インポートしたオリジナル画像を、スクリプトを使って動かしてみましょう。
矢印の画像をゆっくり、上下に反復するように動きをつけてみます。

関連記事:
画像(UI.Image)の設定項目
クリックで画像を拡大する
画像をクリックしてURLを開く
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
クリックするたびに画像を切り替える
ボタンで画像を切り替える
画像のインポート
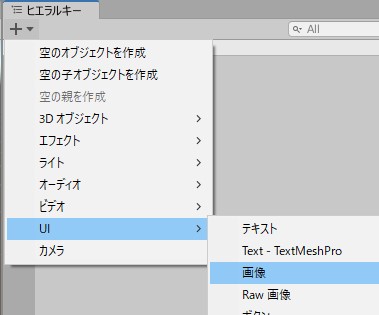
UI > 画像 からImageオブジェクトを作成します。

Imageエリアが矩形で作成されるので、これを中央に配置します。

画像をインポートします。
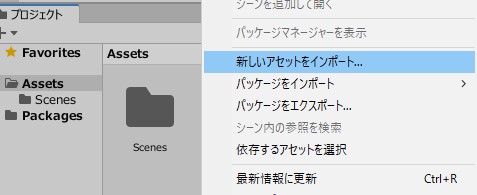
Assetsの中で右クリック > 新しいアセットをインポート

今回は矢印の透過Pngをインポートしました。
テクスチャタイプを「スプライト(2DとUI)」に変更します。

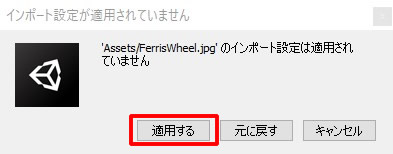
「インポート設定が適用されていません」というダイアログは、適用するを選択します。

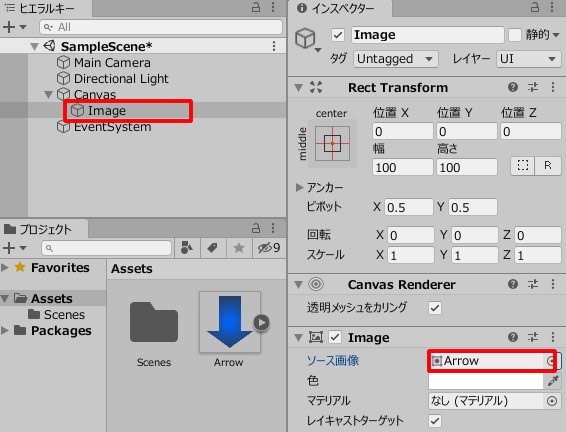
Imageを選択し、ソース画像からインポート画像を選択します。

矩形内に、画像が表示されました。

画像を移動させるスクリプト
続いて、画像を移動させるスクリプトを作ります。
まずは、空のオブジェクトを作成しましょう。

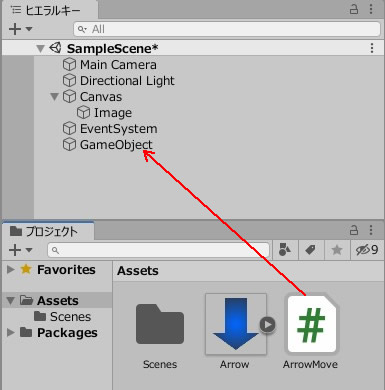
ArrowMove.csを作成し、GameObject(空のオブジェクト)に追加します。

ArrowMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ArrowMove : MonoBehaviour { public RectTransform arrow; private int counter = 0; private float move = 0.5f; void Update() { arrow.position += new Vector3(0, move, 0); counter++; if (counter == 100) { counter = 0; move *= -1; } } } |
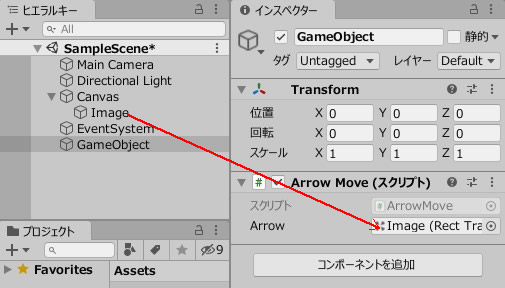
GameObjectを選択し、ArrowフィールドにImageを入れます。

画像のRectTransformを取得するには、RectTransformで変数宣言します。
counterが100になれば、moveに-1を掛け、逆方向に移動します。
ゲームプレイしてみましょう。

上下の反復移動をくり返しています。
関連記事:
画像(UI.Image)の設定項目
クリックで画像を拡大する
画像をクリックしてURLを開く
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
クリックするたびに画像を切り替える
ボタンで画像を切り替える







