ライフポイントのしくみを、ハートのイラストを使って作成してみましょう。
今回は、3つのハートを用意して、ダメージによって増えたり減ったりできるように、スクリプトを作ります。

関連記事:
使いやすいライフゲージの作りかた
パワーゲージ(レベルゲージ)をつくる
配列にあるオブジェクトを要素番号で呼び出す
マウスを押している間パワーをためる
ドラッグの距離をパワー数値に変換する
アセットデータの用意
今回は、2D Pixel Item Asset Pack というフリーアセットを使用させていただきました。
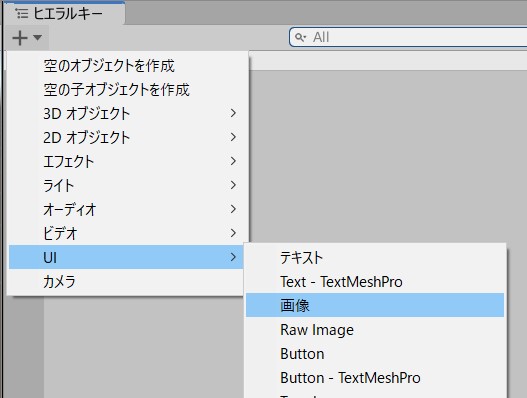
UI画像を作成します。

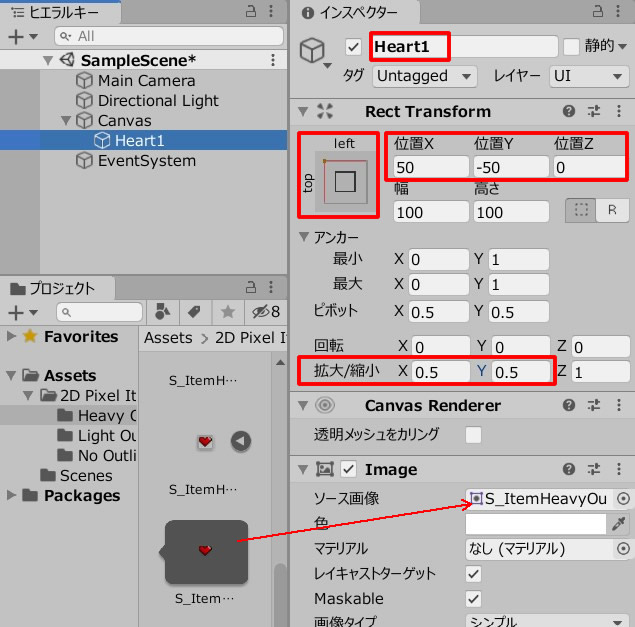
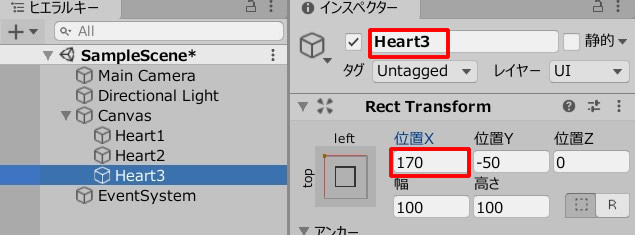
ImageをHeart1という名前に変更。
位置とサイズを変更し、ソース画像に、ハートのデータを入れます。

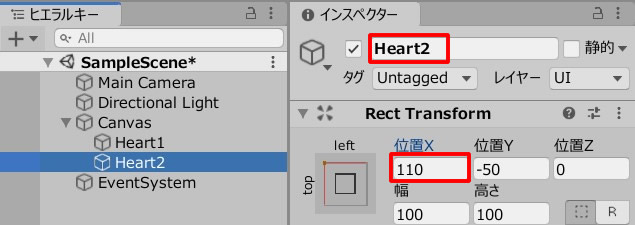
Heart1を複製してHeart2を作成し、位置を変更します。

Heart2を複製してHeart3を作成し、位置を変更します。

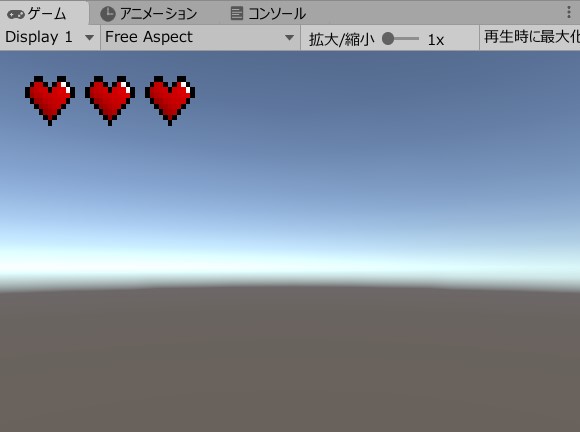
ゲームビューではこのように見えています。

ヒットポイント(HP)のスクリプト
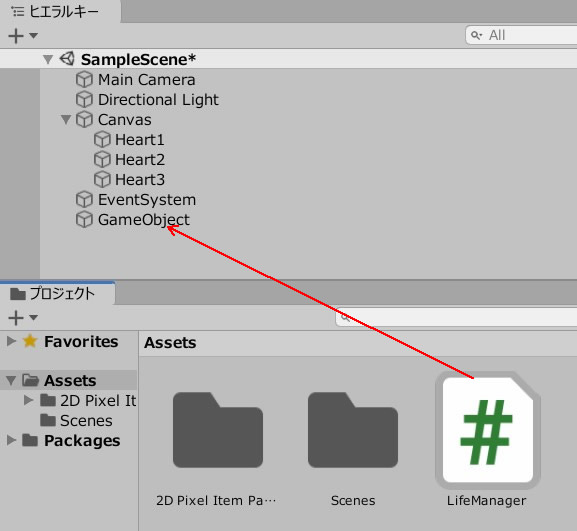
空のオブジェクト(GameObject)を作成します。
LifeManager.csを作成し、GameObjectに追加します。

LifeManager.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class LifeManager : MonoBehaviour { public GameObject[] lifeArray = new GameObject[3]; private int lifePoint = 3; void Update() { if (Input.GetMouseButtonDown(0) && lifePoint<3) { lifePoint++; lifeArray[lifePoint-1].SetActive(true); } else if(Input.GetMouseButtonDown(1) && lifePoint>0) { lifeArray[lifePoint-1].SetActive(false); lifePoint--; } } } |
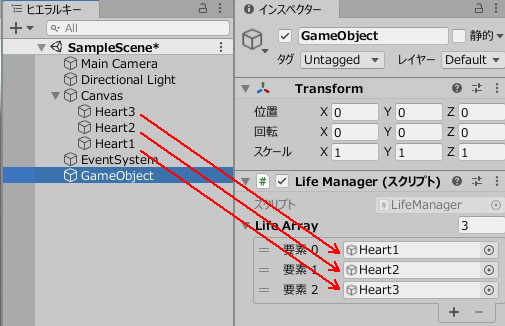
要素0~2に、Heart1~3を入れます。

ゲームプレイしてみましょう。
左クリックでハートが増えて、右クリックでハートが減ります。

関連記事:
使いやすいライフゲージの作りかた
パワーゲージ(レベルゲージ)をつくる
配列にあるオブジェクトを要素番号で呼び出す
マウスを押している間パワーをためる
ドラッグの距離をパワー数値に変換する