ボタンによって、複数の画像表示を切り替えできるように、スクリプトを作成しましょう。
2つのボタンを用意し、Nextボタンを押せば順送り、Backボタンを押せば戻れるようにします。

関連記事:
クリックするたびに画像を切り替える
画像の切り替えをループ(Resources.Load)
条件によって画像表示を切り替える
画像(UI.Image)の設定項目
Resources.Loadを使ったファイル指定
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像をスクリプトで動かす
複数の写真をボタンで変える
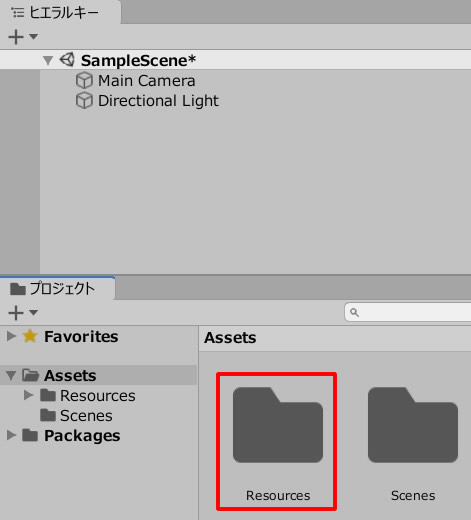
Resourcesという名前で、フォルダを作成します。
(※フォルダ名は必ず、「Resources」にしてください。)

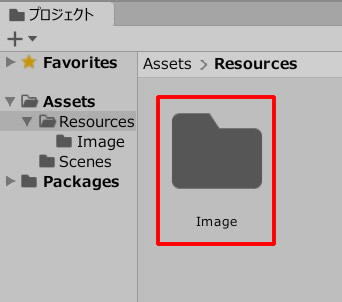
Resourcesの直下に、Imageというフォルダを作りました。

画像ファイルをインポートします。
Imageフォルダ内で右クリック > 新しいアセットをインポート。

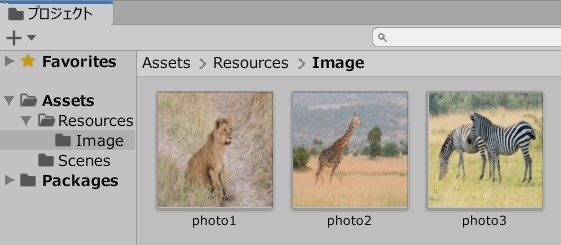
今回は、通し番号のついた画像ファイルを3枚読み込みました。

photo1~3すべて、テクスチャタイプを「スプライト(2DとUI)」にします。

こういうダイアログが出てきますので、適用するをクリックしましょう。

Resources.Loadで画像ファイルのパスを指定
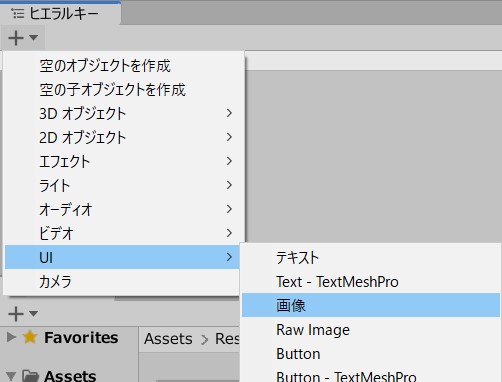
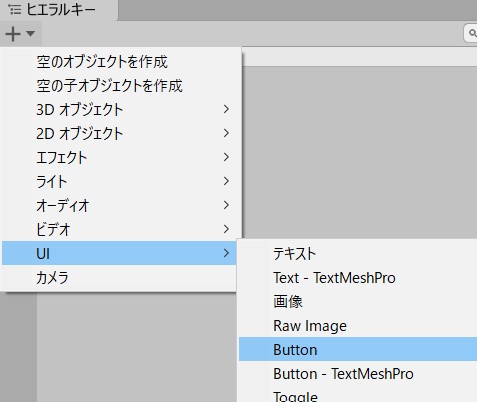
UI > 画像をクリックして、画像のオブジェクトを作成します。

