発射したオブジェクトの軌跡をつけて、光るようなエフェクトを作成してみましょう。
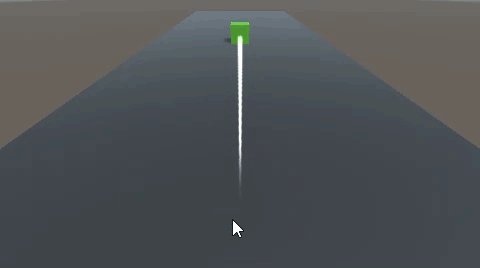
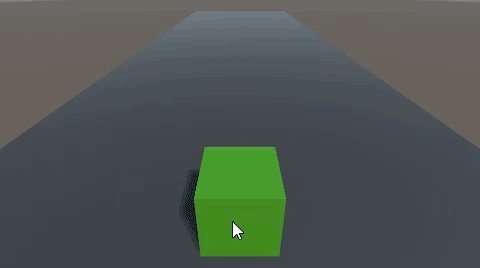
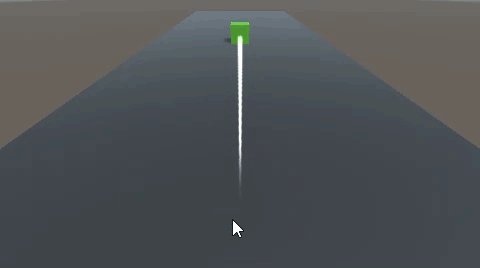
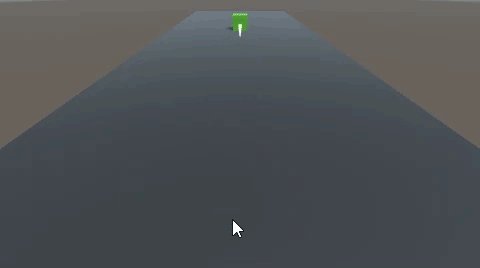
Cubeを前に飛ばすと、その軌道に光がついています。

Trail Rendererを使えば、このような質の高いエフェクトが出来上がります。
光のエフェクトとして使うPrefab
PlaneとCubeを作成し、Cubeにはリジッドボディを付けます。
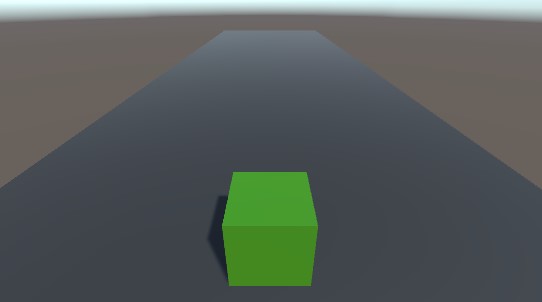
PlaneのZ方向のサイズを伸ばして色をつけ、カメラ位置を移動。
ゲームビューではこのように配置しました。

光として使用するアセットをインポートします。
今回は、Cartoon FX Free というパッケージをダウンロードしました。
インポートが終われば、JMO Assetsというフォルダが確認できます。

Trail Rendererの設定
Cubeを動かせるように、スクリプトを作成しましょう。
CubeMove.csを作成し、Cubeに追加します。

CubeMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeMove : MonoBehaviour { private float power; public Rigidbody rb; void Start() { power = 20; } void OnMouseDown() { rb = GetComponent<Rigidbody>(); rb.velocity = transform.forward.normalized * power; } } |
Cubeをクリックすれば、前方に発射されるようになります。
続いて、CubeにTrail Rendererを追加します。
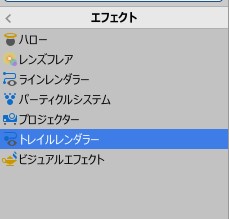
コンポーネントを追加 > エフェクト > トレイルレンダラー

JMO Assetsフォルダを開き、光のデータを準備します。
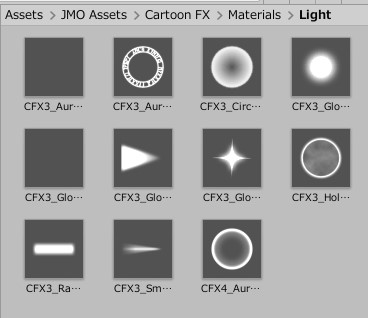
JMO Assets > Cartoon FX > Materials > Light

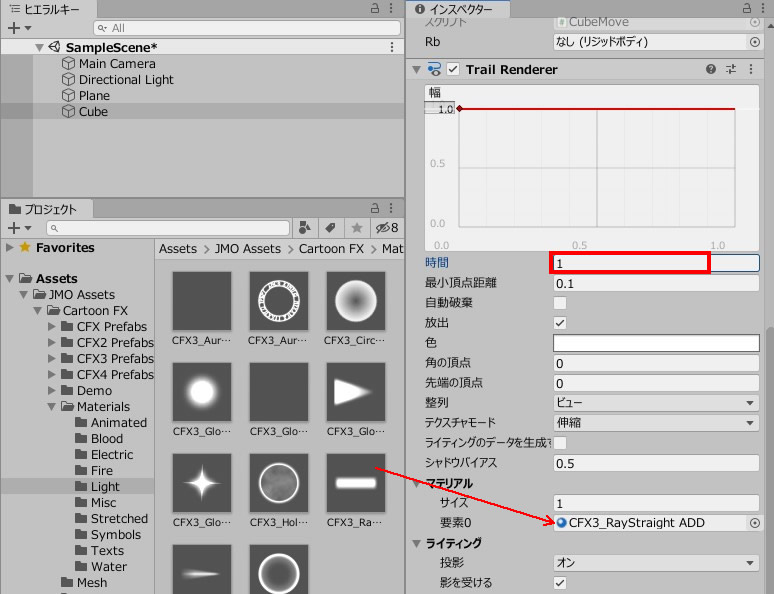
Trail Rendereの要素の中に、Lightのデータを入れます。
今回は、CFX3_RayStraight_ADDを入れてみました。
時間のところには1を入れ、軌跡の表示時間を短くしています。

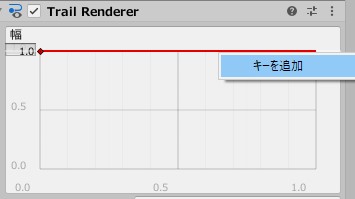
次に、軌跡の後ろのほうが細くなるように、設定していきます。
赤いグラフ線の右端を、右クリック > キーを追加。

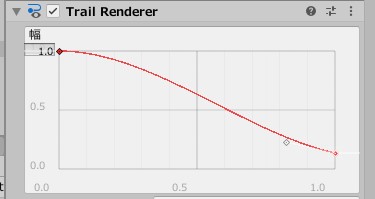
右端のキーを下げていきます。

ゲームプレイして、Cubeをクリックしてみましょう。

このように、Cubeに光の軌跡が出現します。








