条件でパネルを表示したり、非表示にしたりするスクリプトを作ってみましょう。
Sphereに触れると、パネルと一緒にテキストが表示。離れると、パネルは非表示になります。

関連記事:
画像(UI.Image)の設定項目
Panelを使ってUIの表示を切り替える
条件によって画像表示を切り替える
スクロールバー(ScrollBar)の設置
Panelをボタンとして利用する
ボタン表示・非表示のスクリプトをつくる
Panelの作成
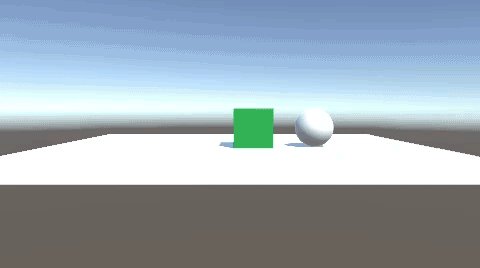
Plane、Cube、Sphereを作成します。
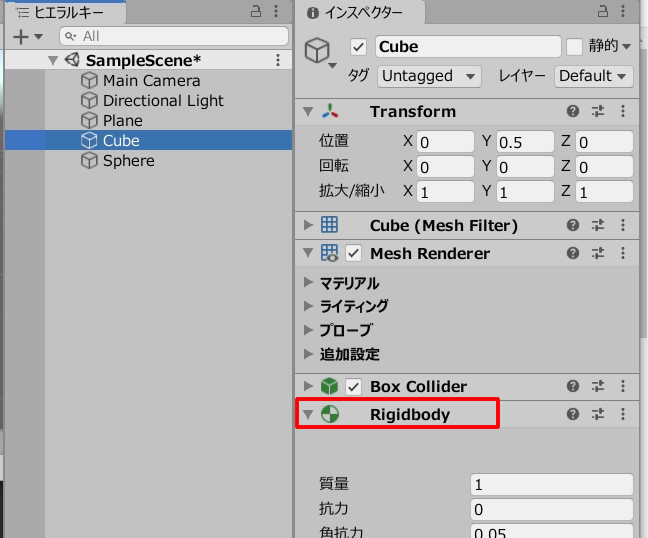
Cubeにリジッドボディを追加し、わかりやすいようにマテリアルカラーをつけます。

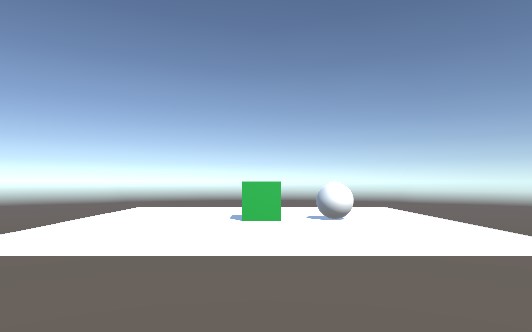
CubeとSphereは地上に出して、少しだけ離します。
ゲームビュー上ではこのように見えています。

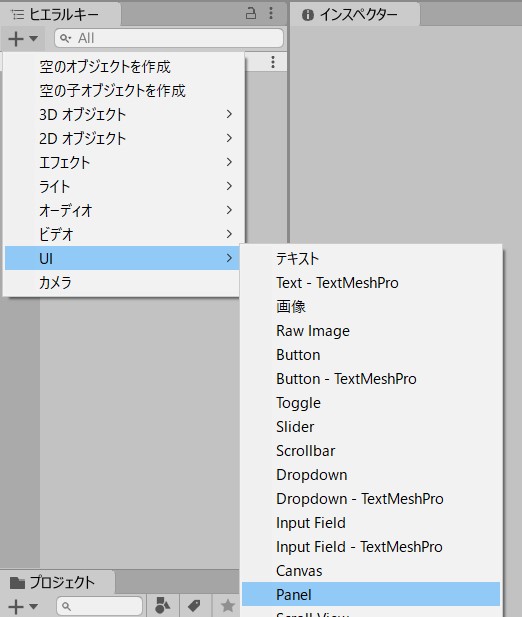
続いて、Panelを作成しましょう。

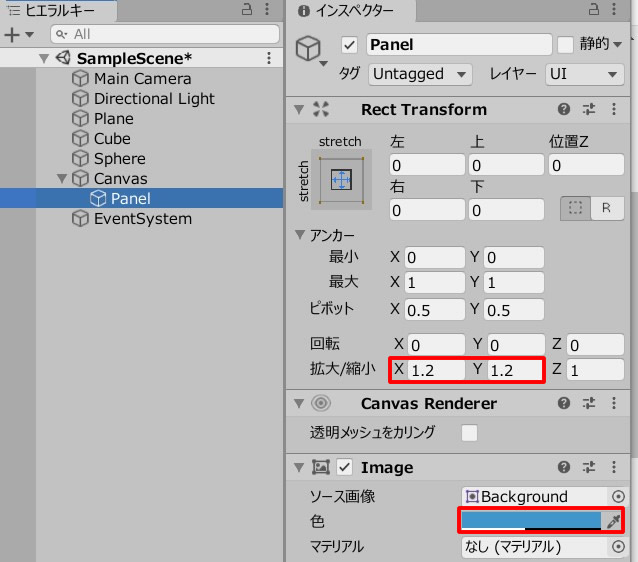
Panelのサイズを色を変えます。
色は透明がかった青にしました。

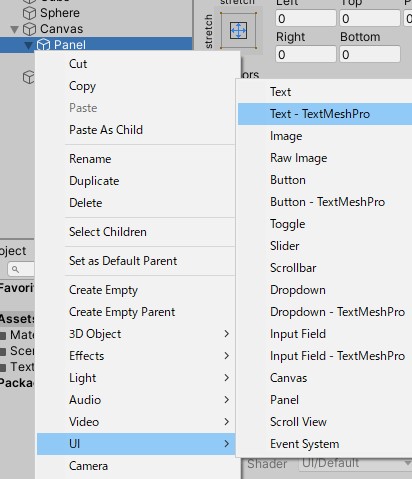
Panelの子オブジェクトとしてテキストを作成します。
Panelを右クリック > TextMeshProを選択。

