テキストやボタン、画像といったUIによる表示が多ければ、それぞれの画面遷移も煩雑になります。
Panelを使えば、複数のUIを1つにまとめることができ、見た目も管理もすっきりします。
このように、Panel表示、非表示のしくみを作ってみましょう。

関連記事:
パネルの表示・非表示
Toggleを使ったオブジェクト表示・非表示
Sliderの表示・非表示を切りかえ
スクロールバー(ScrollBar)の設置
ドロップダウンで画像表示を切り替え
Panelをボタンとして利用する
パネルを作成する
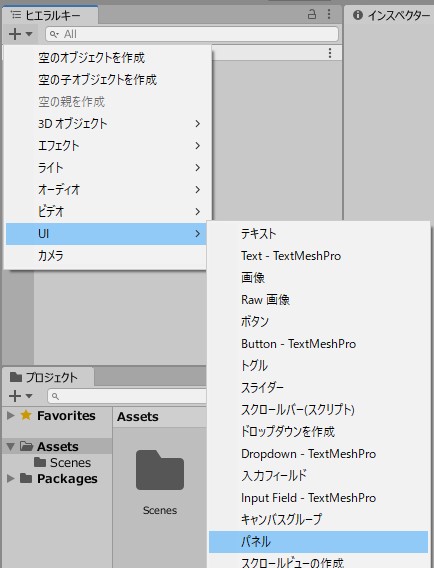
ヒエラルキー > UI > Panel を選択します。

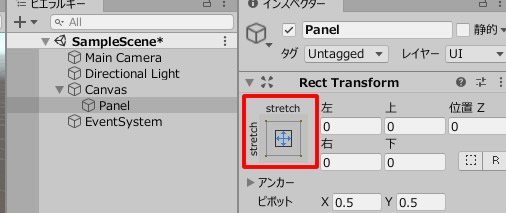
アンカープリセットを確認しましょう。
デフォルトでは全画面表示になっています。

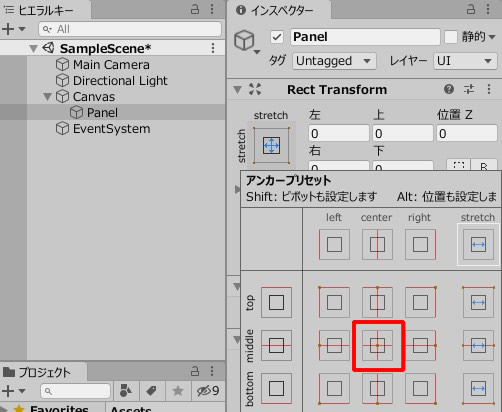
Alt + クリックで、中央揃えにします。

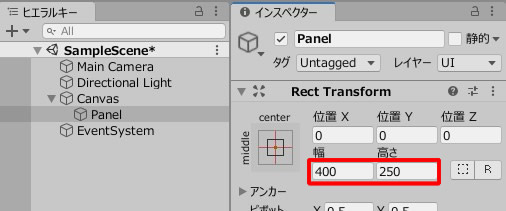
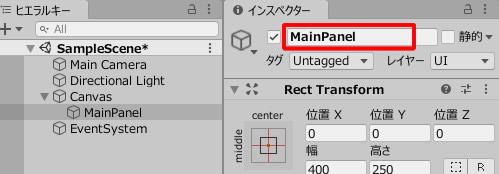
サイズを幅400、高さ250に変更しました。

ゲームビューではこのように配置されています。

Panelの名前を、MainPanelに変更しました。

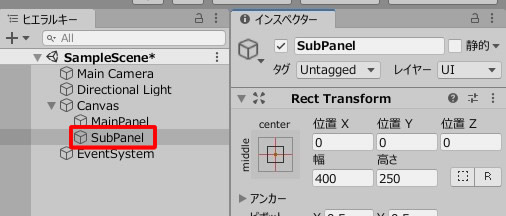
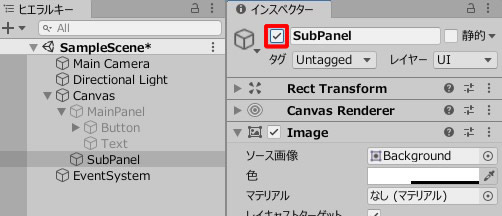
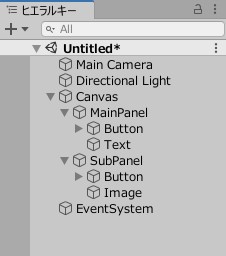
MainPanelを複製して、SubPanelを作成します。

