imageの各種設定について、見ていきましょう。
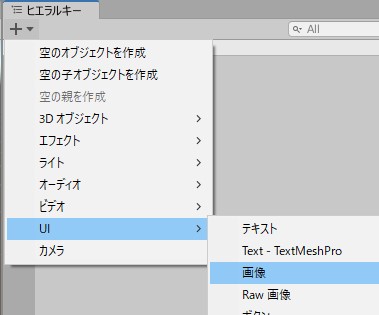
UI > 画像 からImageオブジェクトを作成します。

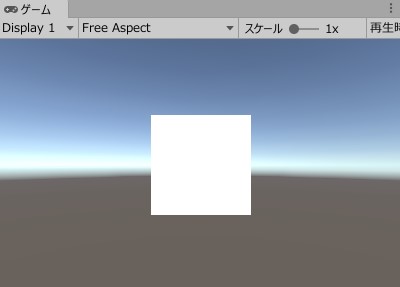
Imageエリアが矩形で作成されますので、これを中央に配置しました。

関連記事:
画像をスクリプトで動かす
画像をクリックしてURLを開く
クリックで画像を拡大する
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
クリックするたびに画像を切り替える
画像の切り替えをループ(Resources.Load)
ボタンで画像を切り替える
画像の表示
このエリアに画像を表示させましょう。
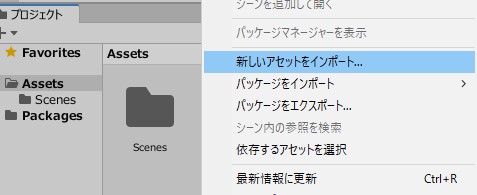
Assetsの中で右クリック > 新しいアセットをインポート

インポートした画像を選択し、テクスチャタイプをスプライト(2DとUI)に変更します。

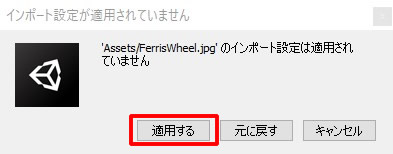
「インポート設定が適用されていません」というダイアログは、適用するを選択します。

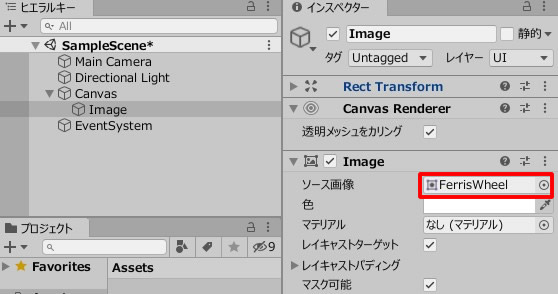
Imageオブジェクトのソース画像から、インポートした画像を選択します。

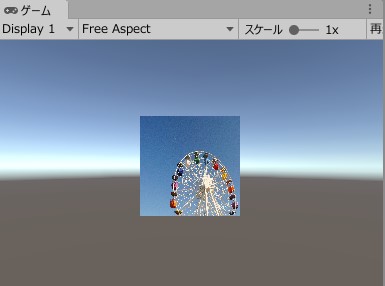
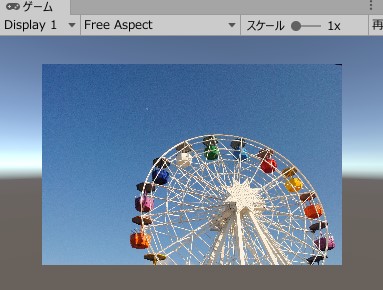
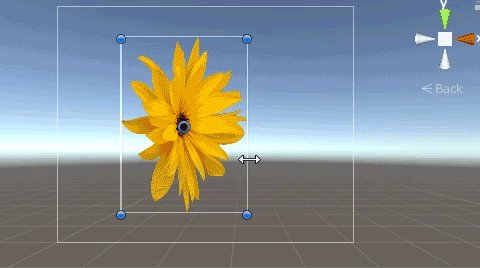
縦横比が1:1の矩形内に画像が配置されました。

