スライダーを、十字キーの操作で動かせるように、スクリプトを作成しましょう。
今回の例では、スライダーの範囲を0~10に設定。
左右キーを押すたびに1ずつ変えられる上、長押しでも値を動かすことができます。

関連記事:
往復するスライダーをクリックで止める
スライダーでPrefabのサイズを変える
使いやすいライフゲージの作りかた
Sliderの表示・非表示を切りかえ
Sliderを使ったサイズ変更
パワーゲージ(レベルゲージ)をつくる
スライダーでボリュームを変える
左右キーでスライダーの値を変える
UI > Sliderを新規作成します。
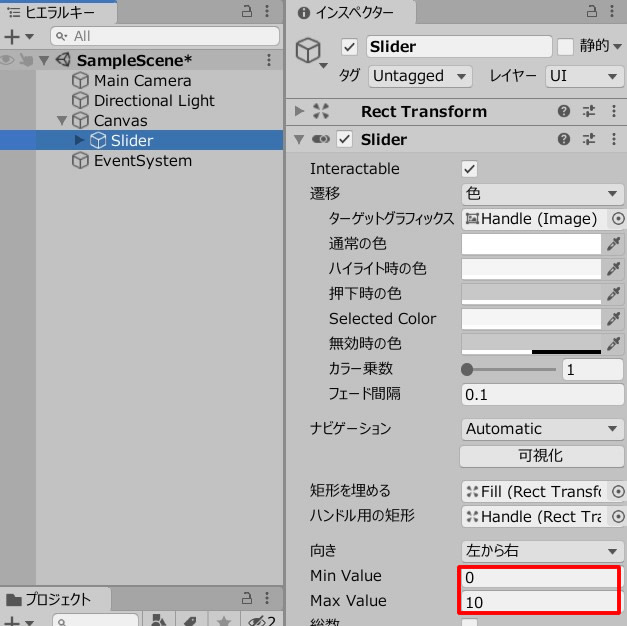
MinValueを0、MacValueを10に設定しました。

Sliderを適度なところに配置します。

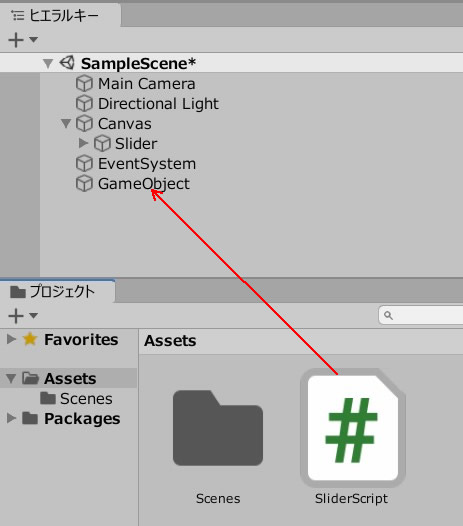
空のオブジェクトを作成します。
SliderScript.csを作成し、GameObject(空のオブジェクト)に追加します。

SliderScript.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;//UIを扱う際に必要 public class SliderScript : MonoBehaviour { public Slider slider; private int count; private float timeReset = 0.1f; private float time; void Update() { time += Time.deltaTime; if(time > timeReset) { if (Input.GetKey (KeyCode.RightArrow) && count<10) { count++; time = 0; } if (Input.GetKey (KeyCode.LeftArrow) && count>0) { count--; time = 0; } } slider.value = count; } } |
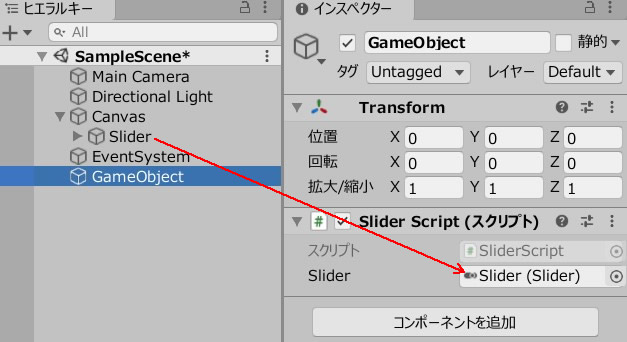
Sliderのフィールドに、Sliderオブジェクトを入れます。

ゲームプレイして、左右キーで動かしてみましょう。
スライダーが1ずつ加算、減算されます。
長押ししても、1ずつ徐々に動かすことができます。

関連記事:
往復するスライダーをクリックで止める
スライダーでPrefabのサイズを変える
使いやすいライフゲージの作りかた
Sliderの表示・非表示を切りかえ
Sliderを使ったサイズ変更
パワーゲージ(レベルゲージ)をつくる
スライダーでボリュームを変える







