特定にWebページにアクセスできるように、画像にURLリンクをつけてみましょう。
画像の準備
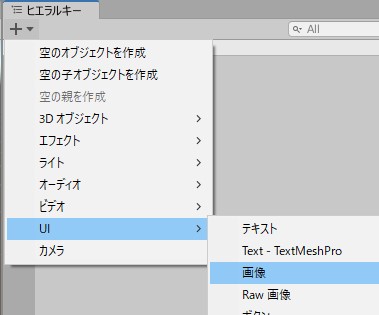
UI > 画像 からImageオブジェクトを作成します。

Imageエリアが矩形で作成されるので、これを中央に配置します。

画像をインポートします。
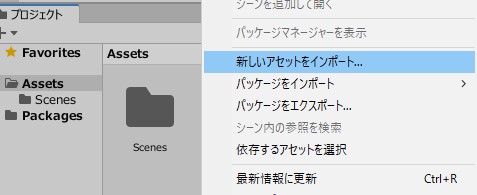
Assetsの中で右クリック > 新しいアセットをインポート

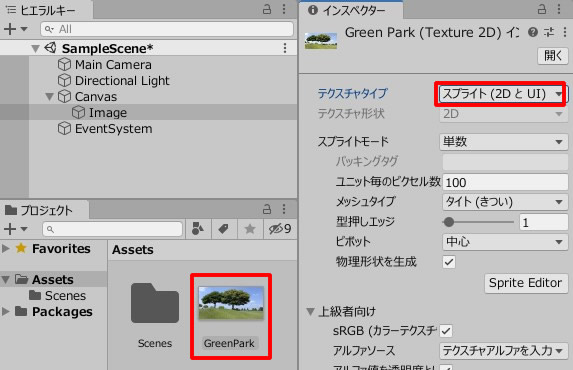
テクスチャタイプを「スプライト(2DとUI)」に変更します。

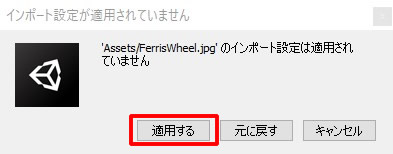
「インポート設定が適用されていません」というダイアログは、適用するを選択します。

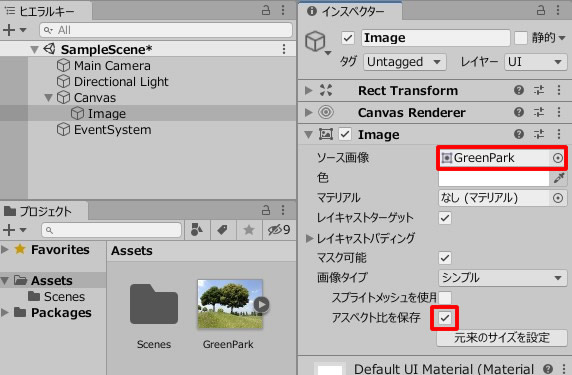
Imageを選択し、ソース画像からインポート画像を選択し、アスペクト比を保存にチェックを入れます。

URLを開くスクリプト
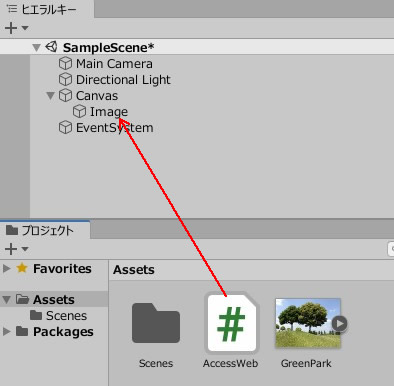
AccessWeb.csを作成し、Imageに追加します。

AccessWeb.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class AccessWeb : MonoBehaviour { public void clickPhoto() { Application.OpenURL("https://google.co.jp/"); } } |
ブラウザを開いて、特定のURLにジャンプするには、以下のコードを記述します。
|
1 |
Application.OpenURL("WebページのURL"); |
Event Triggerの設定
画像からスクリプトを実行させるには、イベントトリガーが必要です。
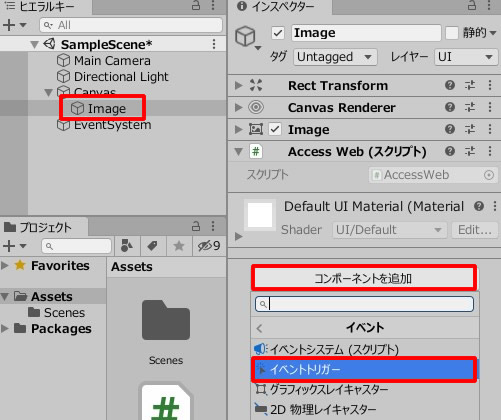
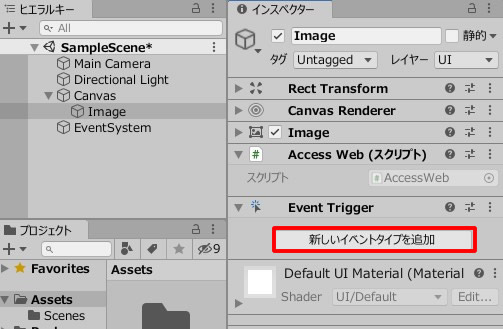
Imageを選択し、コンポーネントを追加 > イベント > イベントトリガー の順に選択しましょう。

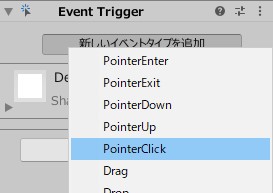
EventTriggerの新しいイベントタイプを追加をクリック。

クリックすればURLを開くようにしたいので、「Pointer Click」を選択します。

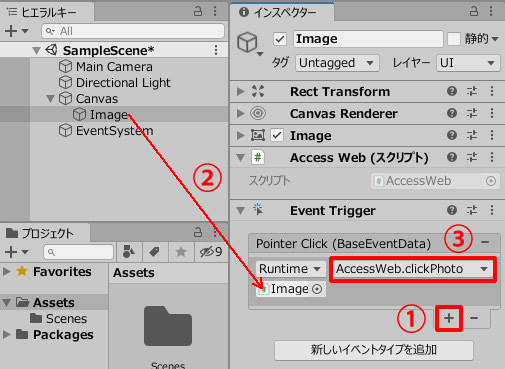
clickPhoto()メソッドを実行するためのアクションをつけましょう。
次の手順どおりに、EventTriggerを設定します。

プレイして、画像をクリックしてみましょう。
GoogleのWebページが開けばOKです。







