uGUIのスクロールバー(ScrollBar)の使い方について見ていきましょう。
パネルに入りきらないテキストを、縦のスクロールバーで閲覧できるようにします。

関連記事:
Panelを使ってUIの表示を切り替える
パネルとテキストの配置
スクロールさせるものを準備しましょう。
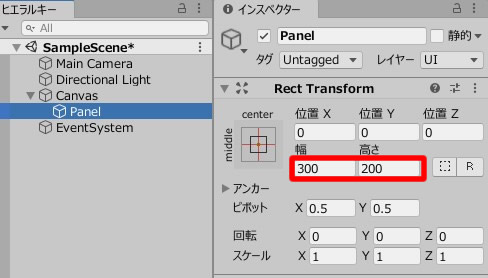
UI > Panelを作成して、アンカープリセットから、中央揃えに。
幅300と高さ200に変更しました。

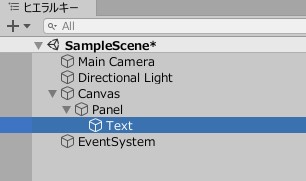
次に、UI > テキストを作成。
Panelの中にドラッグ&ドロップして、子オブジェクトとして配置します。

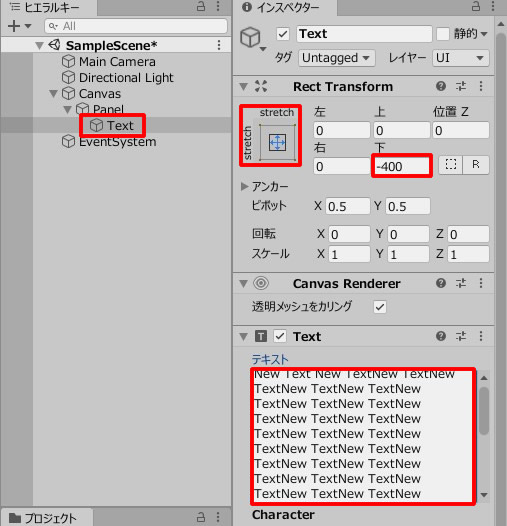
Textを選択し、アンカープリセットをstretchに変更。
下を-400として、エリアを下方向に広げました。
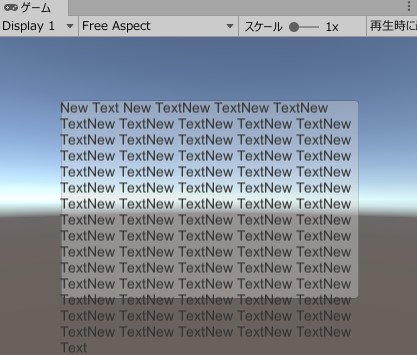
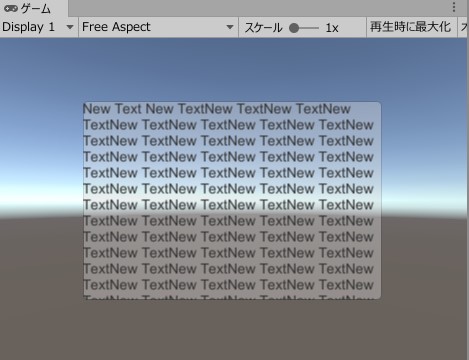
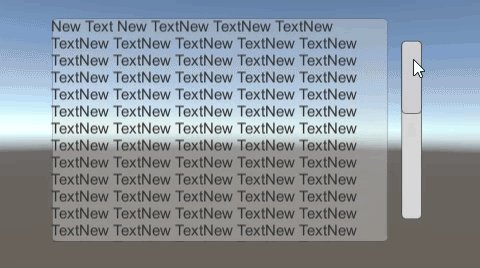
テキストをペーストして、Panelからはみ出すくらいの文字数にしています。


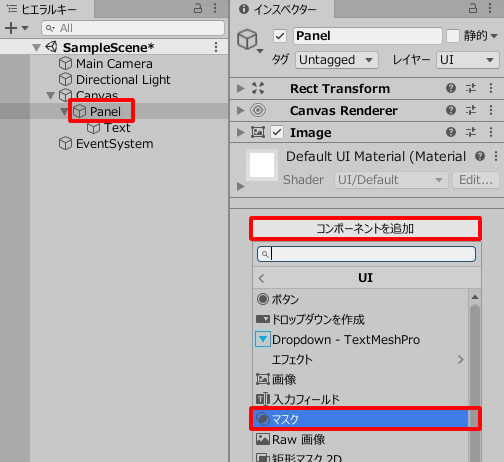
Panelを選択して、マスクのコンポーネントを追加します。
コンポーネントを追加 > UI > マスク

