変動ある数値を、見えるようにする方法として、レベルゲージがあります。
今回は、ため込んだパワーをゲージで可視化できるようにしましょう。

マウス長押しでパワーを貯めこみ、離すとキューブにパワーが加わります。
ライフゲージの作りかたは、こちらをご参照ください。
関連記事:
使いやすいライフゲージの作りかた
往復するスライダーをクリックで止める
マウスを押した時間だけオブジェクトを拡大
マウスを押している間パワーをためる
ドラッグの距離をパワー数値に変換する
Sliderをキー操作で動かす
スライダーでボリュームを変える
マウス長押しでジャンプ力を溜める
スライダーの作成
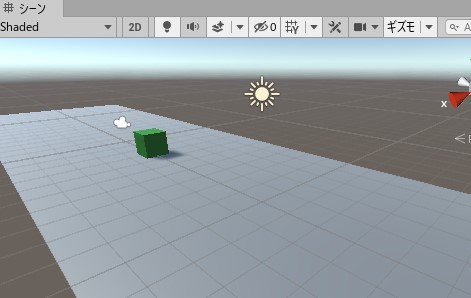
Cubeと平面オブジェクトを用意しました。

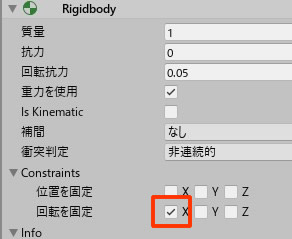
Cubeにはリジッドボディを追加し、X方向の回転を固定しています。

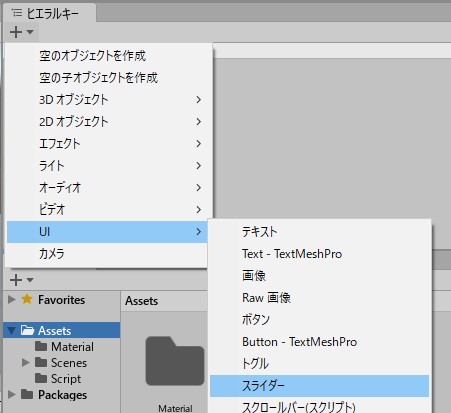
スライダーを作成しましょう。

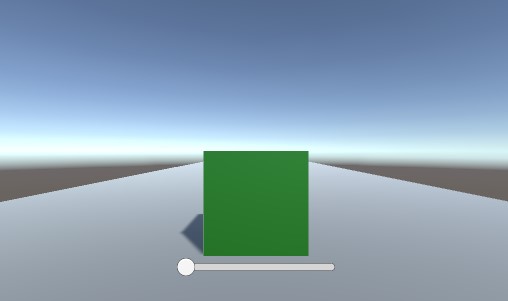
スライダーの座標を動かし、適当な場所に配置しました。

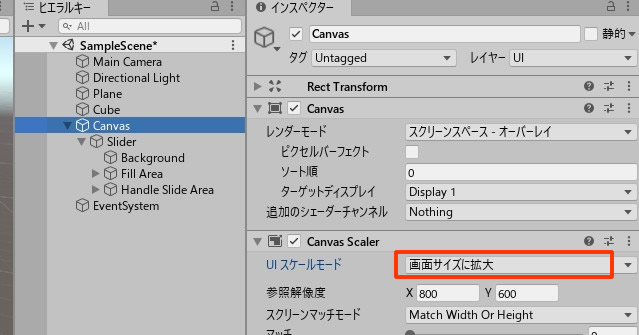
画像の伸縮によって、スライダーも拡縮するように、CanvasのUIスケールモードを、「画面サイズに拡大」にします。

Sliderを選択し、Valueを動かしてみると、スライダーの動きを確認できます。

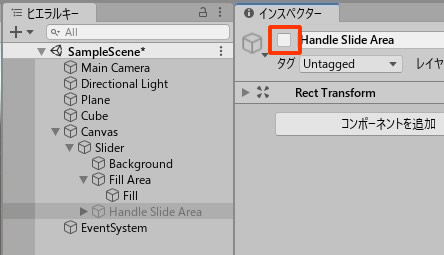
レベルゲージにはハンドルは必要ないので、Handle Slide Areaは非表示にします。