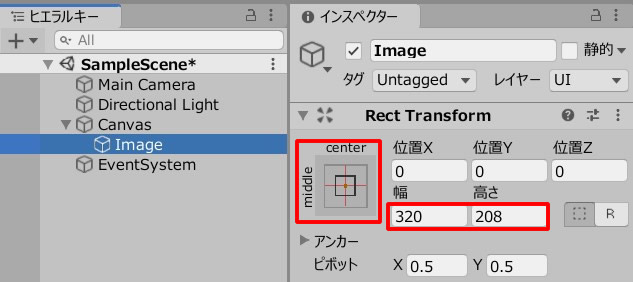
中央に配置して、画像の解像度に応じて、幅と高さを変更します。

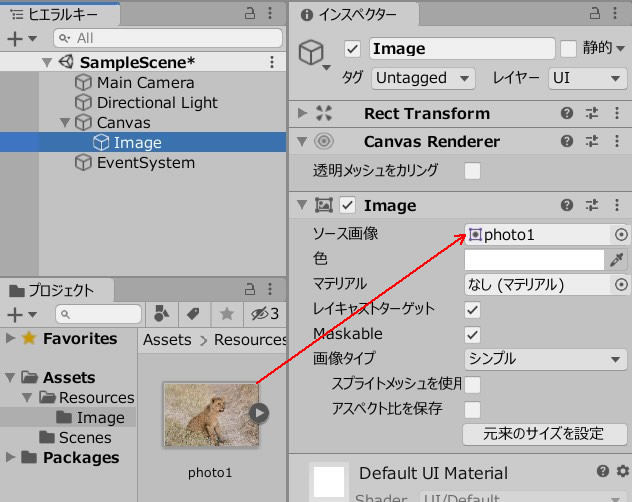
ソース画像には、1枚目の画像を入れておきます。

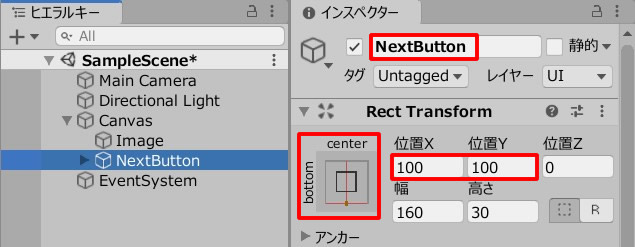
UIボタンを作成します。

名前をNextButtonに変更し、中央下の少し右側に配置しました。

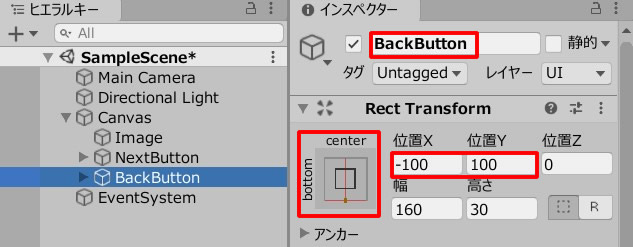
もう一つボタンを作成し、名前をBackButtonに変更。
こちらは、中央下の少し左側に配置しました。

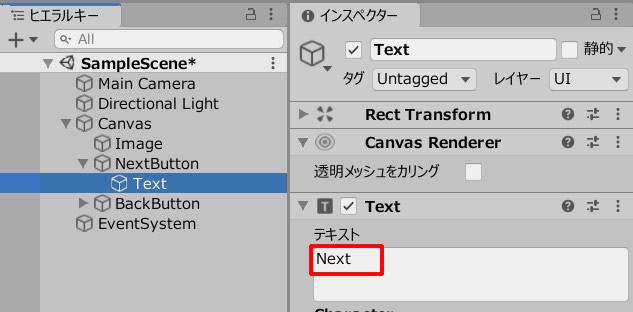
NextButton内部のテキストを、Nextにします。

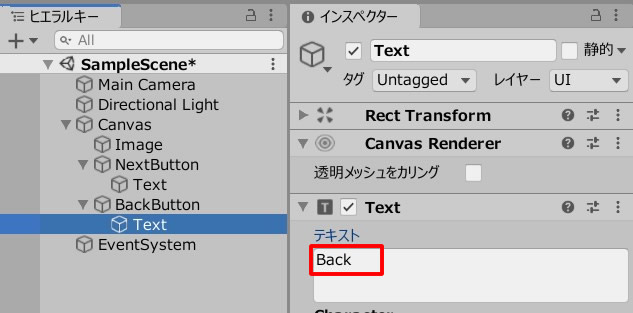
BackButton内部のテキストを、Backにします。

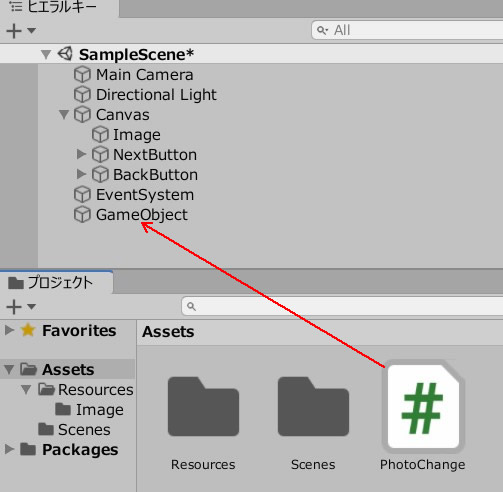
空のオブジェクトを作成します。
PhotoChange.csを作成し、GameObeject(空のオブジェクト)に追加します。

