UIにある機能のうち、トグルを使ったオブジェクトの切り替えについて、見ていきましょう。
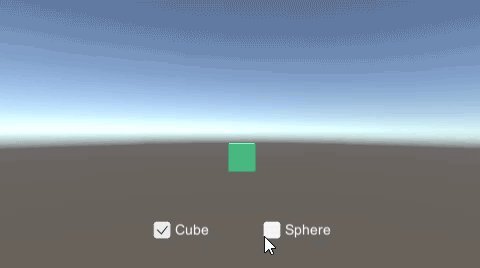
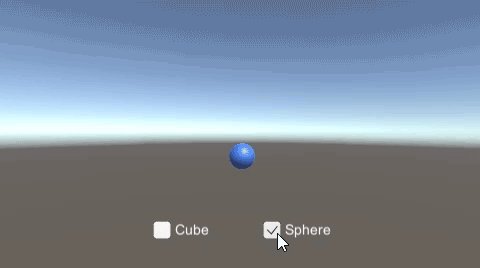
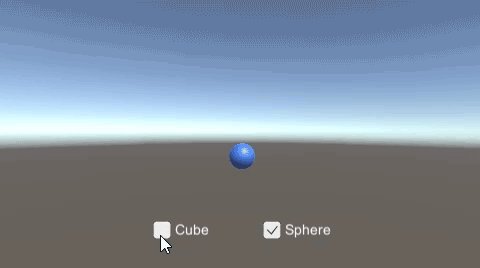
CubeとSphereのどちらか一方の必須選択で、オブジェクトを表示、非表示させます。

関連記事:
UIテキストの表示・非表示
パネルの表示・非表示
Panelを使ってUIの表示を切り替える
Sliderの表示・非表示を切りかえ
ボタン表示・非表示のスクリプトをつくる
オブジェクトの表示・非表示を切りかえる
複数のオブジェクトをボタンで表示・非表示
Toggleの作成
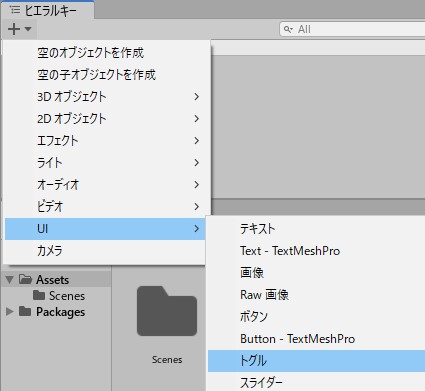
まずはToggleを作成します。