一旦、SubPanelのチェックを外し、非表示にしておきます。
1枚目のPanelにボタンを配置
ボタンを作成します。
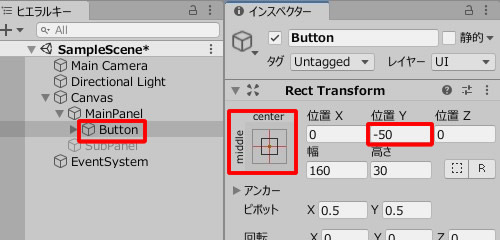
MainPanelを右クリックしてボタンを選択し、子オブジェクトとして作成します。
位置を調整します。

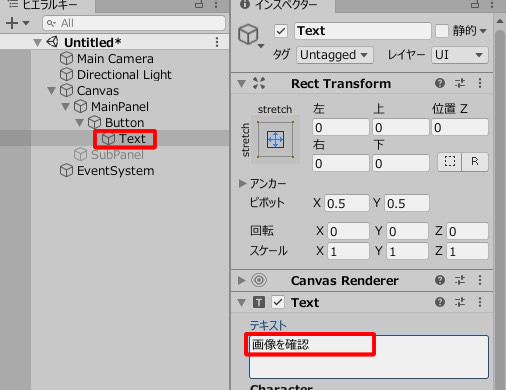
ボタン内のテキストに文字を入力します。

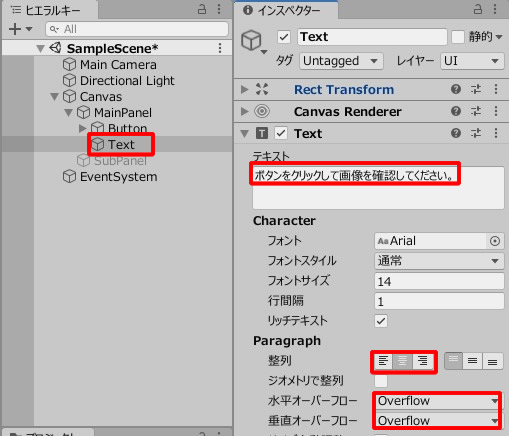
続いて、テキストを追加します。
MainPanelを右クリックしてテキストを選択し、子オブジェクトとして作成します。
テキストを入力し、位置を調整します。

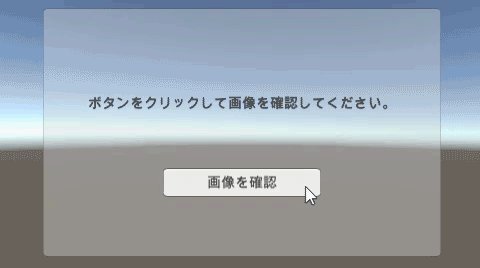
ゲームビューでは、このような配置になっています。

2枚目のPanelにボタンを配置
続いて、SubPanelを作成します。
一旦、MainPanelのチェックを外して非表示にして、SubPanelを表示します。

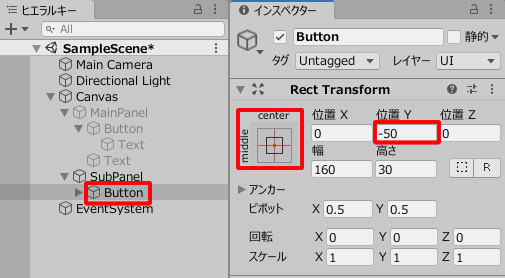
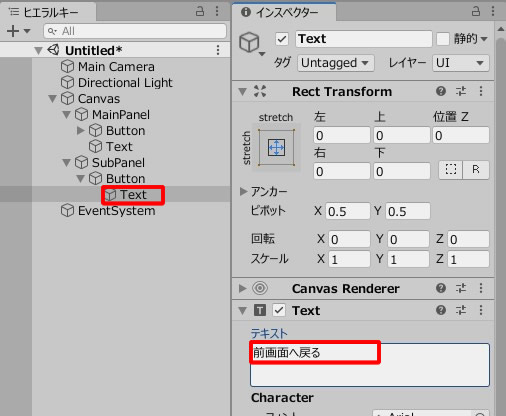
SubPanelを右クリックしてボタンを選択し、子オブジェクトとして作成します。
配置を変更しましょう。