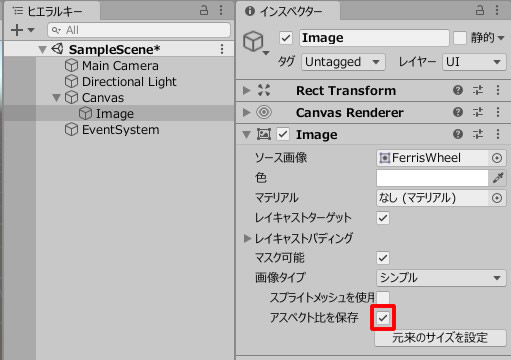
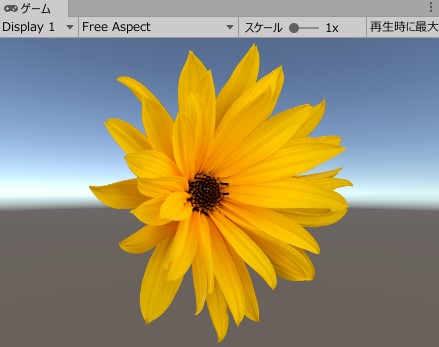
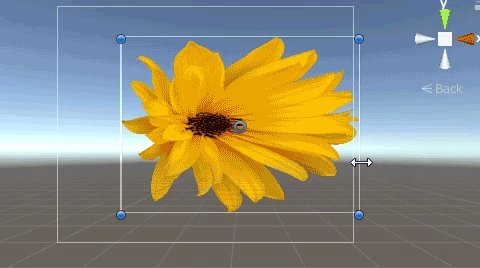
縦横比を元画像に合わせるには、「アスペクト比を保存」にチェックを入れます。

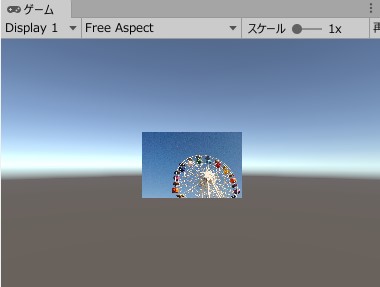
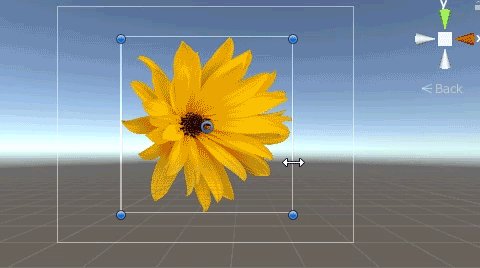
元画像と同じアスペクト比で表示されました。

画像を拡大してみましょう。
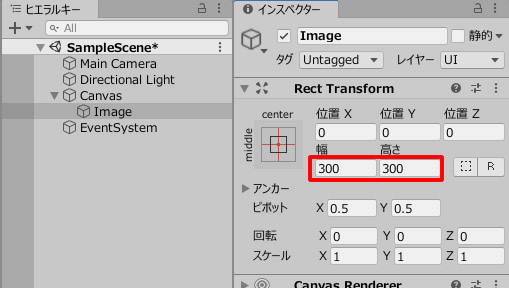
Rect Transformの幅と高さを300にします。

3倍の大きさに拡大されました。

画像タイプ
「画像タイプ」を見ていきましょう。
新しい画像をインポートして、ソース画像を変更しました。

画像タイプはデフォルトでは「シンプル」になっています。
エリア全体に画像が表示され、Rect Transformで拡縮が可能です。

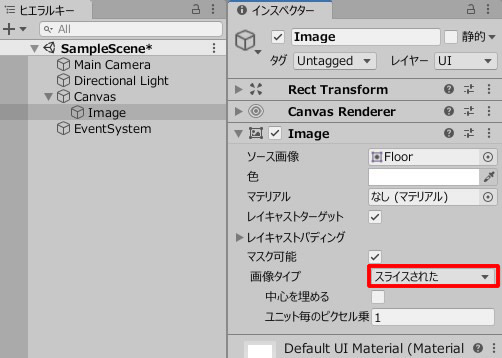
続いて、「スライスされた(Sliced)」を選択します。
※Slidedについて詳しくは、下記ページをご覧ください。
関連記事:【Unity C#】画像の一部をスライス(Sliced)で引き伸ばす

