テキストをスクリプトから徐々に拡大させて、スケールアップの動きをつけてみましょう。
今回は、TextMeshProを使用して、テキストサイズを変えています。

関連記事:
TextMeshProをスクリプトで表示
テキストを点滅させる
テキストサイズをゆっくり拡大
オブジェクトにテキストを埋め込む
テキストを回転させて表示
Textを透明から徐々に出現(フェードイン)
テキストをズームアップ
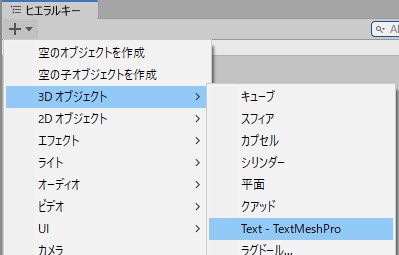
3DのTextMeshProを作成します。
3Dオブジェクト > TextMeshPro

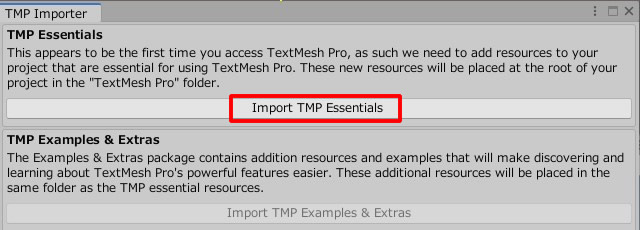
TMP Importerというウィンドウが出てきますので、Import TMP Essentials をクリック。

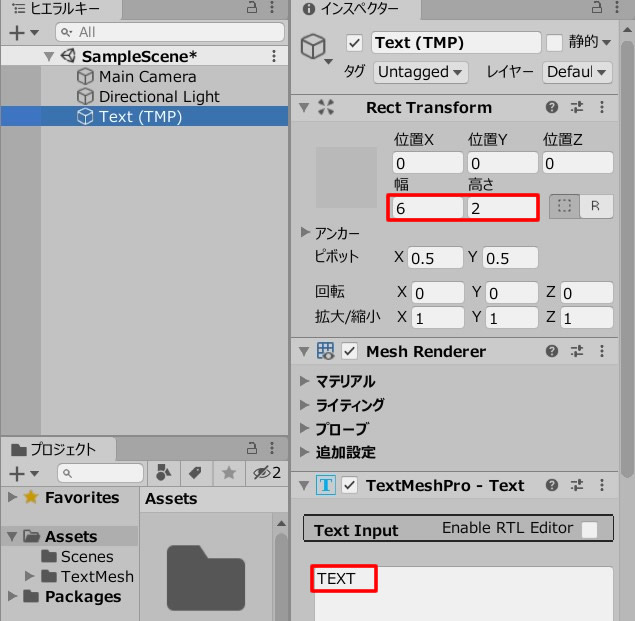
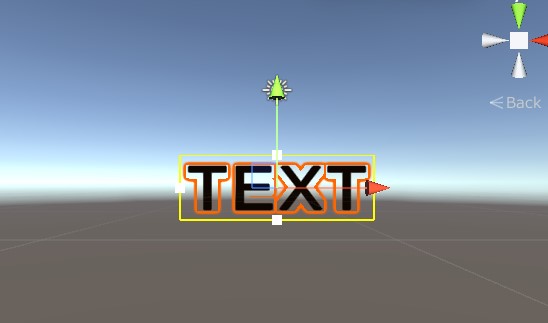
テキストオブジェクトが出てきました。

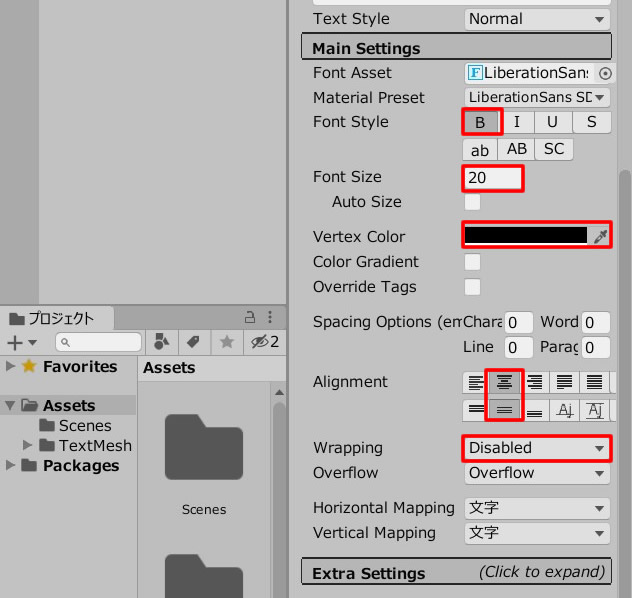
Textをこのように設定しました。


シーンビューではこのように見えています。

空のオブジェクトを作成します。
TextScale.csを作成し、GameObject(空のオブジェクト)に追加します。

TextScale.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TextScale : MonoBehaviour { public GameObject textObj; float objScale = 1.0f; void Start() { textObj.transform.localScale = new Vector3 (objScale, objScale, objScale); textObj.SetActive(false); } void Update() { if (Input.GetMouseButtonDown (0)) { textObj.SetActive(true); StartCoroutine("ScaleUp"); } } IEnumerator ScaleUp() { for (int turn=0; turn<10; turn++) { objScale+=0.1f; textObj.transform.localScale = new Vector3 (objScale, objScale, objScale); yield return new WaitForSeconds(0.1f); } } } |
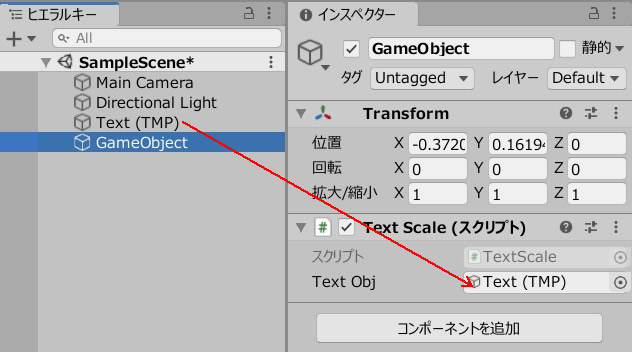
TextObjのフィールドに、Textオブジェクトを入れます。

ゲームプレイして、画面をクリックしてみましょう。
テキストが表示して、徐々に拡大していきます。

関連記事:
TextMeshProをスクリプトで表示
テキストを点滅させる
テキストサイズをゆっくり拡大
オブジェクトにテキストを埋め込む
テキストを回転させて表示
Textを透明から徐々に出現(フェードイン)