ボタン内のテキストを変更します。

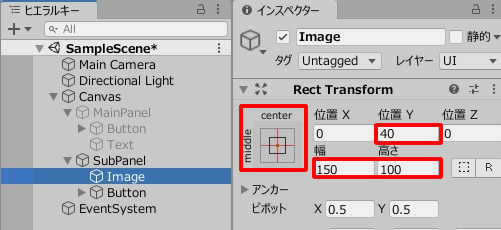
MainPanelを右クリックして画像(Image)を選択し、子オブジェクトとして作成します。
※画像の作成方法についてはこちらもご参照ください。
【Unity C#】画像(UI.Image)の設定項目
Imageのサイズと位置を調整します。

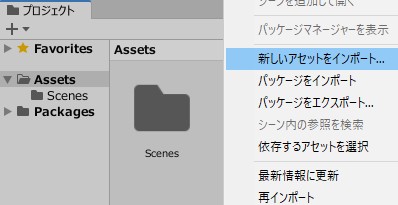
画像ファイルをインポートします。
プロジェクトビュー内で右クリック > 新しいアセットをインポート

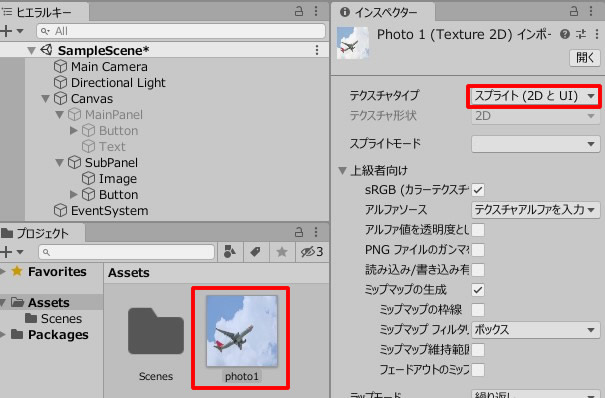
テクスチャタイプを、スプライト(2DとUI)に変更します。

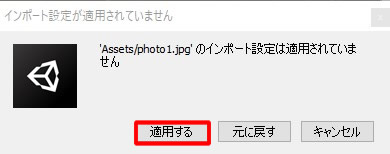
こういうダイアログが出てくれば、適用するをクリックします。

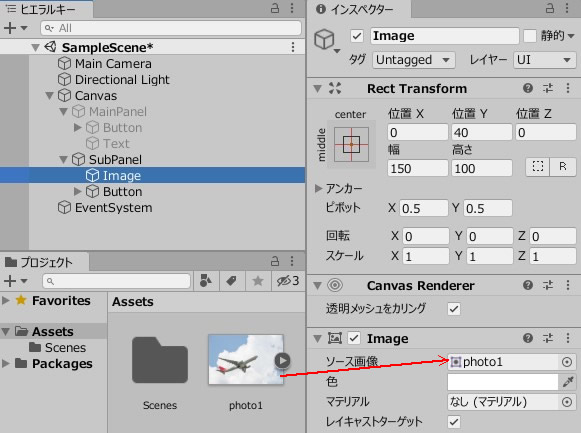
ソース画像に、画像ファイルを入れます。

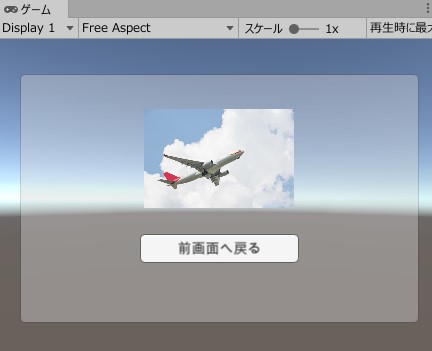
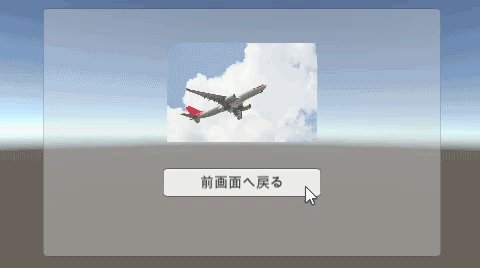
SubPanelのゲームビューはこのようになっています。

MainPanel、SubPanelを両方にチェックを入れて、表示させておきます。

Panelの表示・非表示を切り替えるスクリプト
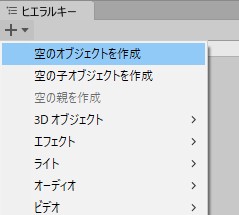
空のオブジェクトを作成します。

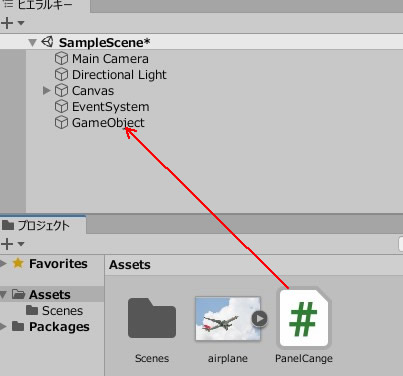
PanelChange.csを作成して、GameObject(空のオブジェクト)に追加します。

