スライダーの表示と非表示を、スクリプトで制御してみましょう。
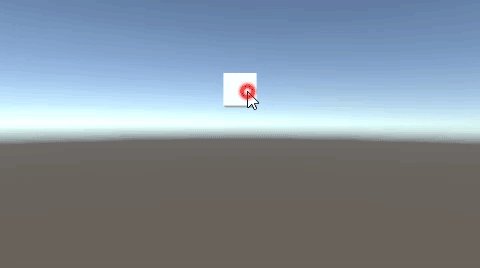
Cubeをクリックするたびに、表示・非表示を繰り返します。

関連記事:
UIテキストの表示・非表示
パネルの表示・非表示
Toggleを使ったオブジェクト表示・非表示
オブジェクトの表示・非表示を切りかえる
複数のオブジェクトをボタンで表示・非表示
ボタン表示・非表示のスクリプトをつくる
Panelを使ってUIの表示を切り替える
Sliderをキー操作で動かす
スライダーでボリュームを変える
クリックするたびに表示切り替え
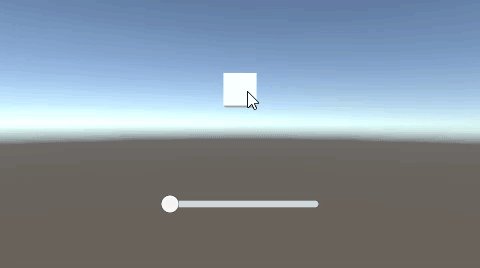
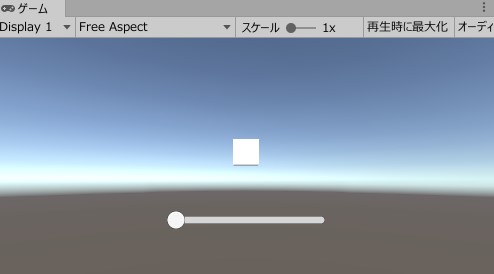
Cubeオブジェクトと、Sliderを作成し、中央に配置しました。

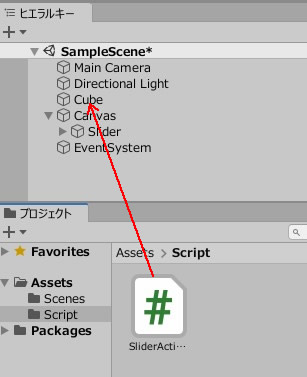
SliderActive.csを作成し、Cubeに追加します。

SliderActive.csを記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class SliderActive : MonoBehaviour { public Slider slider; private bool sliderBool; void Start() { slider.gameObject.SetActive(false); sliderBool = false; } void OnMouseDown() { if (sliderBool == false) { slider.gameObject.SetActive(true); sliderBool = true; } else { slider.gameObject.SetActive(false); sliderBool = false; } } } |
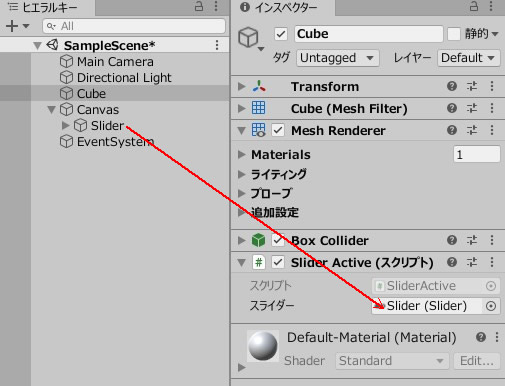
スライダーには、Sliderオブジェクトを入れます。

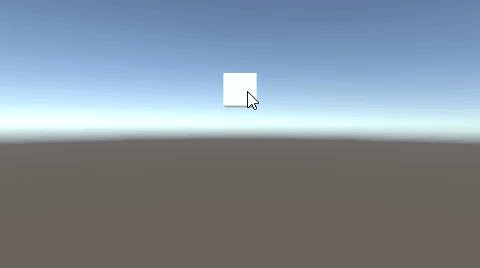
プレイして確認してみましょう。

このようにifとSetActiveを用いて、UI.Sliderを表示・非表示させています。
クリックで切り替えるために、sliderBoolというフラグを作成しました。
UIスライダーを入れる変数は、Sliderという変数型を使用します。
関連記事:
UIテキストの表示・非表示
パネルの表示・非表示
Toggleを使ったオブジェクト表示・非表示
オブジェクトの表示・非表示を切りかえる
複数のオブジェクトをボタンで表示・非表示
ボタン表示・非表示のスクリプトをつくる
Panelを使ってUIの表示を切り替える
Sliderをキー操作で動かす
スライダーでボリュームを変える







