ドロップダウンの選択によって、表示させる写真を変えられるようにしましょう。
3つのメニューを作成し、選択するとそれぞれの写真に切り替わります。

関連記事:
画像(UI.Image)の設定項目
Panelを使ってUIの表示を切り替える
条件によって画像表示を切り替える
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
クリックするたびに画像を切り替える
ボタンで画像を切り替える
画像データの準備
プロジェクトビューに、Imageフォルダを作成し、ここに画像データを読み込みます。
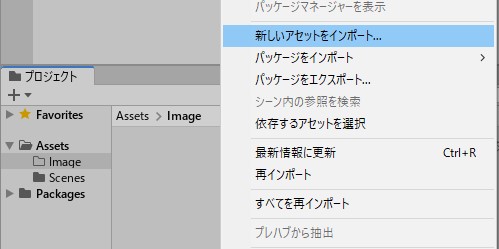
Imageフォルダ内で右クリック→新しいアセットをインポート。

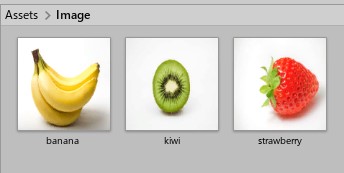
3つのjpeg画像をインポートしました。

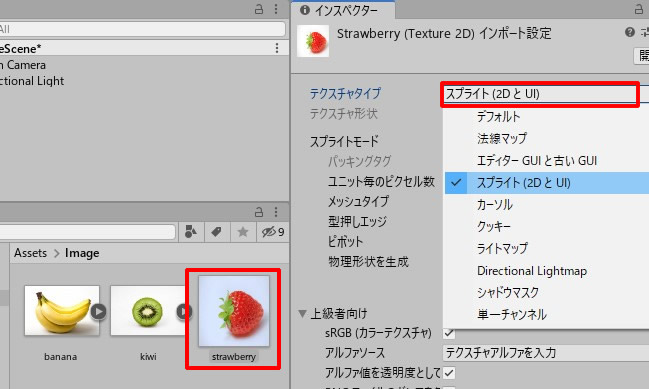
3つ画像すべて、テクスチャタイプを「スプライト(2DとUI)」に変更します。


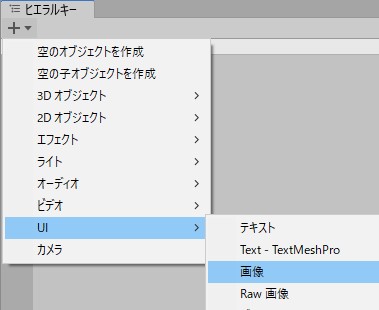
UI → 画像を作成します。

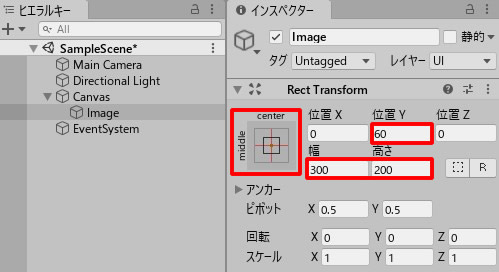
Imageのサイズ、位置を変更します。

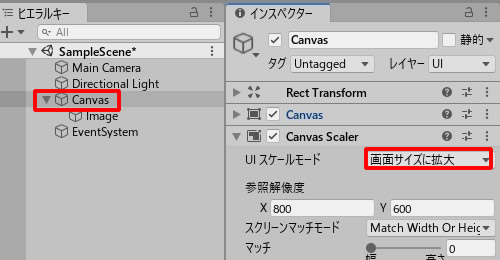
Canvasを選択し、UIスケールモードを「画像サイズに拡大」にします。

ドロップダウンを作成
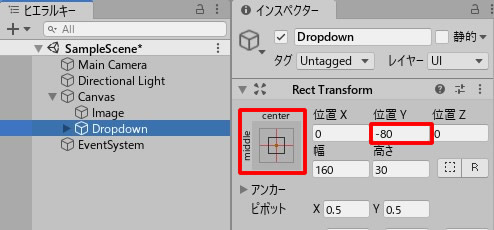
UI → ドロップダウンを作成。

位置を変更します。

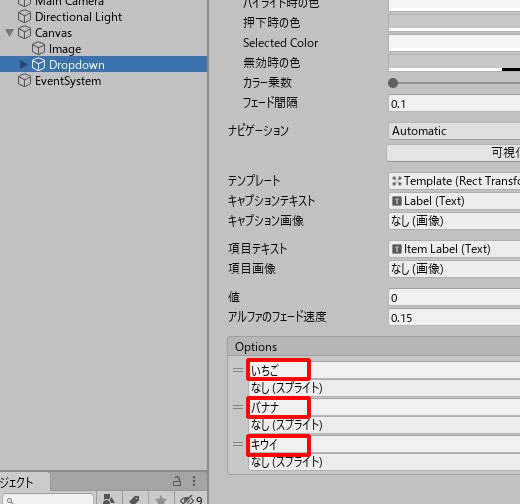
Optionsというフィールドの名前を変更します。

ドロップダウンメニューの名前が変わります。

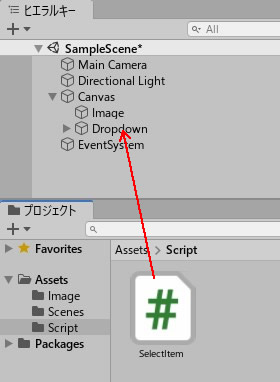
SelectItem.csを作成し、DropDownに追加します。