PhotoChange.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class PhotoChange : MonoBehaviour { private Image img; private int count = 1; void Start() { img = GameObject.Find("Image").GetComponent<Image>(); } public void Next() { count++; if(count>=4) count=1; img.sprite = Resources.Load<Sprite>("Image/photo" + count.ToString()); } public void Back() { count--; if(count<=0) count=3; img.sprite = Resources.Load<Sprite>("Image/photo" + count.ToString()); } } |
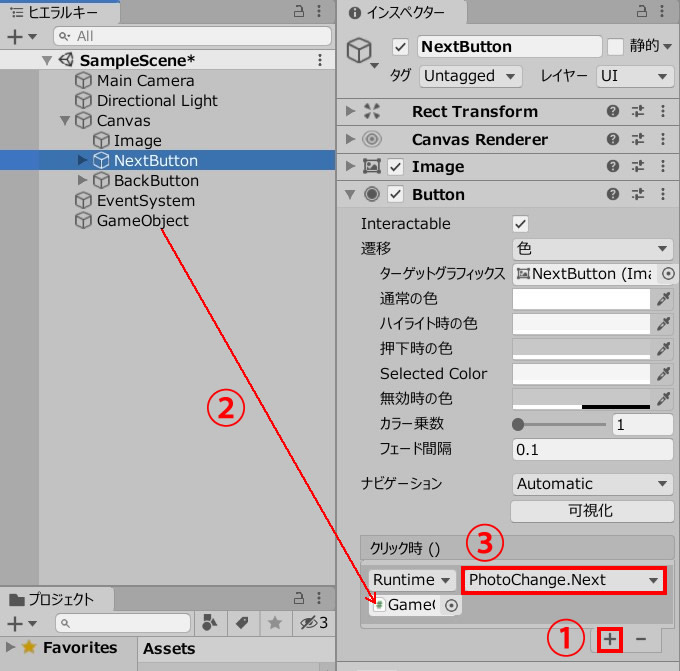
NextButtonの設定を、以下の手順で行います。