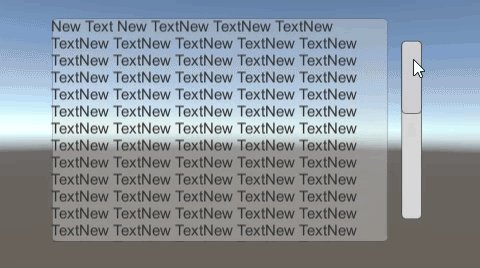
テキストが、Panelの枠内に収まりました。

スクロールバーの設定
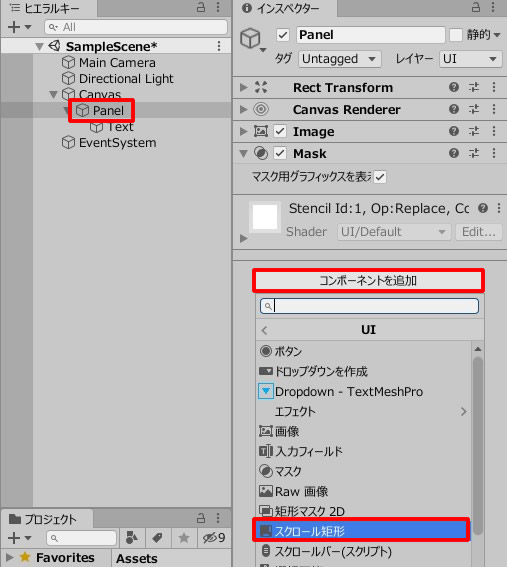
次に、スクロール矩形のコンポーネントを追加します。
Panelを選択し、コンポーネントを追加 > UI > スクロール矩形

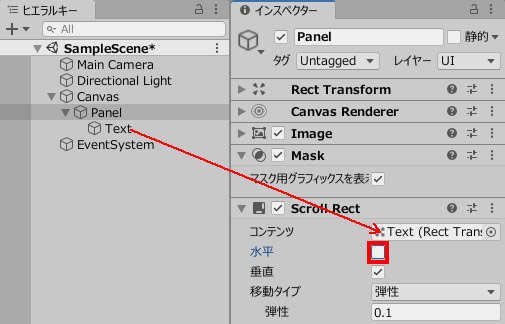
コンテンツには、Textオブジェクトを入れ、水平のチェックは外します。

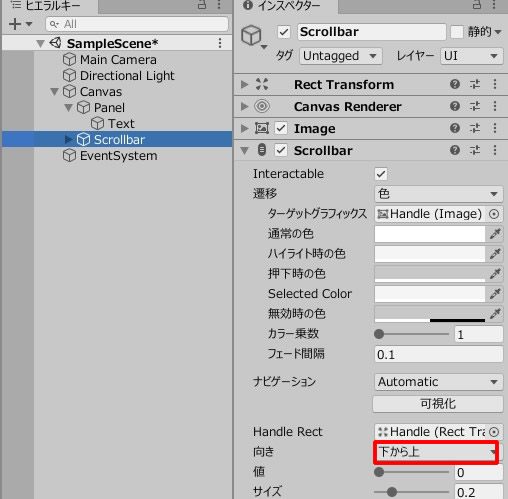
UI > スクロールバーを作成します。

向きを「下から上」に変更します。

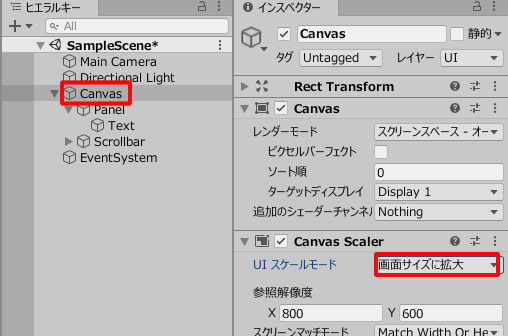
画面サイズによって、UIの大きさが自動調整されるように設定しておきます。
Canvasを選択し、UIスケールモードを「画面サイズに拡大」にします。

