ダメージや回復の状態が一目でわかる、ライフゲージを作ってみましょう。
特別なパッケージを使わず、UIのスライダーを使って作成します。
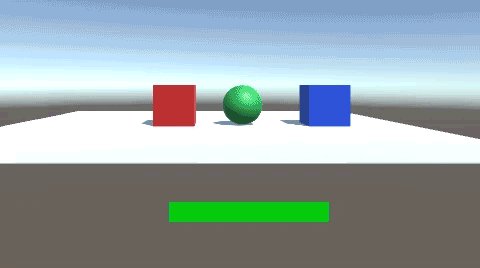
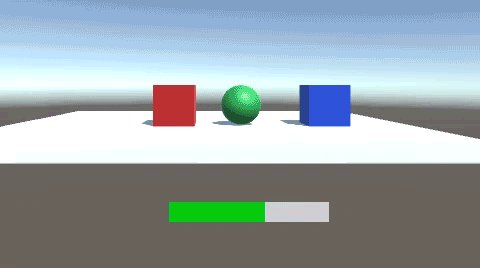
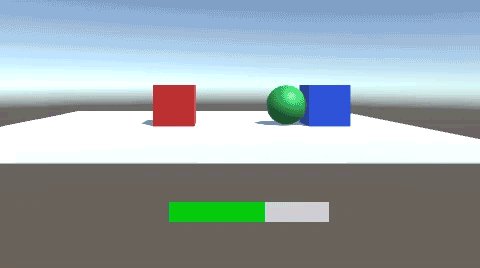
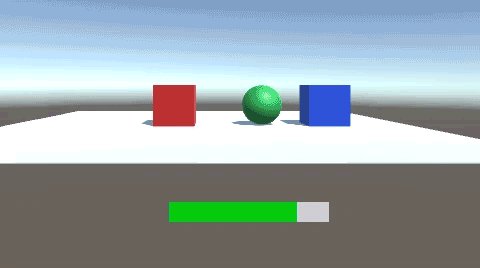
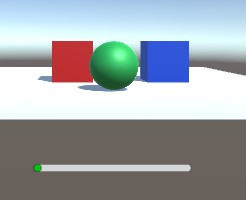
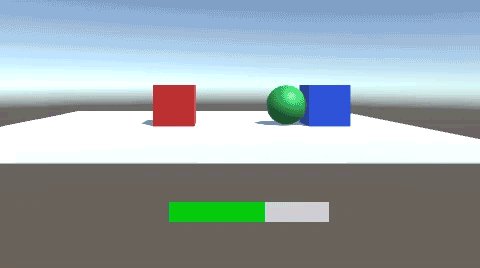
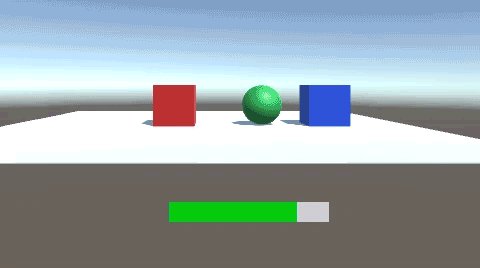
Maxが5のライフゲージで、赤にぶつかればライフが1減り、青にぶつかれば1増えます。

関連記事:
ライフ(ヒットポイント)の作りかた
パワーゲージ(レベルゲージ)をつくる
マウスを押している間パワーをためる
ドラッグの距離をパワー数値に変換する
Sliderをキー操作で動かす
オブジェクトの用意
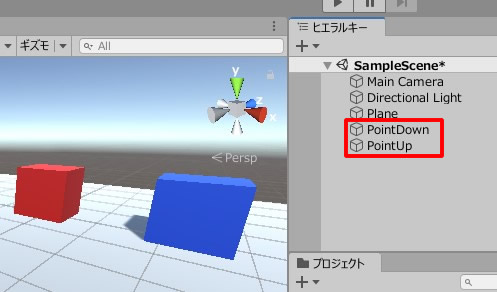
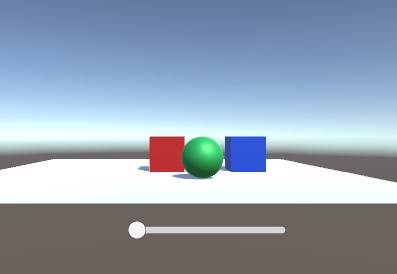
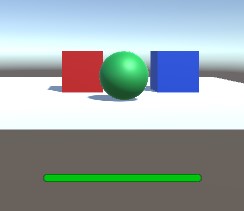
平面オブジェクトと、Cubeを2個作成して、配置します。
Cubeに色をつけ、赤色ををPointDown、青色をPointUpという名前に変更しました。