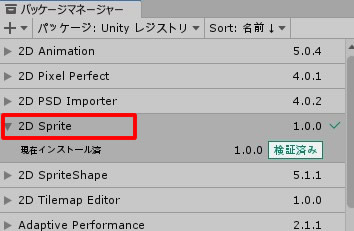
「スライス」を利用するには、事前にパッケージマネージャーから、2Dスプライトのダウンロードが必要です。

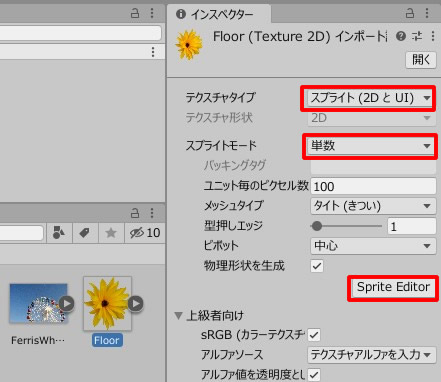
インポートした画像を選択し、「テクスチャタイプ」をスプライト(2DとUI)に、「スプライトモード」を単数にして、SpriteEditorをクリックしましょう。

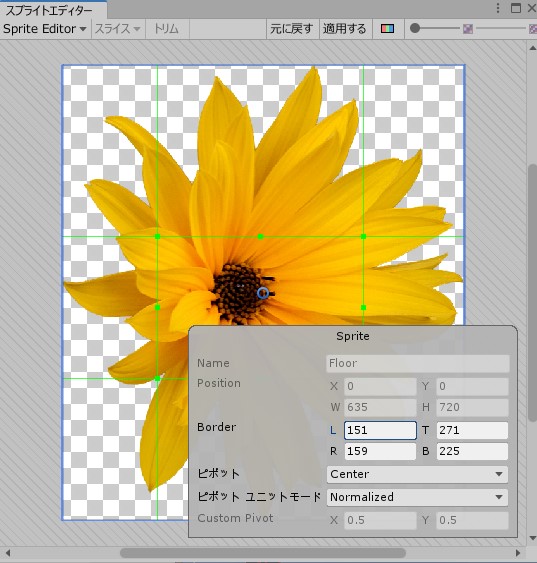
SpriteEditorで、9つのユニットに画像をスライスし、適用するをクリックします。

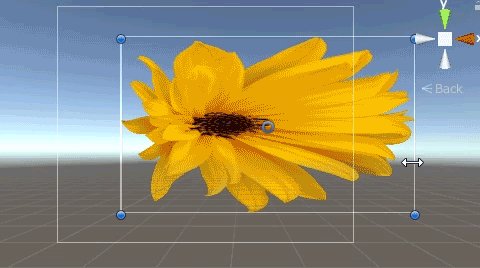
Imageオブジェクト選択し、矩形ツールで動かしてみると、一方のユニットを固定したまま、もう一方を引き伸ばすことができます。

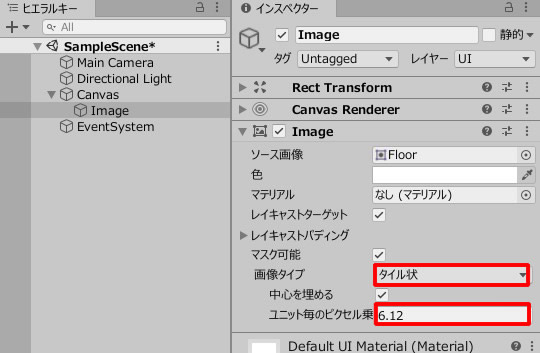
この状態で、画像タイプを「タイル状(Tiled)」にしてみます。
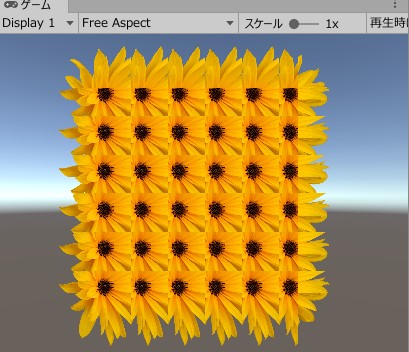
ユニット毎のピクセル乗数を上げてみましょう。