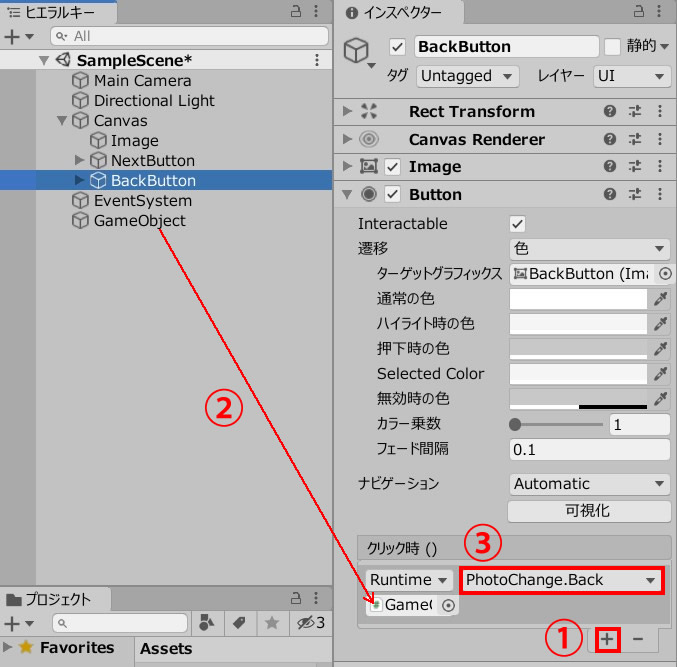
BackButtonの設定を、以下の手順で行います。

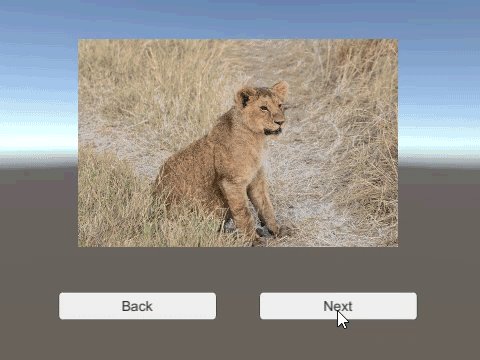
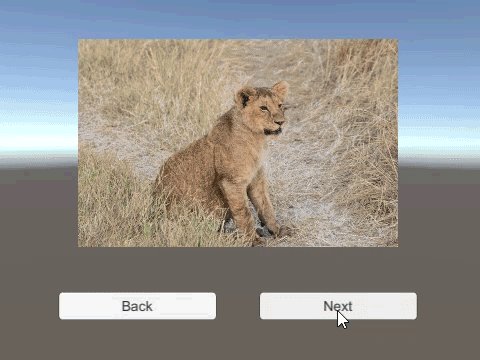
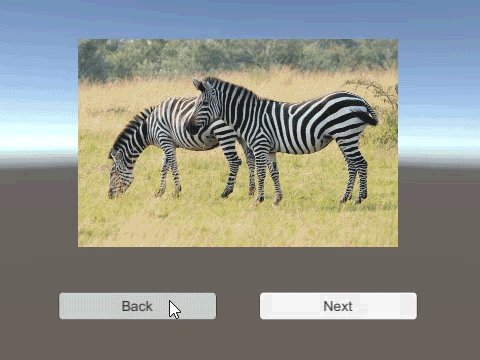
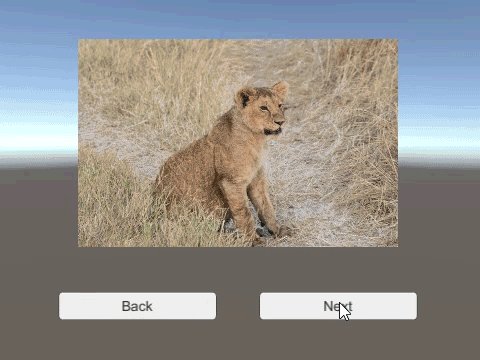
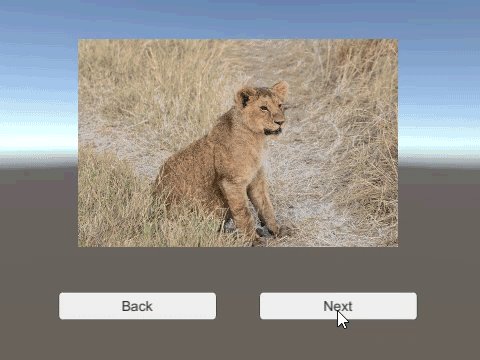
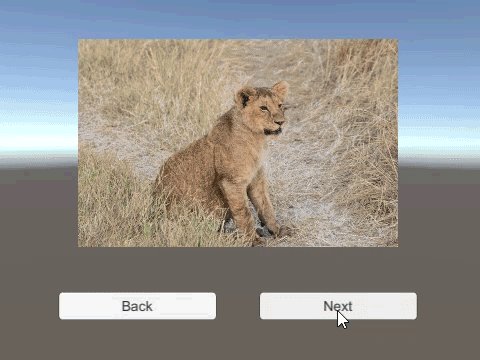
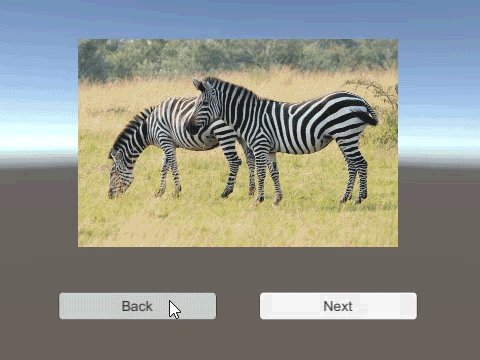
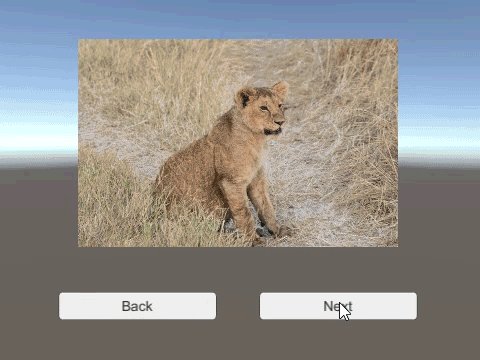
ゲームプレイして、ボタンをクリックしましょう。

Resources.Loadを使えば、Resourcesフォルダ内のパスを参照できます。
ボタンによってcountを増減させて、通し番号のついた画像ファイルを切り替えています。
関連記事:
クリックするたびに画像を切り替える
画像の切り替えをループ(Resources.Load)
条件によって画像表示を切り替える
画像(UI.Image)の設定項目
Resources.Loadを使ったファイル指定
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像をスクリプトで動かす