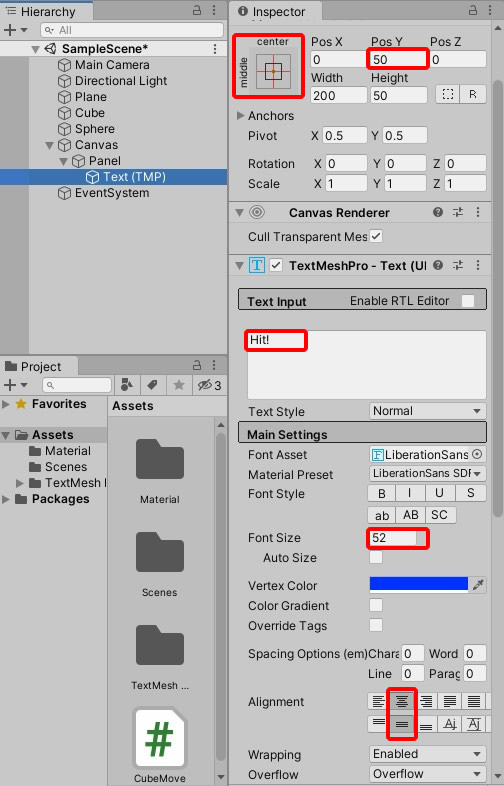
Textのサイズ、位置、色を調整しました。

ゲームビュー上ではこのように見えています。

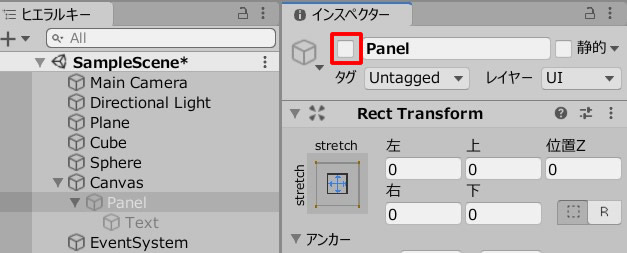
一旦、Panelのチェックを外し、非表示にしておきます。

Panelを表示するスクリプト
Panelをスクリプトから表示させてみます。
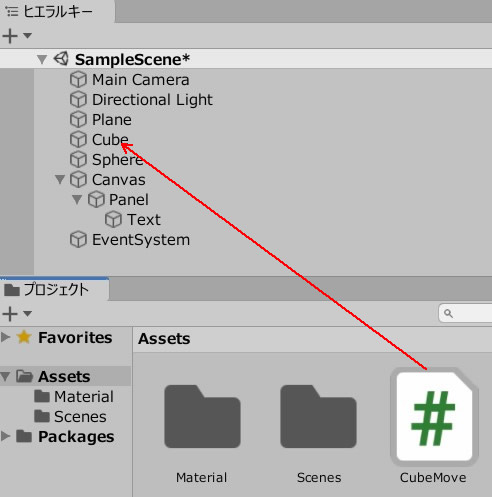
CubeMove.csを作成し、Cubeに追加します。

CubeMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeMove : MonoBehaviour { [SerializeField] GameObject panel; private float speed = 1.0f; void Start() { panel.SetActive(false); } void Update() { float moveX = Input.GetAxis("Horizontal") * Time.deltaTime * speed; float moveZ = Input.GetAxis("Vertical") * Time.deltaTime * speed; transform.position = new Vector3 ( transform.position.x + moveX, transform.position.y, transform.position.z + moveZ ); } void OnCollisionEnter(Collision other) { if (other.gameObject.name == "Sphere") { panel.SetActive(true); } } void OnCollisionExit(Collision other) { if (other.gameObject.name == "Sphere") { panel.SetActive(false); } } } |
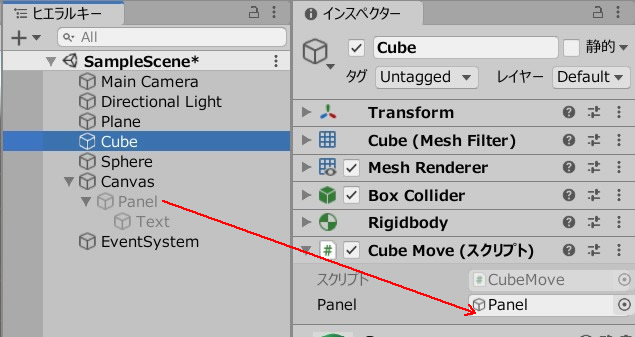
Panelのフィールドに、Panelを入れます。

ゲームプレイしてみましょう。
SphereにぶつかればPanelが表示、離れると非表示になります。

関連記事:
画像(UI.Image)の設定項目
Panelを使ってUIの表示を切り替える
条件によって画像表示を切り替える
スクロールバー(ScrollBar)の設置
Panelをボタンとして利用する
ボタン表示・非表示のスクリプトをつくる