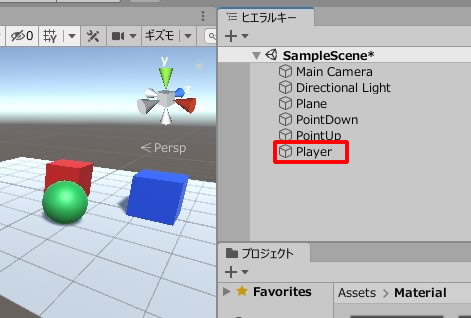
Sphereを作成して、色はグリーンにしました。
Playerという名前に変更します。

Sliderの作成
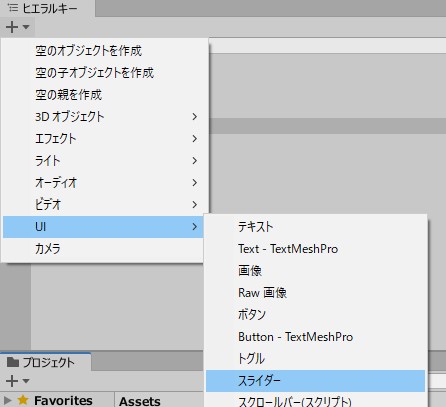
ヒエラルキー > UI > Slider(スライダ―)を作成します。

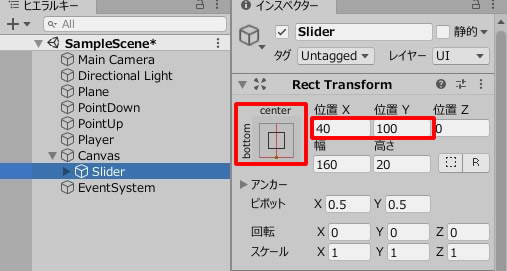
Sliderを適当な位置に調整します。

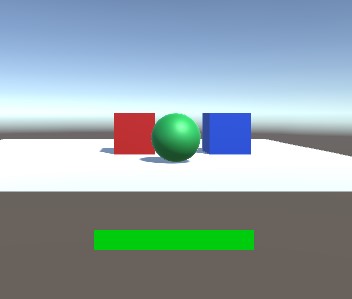
このような配置になりました。

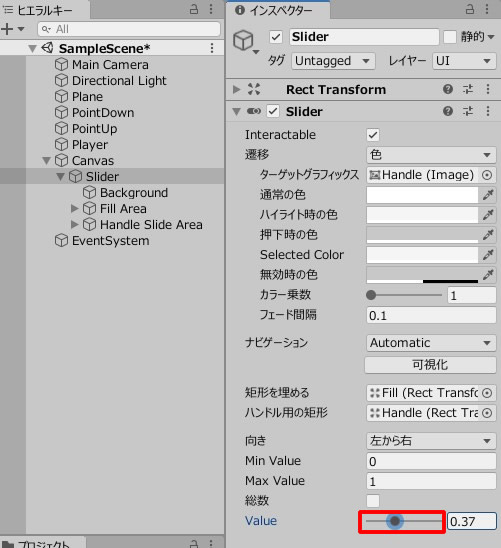
Valueを動かしてみると、スライダーのハンドルの動きが確認できます。

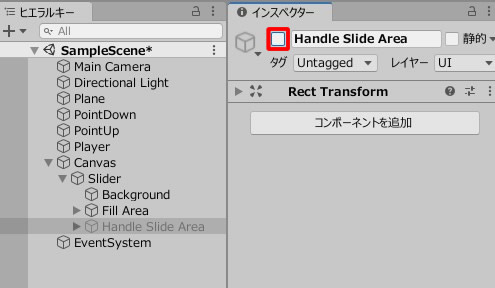
ライフゲージではハンドルは必要ないため、Handle Slide Areaのチェックを外しておきます。

