UIパネルをボタンとして使えるように設定してみましょう。
今回の例では、パネル部分をクリックすれば、Cubeが表示されるようにします。

関連記事:
パネルの表示・非表示
Panelを使ってUIの表示を切り替える
Buttonでオブジェクトの色を変える
パネルをボタンにする
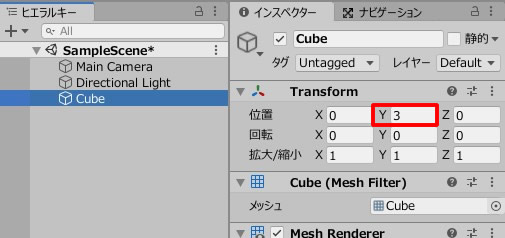
Cubeを作成し、少しだけ上の方に配置します。

CubeActive.csを作成し、Cubeに追加します。

CubeActive.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeActive : MonoBehaviour { void Start() { this.gameObject.SetActive(false); } public void CubeSet() { this.gameObject.SetActive(true); } } |
続いて、パネルを作成します。

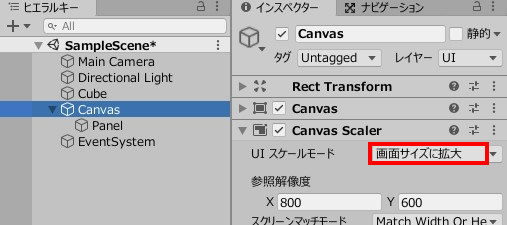
Canvasを選択し、UIスケールモードを「画像サイズに拡大」に変更します。
これで画面サイズの伸縮に応じて、パネルのサイズも変わります。

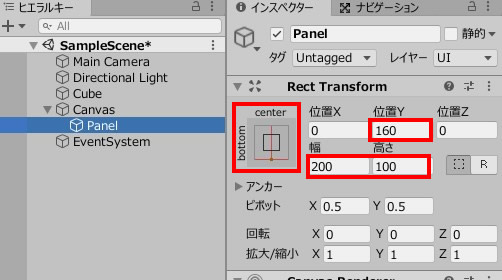
Panelのサイズや位置も変更します。

パネルの中に文字を入れましょう。
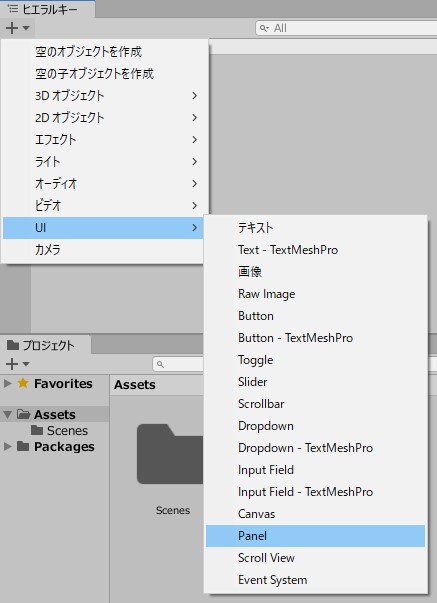
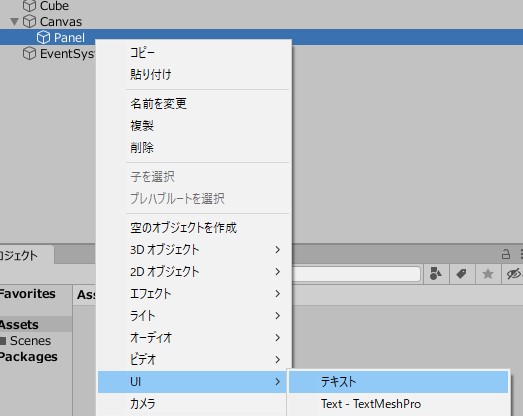
Panelを右クリックして、UI > テキスト。

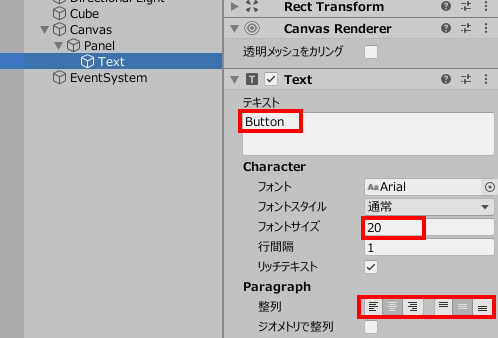
テキストをButtonに書き換え、サイズや位置を変更しました。

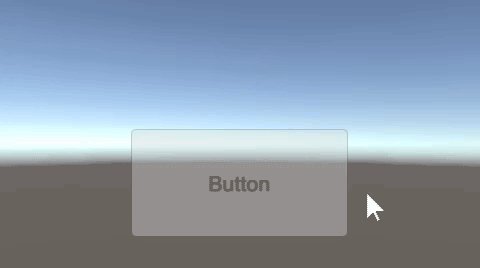
ゲームビューではこのように見えています。

パネルをボタン化するように、設定していきましょう。
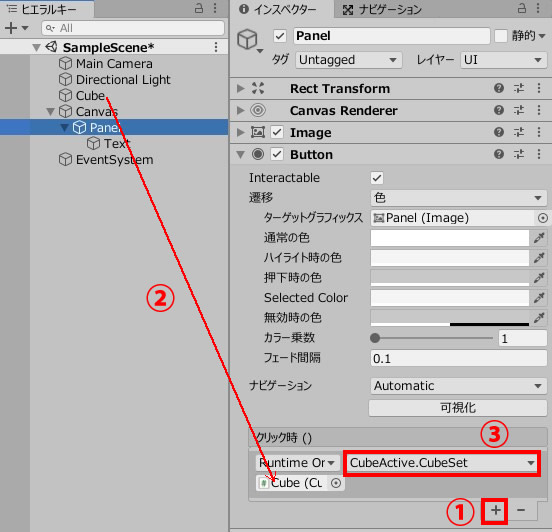
Panelを選択し、コンポーネントを追加 > UI > Button

ボタンの設定を、以下のような手順で行います。

ゲームプレイして、動きを確認しましょう。
スタート時はCubeが非表示。
Panelをクリックすれば、Cubeが現れます。

Panelにボタンの機能を持たせることができました。