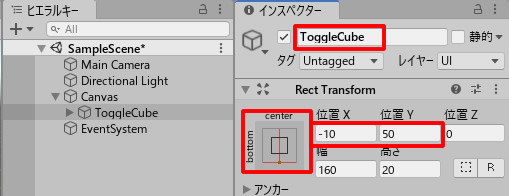
名前をToggleCubeに変更し、配置を変えます。

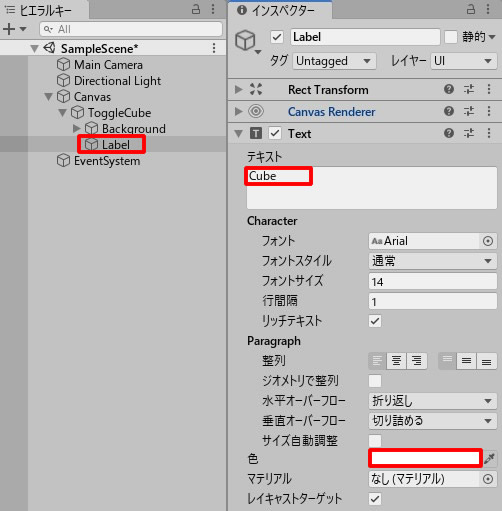
Labelを選択して、テキストをCubeに、色を白にします。

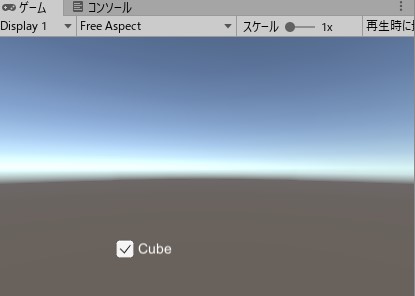
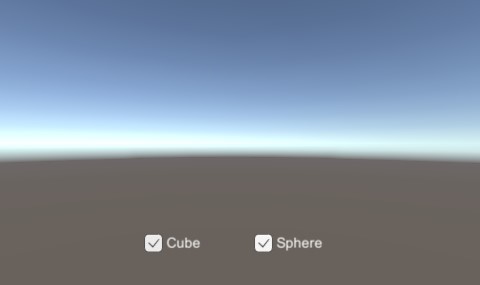
ゲームビューではこのように表示されています。

同じ手順で、もう一つToggleを作成して、横並びに配置しましょう。
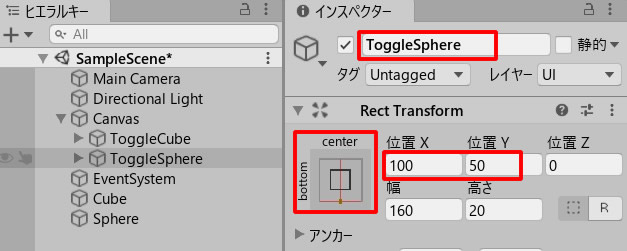
名前をToggleSphereに変更し、位置を調整。

表示テキストはSphereとしました。

ゲームビューではこのように配置されています。

どちらか一方のトグルを選択
今のままでは、両方のToggleにチェックが入っています。
2つToggleに関連性をもたせるために、ToggleGroupを作成します。
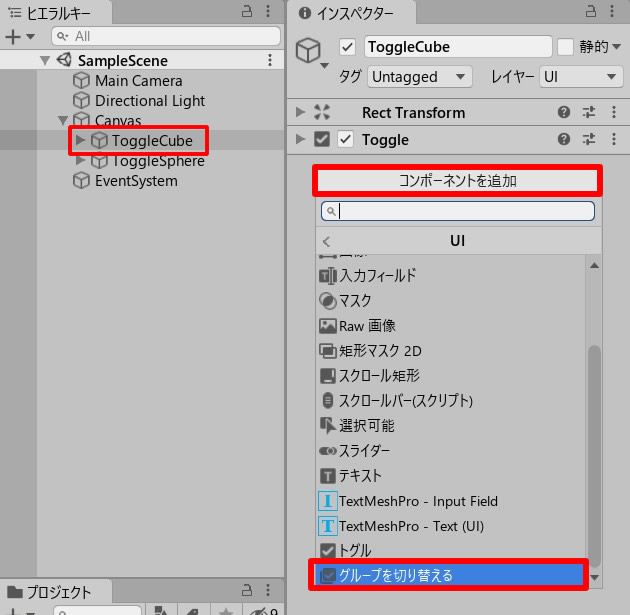
ToggleCubeを選択し、コンポーネント追加 > UI > グループを切り替える

