往復をくり返すスライダーを作成し、この動きをストップさせる仕組みをつくりましょう。
上限値まで行けば減り、下限値まで行けば増えていくスライダー。
クリックすると、スライダーの動きが止まります。

タイミングゲームなどで利用できそうな仕組みです。
関連記事:
パワーゲージ(レベルゲージ)をつくる
使いやすいライフゲージの作りかた
Sliderをキー操作で動かす
くり返し往復するスライダーを停止
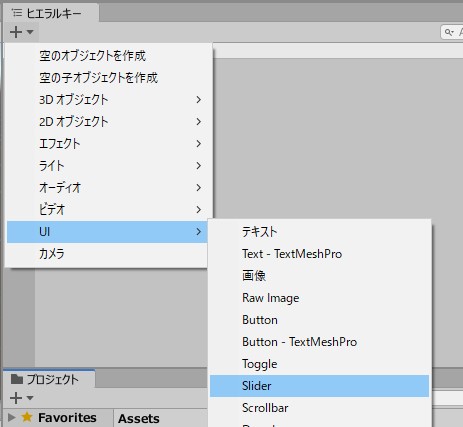
スライダーを作成します。

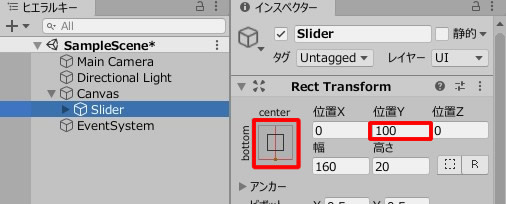
Sliderの配置をします。

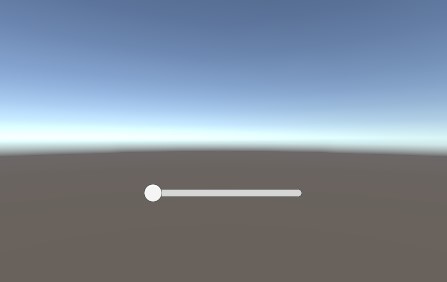
ゲームビューではこのように見えています。

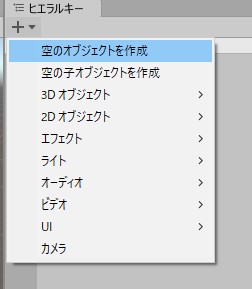
空のオブジェクトを作成します。

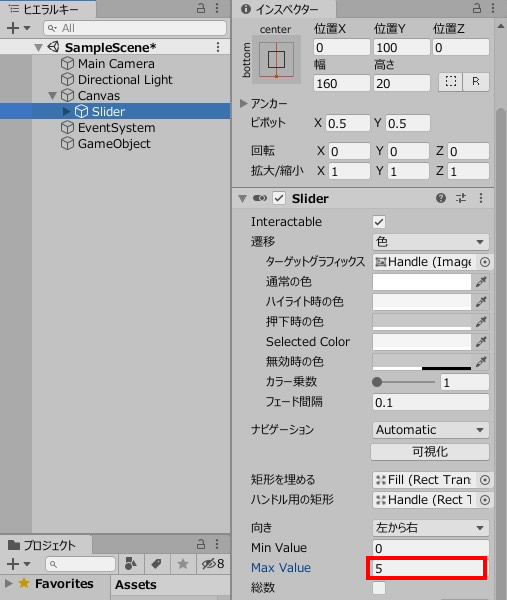
SliderのMaxValueの値を5にします。

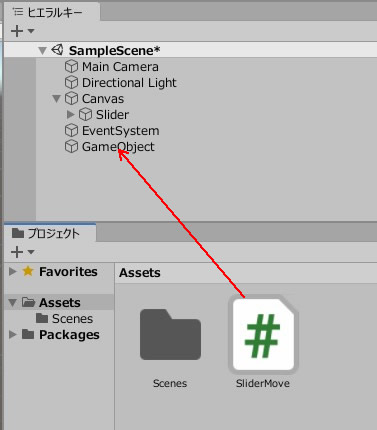
SliderMove.csを作成し、GameObjectに追加します。

SliderMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class SliderMove : MonoBehaviour { public Slider slider; private bool maxValue; private bool isClicked; void Start() { slider.value = 0; maxValue = false; isClicked = false; } void Update() { if (Input.GetMouseButtonDown(0)) { isClicked = true; } //クリックされていなければ実行 if(!isClicked) { //5に達した場合と、0に戻った場合のフラグ切替え if (slider.value == 5) { maxValue = true; } if (slider.value == 0) { maxValue = false; } //フラグによるスライダー値の増減 if(maxValue) { slider.value -= 0.1f; } else { slider.value += 0.1f; } } } } |
using UnityEngine.UI; を忘れずに記述しましょう。
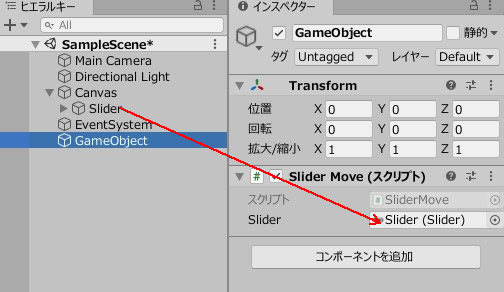
Sliderのフィールドに、Sliderを入れます。

ゲームプレイしましょう。
スライダーが行ったり来たりをくり返しますが、クリックのタイミングで、動きが停止します。