以下のような表現が得られます。

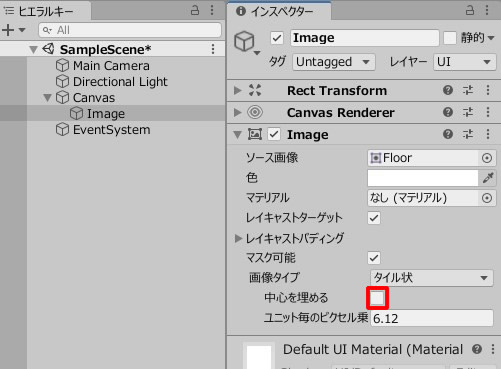
「中央を埋める」のチェックを外してみましょう。

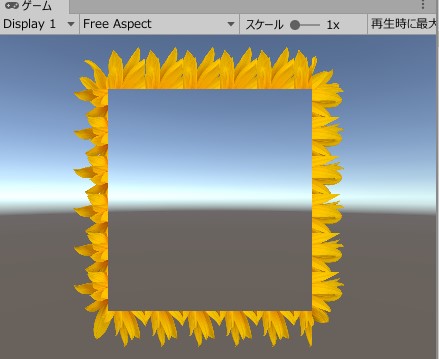
スライスした中央部がそのまま切り抜かれました。
こうしたデコレーション枠に画像を使用することもできます。

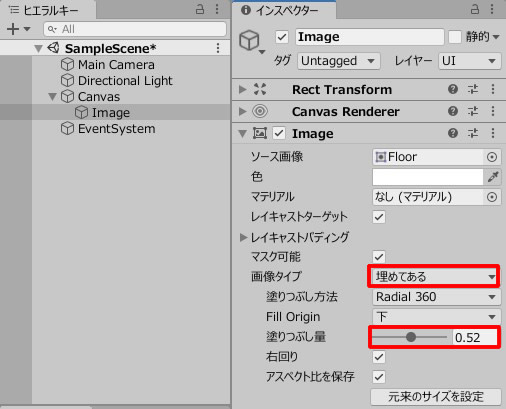
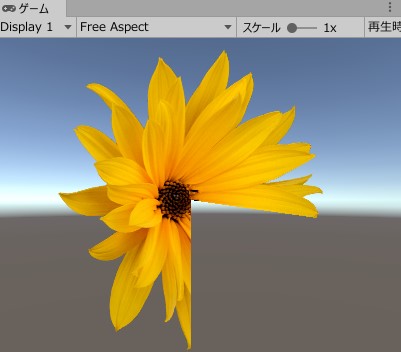
最後に、「埋めてある(Filled)」を選択し、塗りつぶし量を動かしてみましょう。

このように、画像の一部分を表示することができます。

その他の設定項目
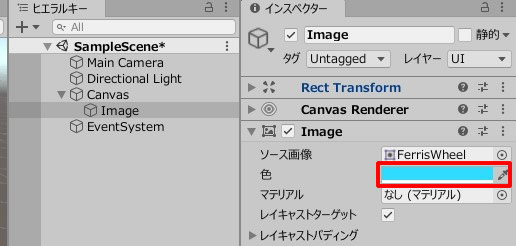
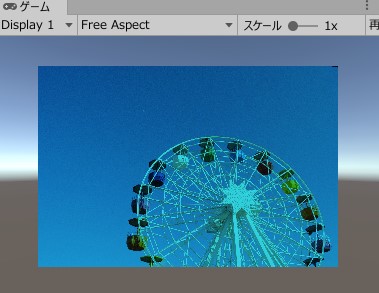
「色」を変更すると、画像の色彩が変化します。


「マテリアル」は、画像にマテリアルを適用することができます。
「レイキャストターゲット」は、Rayを当てるか、すり抜けるようにするかの設定になります。

関連記事:
画像をスクリプトで動かす
画像をクリックしてURLを開く
クリックで画像を拡大する
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
クリックするたびに画像を切り替える
画像の切り替えをループ(Resources.Load)
ボタンで画像を切り替える