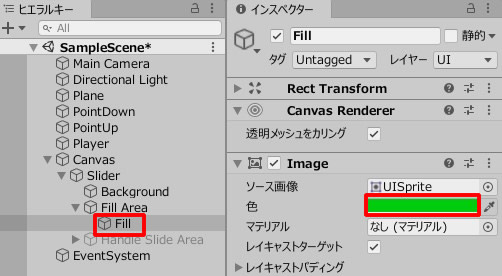
Fillに色をつけます。

もう一度、Valueを動かしてみましょう。
0の状態にしても、左端に色が残っています。

Valueを一番右へ動かしても、右端に色がついていません。

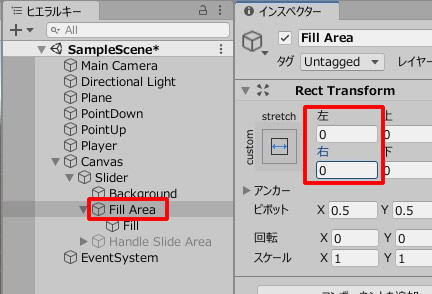
FillAreaの左と右、それぞれ0に設定しましょう。

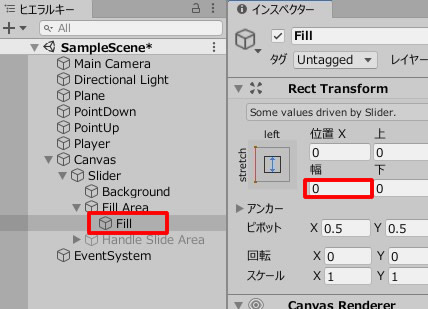
Fillの幅を0にします。

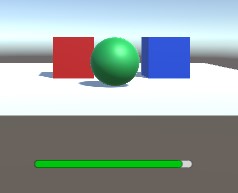
Valueを動かしてみると、最初から最後まで色がつきました。

ライフゲージを太くします。
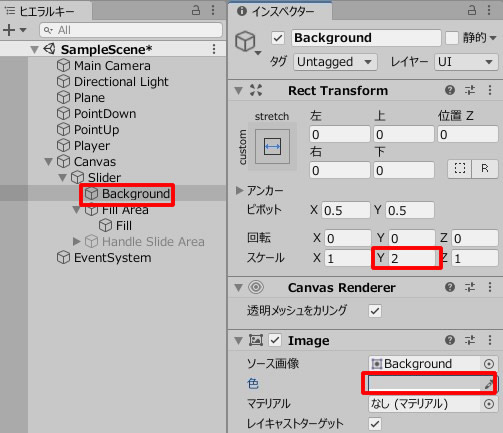
BackgroundのスケールのYを2にして、グレー色を設定します。

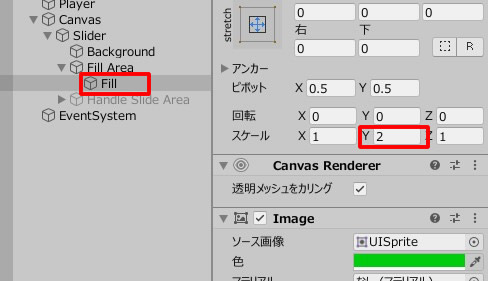
FillのスケールもYを2にします。

角丸のスライダーを、四角いデザインに変えましょう。
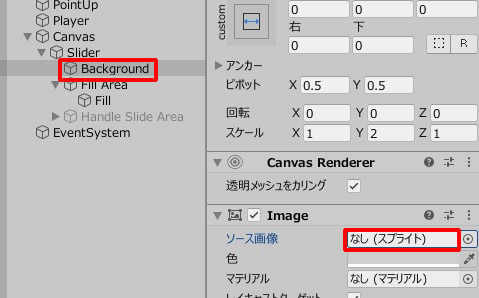
Backgroundのソース画像を「なし」にします。

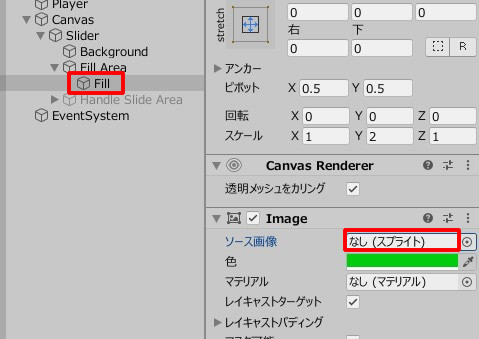
Fillも同様に、ソース画像を「なし」にします。

Slider全体が、四角いデザインになりました。

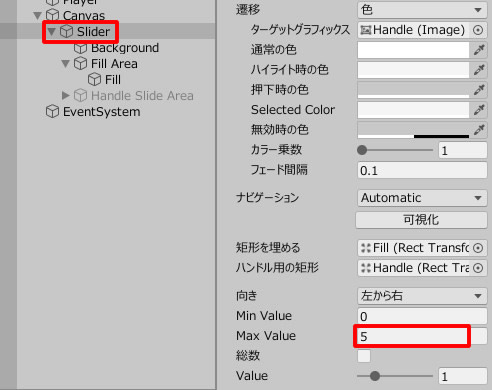
このライフゲージの最大値は5にしますので、SliderのMaxを5に変更しましょう。