PanelChange.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class PanelCange : MonoBehaviour { public GameObject mainPanel; public GameObject subPanel; void Start() { mainPanel.SetActive(true); subPanel.SetActive(false); } public void MainView() { mainPanel.SetActive(true); subPanel.SetActive(false); } public void SubView() { mainPanel.SetActive(false); subPanel.SetActive(true); } } |
UIを扱う際には、using UnityEngine.UI; を忘れずに書いておきましょう。
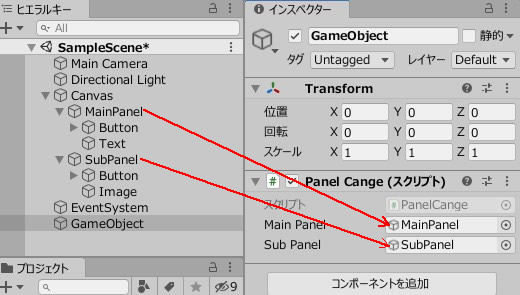
GameObjectのインスペクターを選択し、MainPanel、SubPanelにそれぞれのPanelオブジェクトを入れます。

ゲームスタートして、まずはMainPanelが表示されることを確認します。

次は、ボタンによって、Panelが切り替わるようにしましょう。
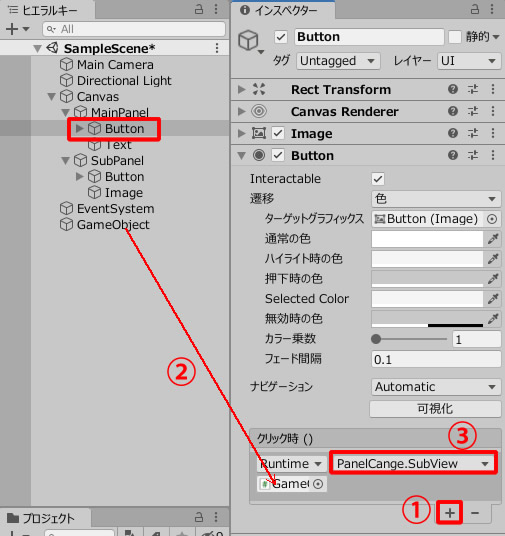
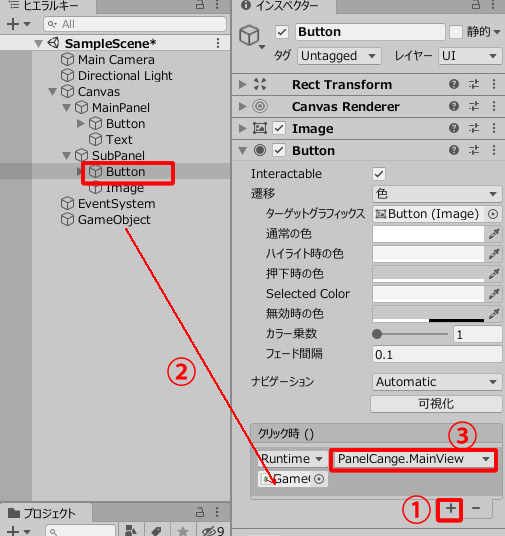
まずはMainPanel側のボタンから、以下の手順でSubView()メソッドを呼び出す設定を行います。

SubPanel側のボタンも同じ手順で、MainView()メソッドを呼び出す設定しましょう。

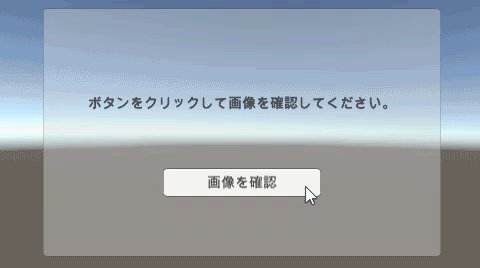
ゲームプレイして、動きを確認します。

関連記事:
パネルの表示・非表示
Toggleを使ったオブジェクト表示・非表示
Sliderの表示・非表示を切りかえ
スクロールバー(ScrollBar)の設置
ドロップダウンで画像表示を切り替え
Panelをボタンとして利用する