SelectItem.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class SelectItem : MonoBehaviour { public Sprite imageA; public Sprite imageB; public Sprite imageC; private Image myPhoto; void Start () { myPhoto = GameObject.Find("Image").GetComponent<Image>(); myPhoto.sprite = imageA; } public void DropDownItem (Dropdown Item) { switch (Item.value) { case 0: myPhoto.sprite = imageA; break; case 1: myPhoto.sprite = imageB; break; case 2: myPhoto.sprite = imageC; break; default: break; } } } |
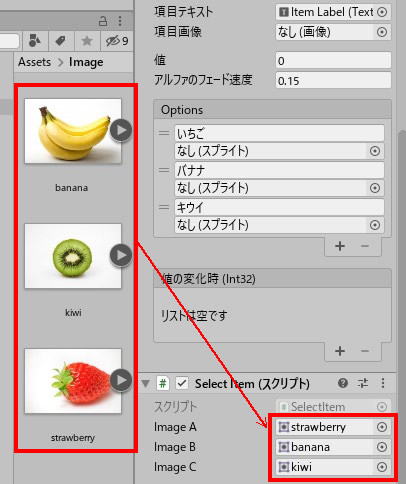
ImageA~Cのフィールドが出来ますので、ボタンの順番になるように写真を入れましょう。

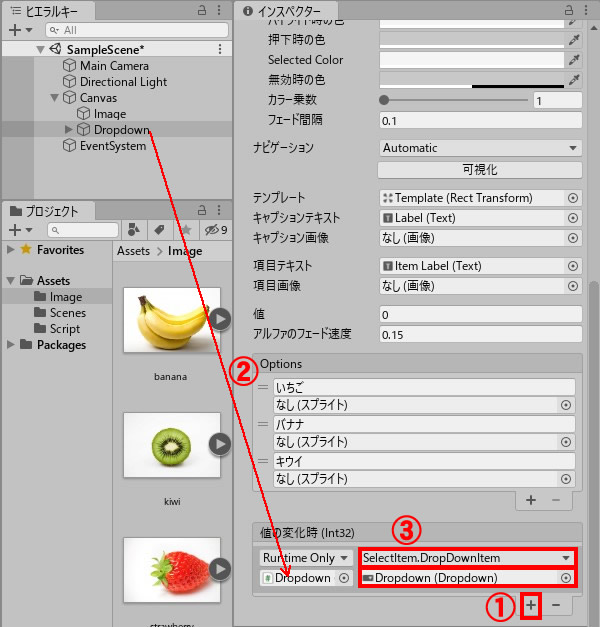
ドロップダウン選択時のアクションを、以下の手順で設定します。

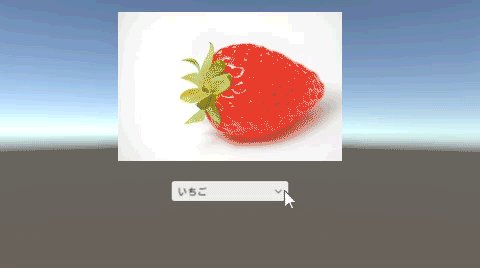
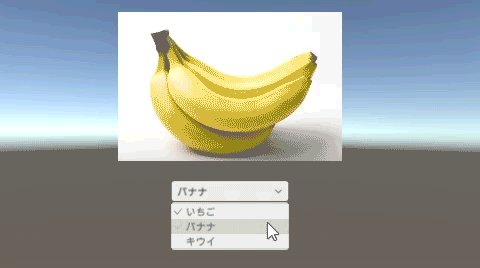
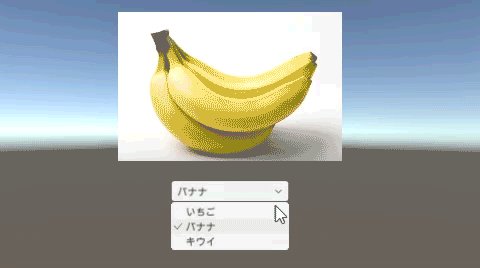
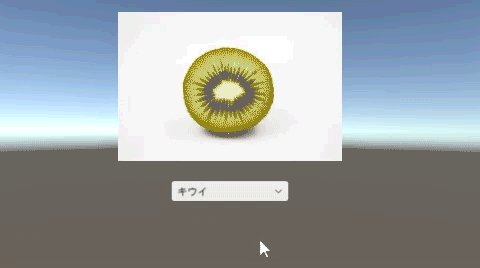
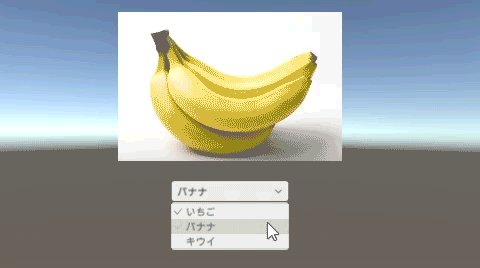
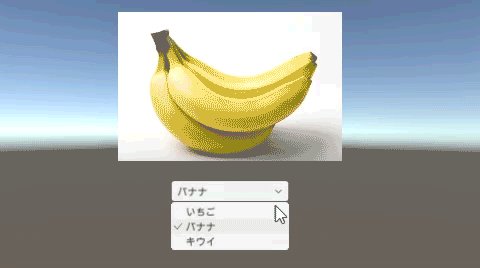
プレイして、動きを確認してみましょう。

ドロップダウンを選択すれば、該当の画像が表示されるようになりました。
関連記事:
画像(UI.Image)の設定項目
Panelを使ってUIの表示を切り替える
条件によって画像表示を切り替える
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
クリックするたびに画像を切り替える
ボタンで画像を切り替える







