マウスを乗せると、ボタンの色を変えるにはどのように設定すればいいでしょうか?
実は、スクリプトを書かなくても、Unity側で設定できるようになっています。

マウスオーバーだけではなく、クリックした時、クリックした後もカラー指定が可能です。
関連記事:
マウス操作によってオブジェクトの色を変える
ボタンの用意
何かひとつボタンを作成しましょう。
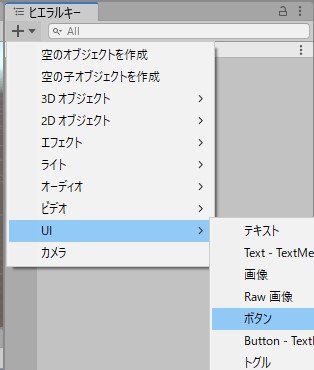
ヒエラルキー > UI > ボタン

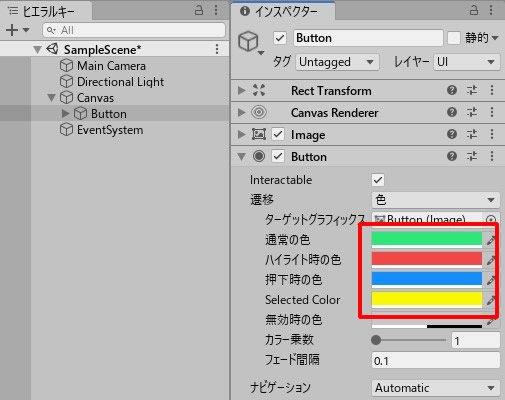
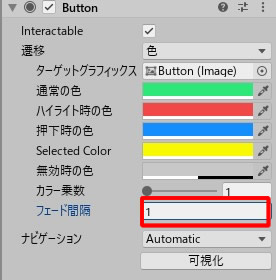
ボタンのインスペクターに、Buttonコンポーネントが確認できます。
この中の、「ハイライト時の色」が、マウスオーバーしたときの色になります。
アクションによって、ボタン色を細かく設定できるんですね。

このように色を設定してみました。
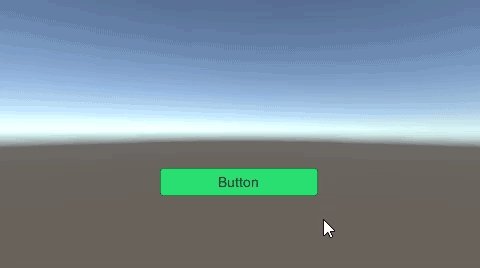
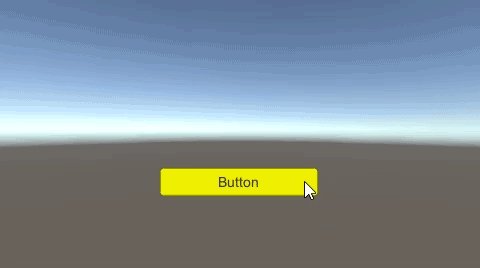
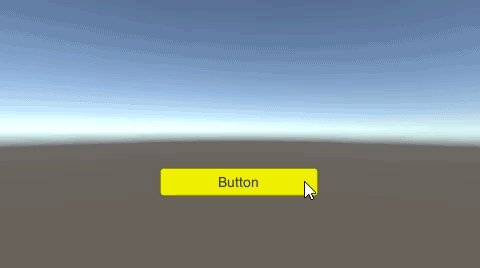
プレイしてみましょう。

通常の色 ・・・ スタート時の色
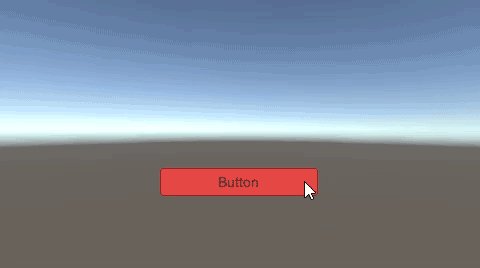
ハイライト時の色 ・・・ マウスを乗せたときの色
押下時の色 ・・・ クリックした時の色
Selected Color ・・・ 押した後の色
色の変化スピードは、フェード間隔を触ります。

フェード間隔を1に設定してみました。
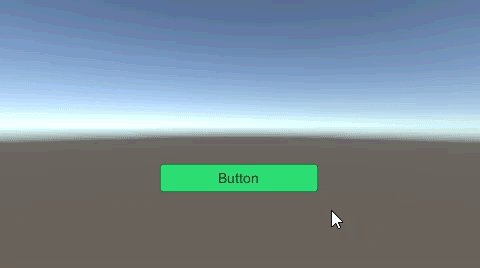
プレイして動きを確認します。

ゆっくりと色が変化します。
関連記事:
【マウス操作によってオブジェクトの色を変える