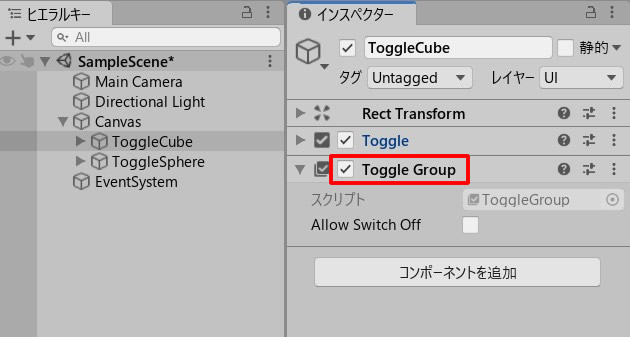
ToggleGroupが出来ています。

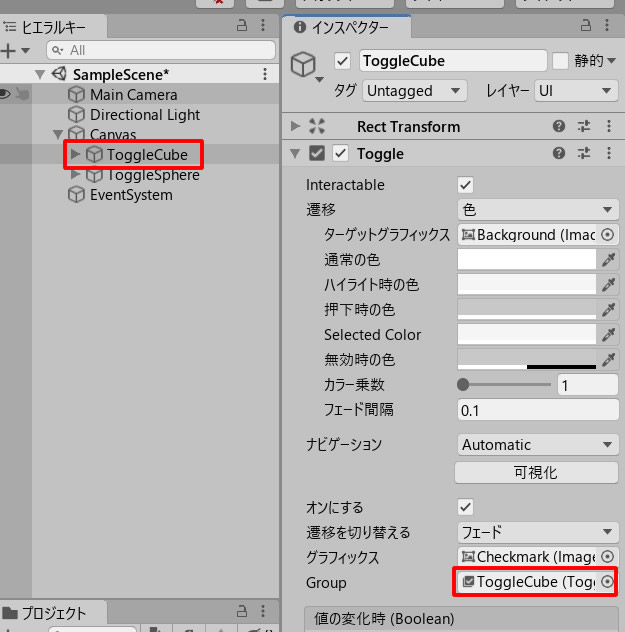
ToggleCubeを選択し、Toggleの中のGroupフィールドを、ToggleCubeに設定します。