以上で、ライフゲージのデザインは出来上がりました。
ライフゲージを動かすスクリプト
いよいよ、ライフゲージの動きを作っていきます。
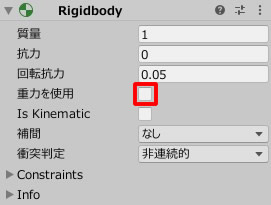
Playerにリジッドボディを追加して、重力を使用(Use Gravity)のチェックを外しておきます。

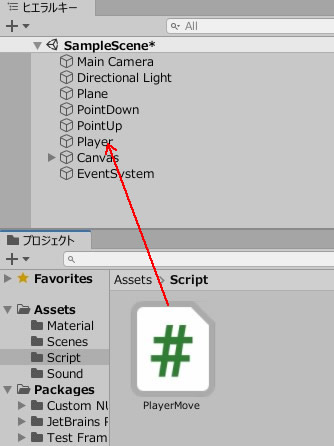
PlayerMove.csを作成して、Playerに追加します。

PlayerMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;//UIを扱う際に必要 public class PlayerMove : MonoBehaviour { public Slider slider; private float speed = 3.0f; void Start() { slider.value = 3; } void Update() { float moveX = Input.GetAxis("Horizontal") * Time.deltaTime * speed; float moveZ = Input.GetAxis("Vertical") * Time.deltaTime * speed; transform.position = new Vector3( transform.position.x + moveX, transform.position.y, transform.position.z + moveZ ); } void OnCollisionEnter(Collision other) { if (other.gameObject.name == "PointDown") { slider.value--; } if (other.gameObject.name == "PointUp") { slider.value++; } } } |
スライダーを使う際は、using UnityEngine.UI; を必ず記述しましょう。
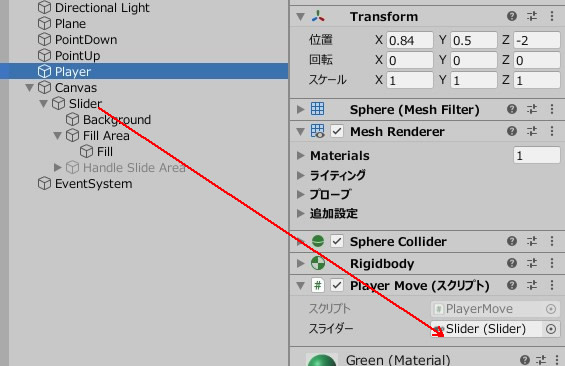
Playerのスライダーフィールドには、Sliderを入れます。

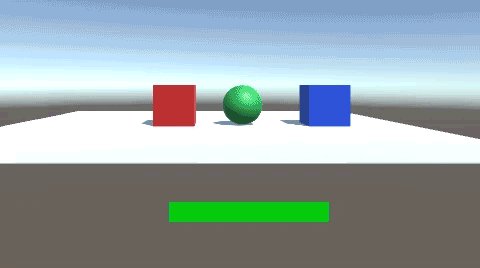
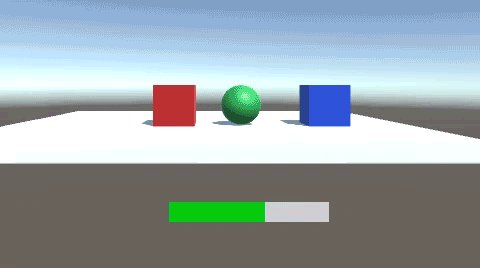
ゲームプレイして、プレーヤーを動かしてみましょう。

触れるオブジェクトによって、スライダーの値(slider.value)を1ずつ増やしたり、減らしたりするスクリプトを作りました。
レベルゲージやパワーゲージなど、数値を見える化したい時に、いろいろ活用できる方法です。
関連記事:
ライフ(ヒットポイント)の作りかた
パワーゲージ(レベルゲージ)をつくる
マウスを押している間パワーをためる
ドラッグの距離をパワー数値に変換する
Sliderをキー操作で動かす