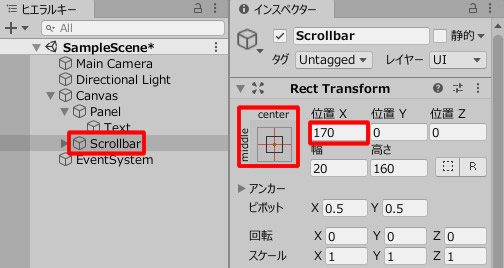
Scrollbarの位置を、Panelの横に移動させます。

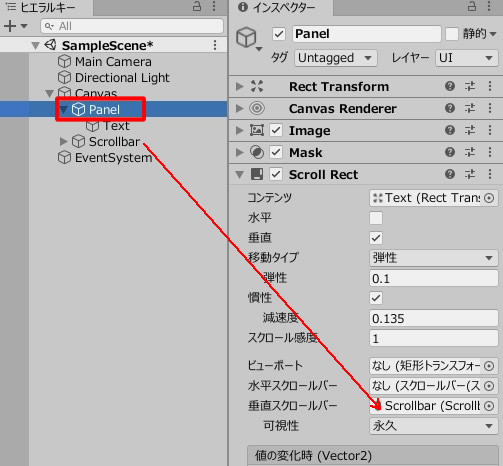
Panelを選択し、垂直スクロールバーに、ScrollBarを入れます。

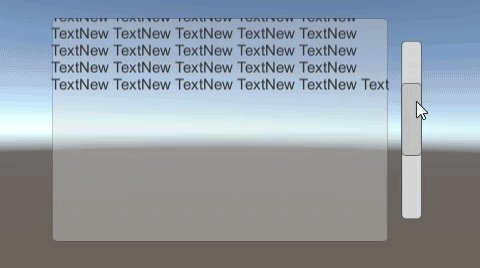
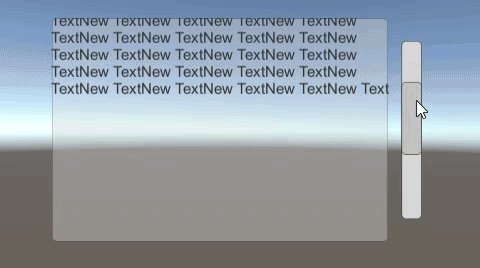
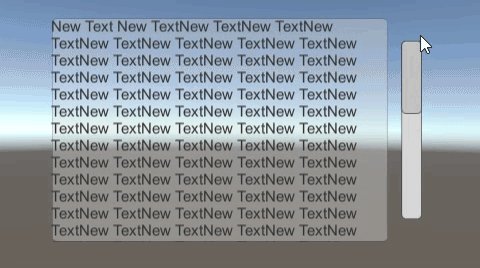
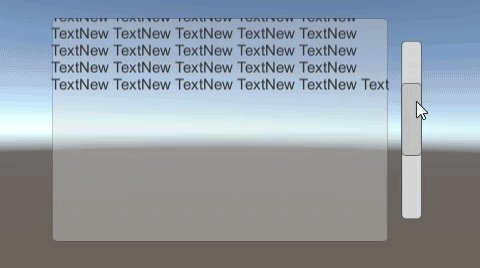
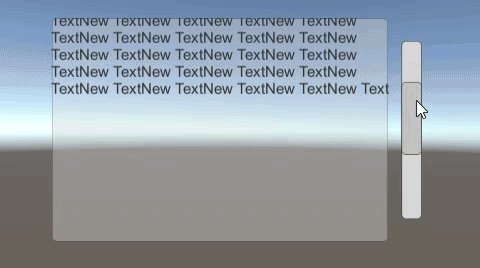
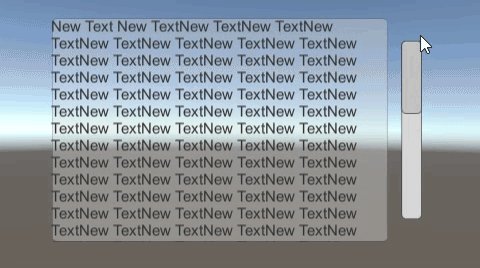
ゲームプレイして、動きを確認しましょう。

関連記事:
Panelを使ってUIの表示を切り替える