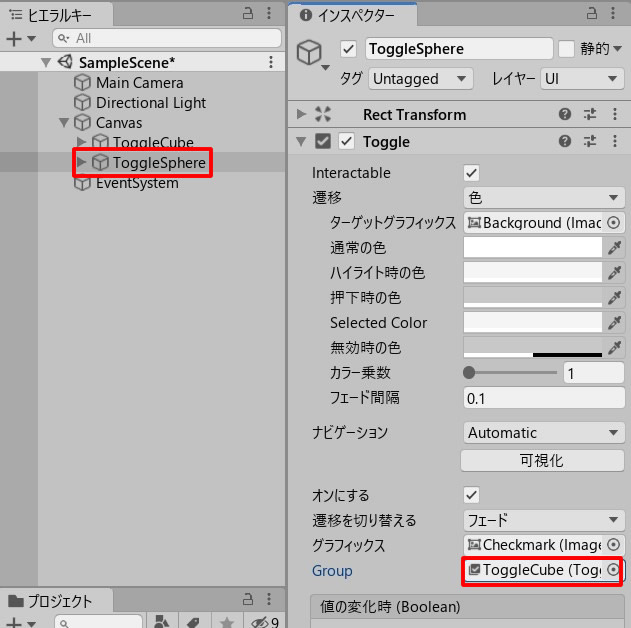
ToggleSphereのほうにも、GroupをToggleCubeにします。

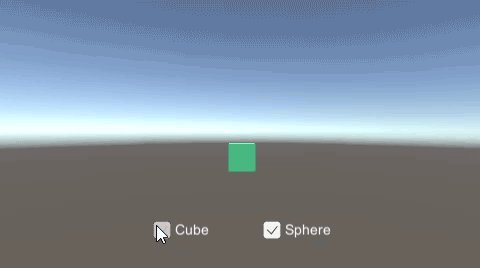
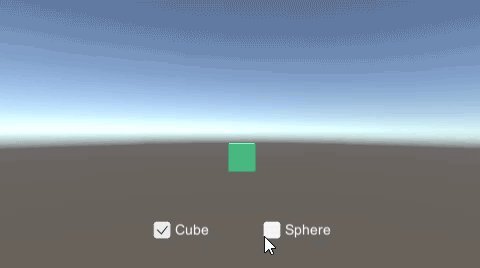
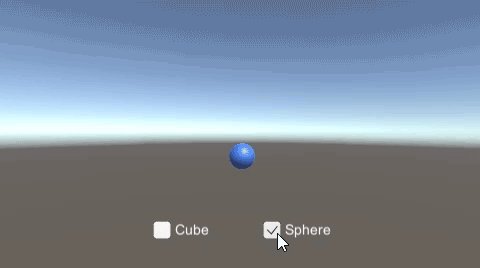
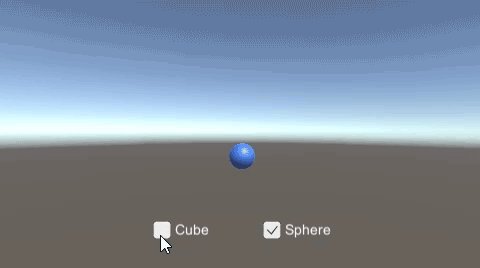
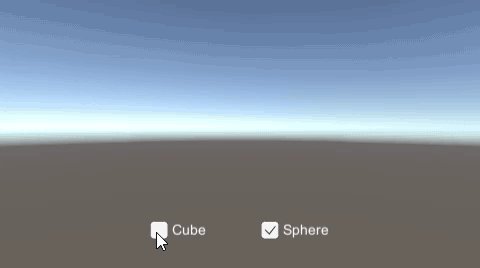
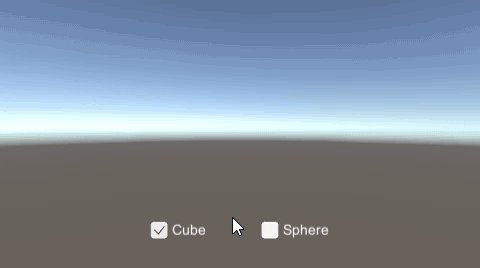
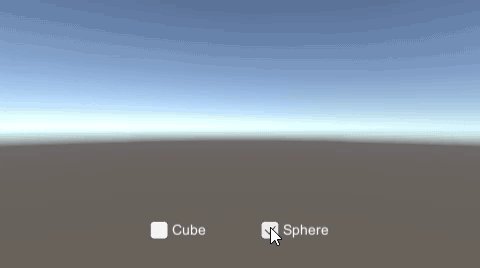
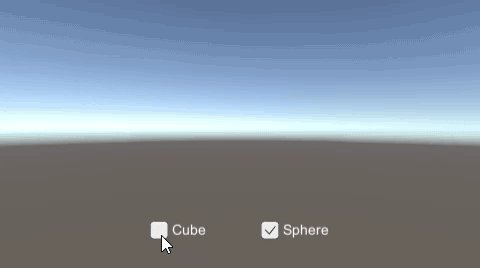
ゲームプレイして、動きを確認してみましょう。

どちらか一方にしか、チェックは入りません。
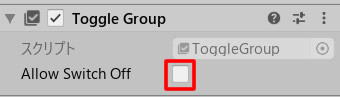
(トグルをすべてOFFにできるようにするには、AllowSwitchOffを有効にします。)

トグルによるオブジェクト表示
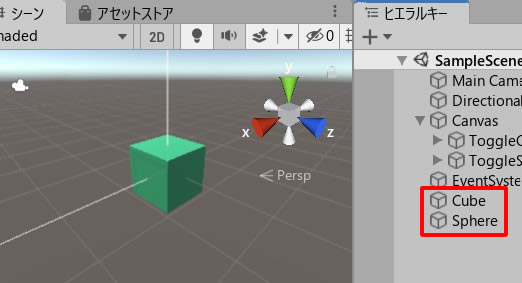
続いて、オブジェクトを用意しましょう。
CubeとSphereを作成してカラーをつけ、座標をすべて0にします。

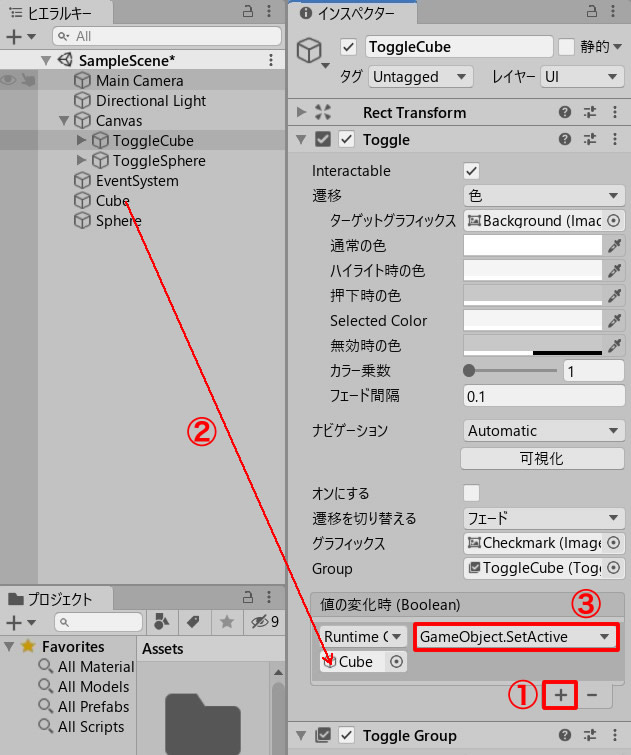
ToggleCubeを選択し、Booleanの設定を行います。

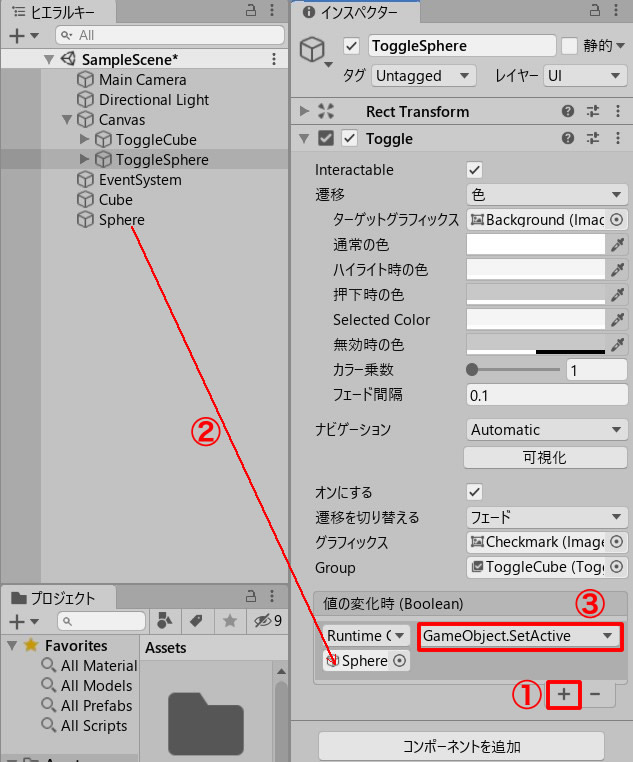
ToggleCubeも同様に設定しましょう。

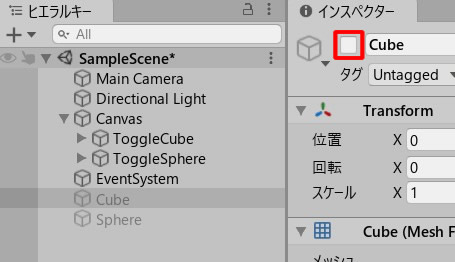
CubeとSphereのチェックを外し、非表示にしておきます。

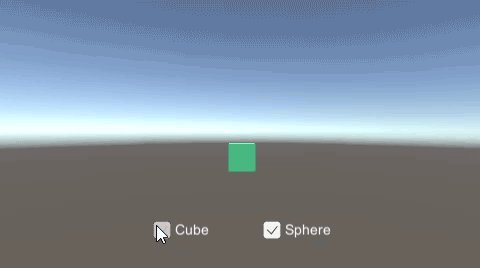
ゲームプレイしてみましょう。

スクリプトを書かなくても、ToggleのBooleanで、2つのオブジェクトを切り替えが可能です。
関連記事:
UIテキストの表示・非表示
パネルの表示・非表示
Panelを使ってUIの表示を切り替える
Sliderの表示・非表示を切りかえ
ボタン表示・非表示のスクリプトをつくる
オブジェクトの表示・非表示を切りかえる
複数のオブジェクトをボタンで表示・非表示