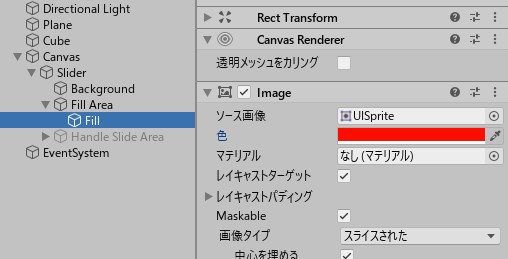
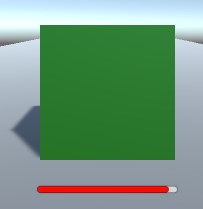
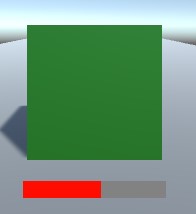
Fillに色をつけましょう。

もう一度、Valueを動かしてみます。
0の状態にしても、ゲージに色が残っています。

Valueを1にしてみても、満タンになりません。

順番に修正していきましょう。
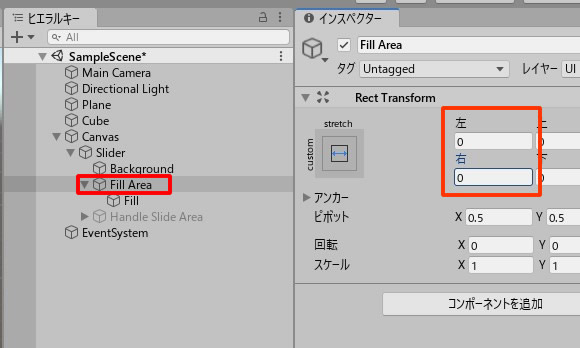
まずは、FillAreaの左、右をそれぞれ0に設定します。

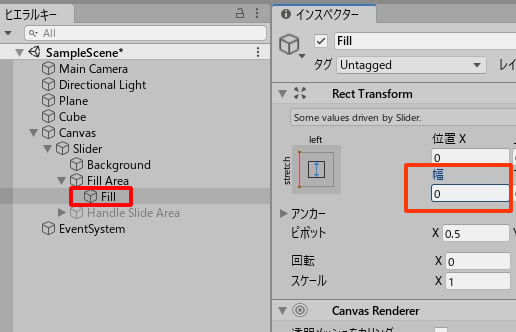
続いて、Fillの幅を0にしましょう。

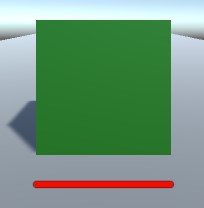
もう一度Valueを動かしてみると、最初から最後まで、ゲージに色がついています。

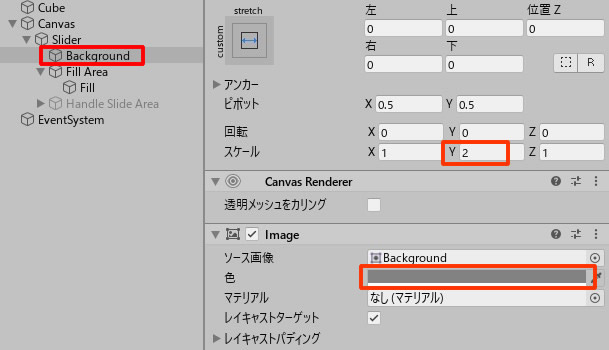
ゲージの太さを変えるため、BackgroundのYを2にして、グレーの色を設定しました。

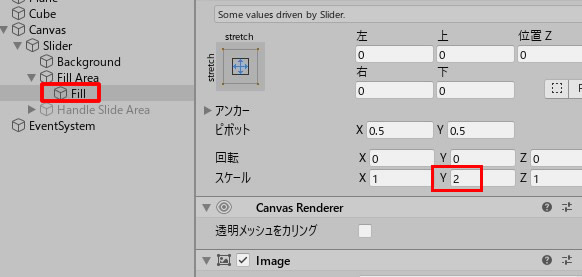
Fillも同様に、Yを2にしています。

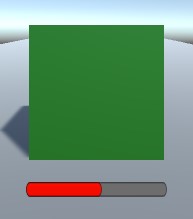
このように、少し太めのゲージになりました。

角丸のゲージを、四角いデザインに変えましょう。
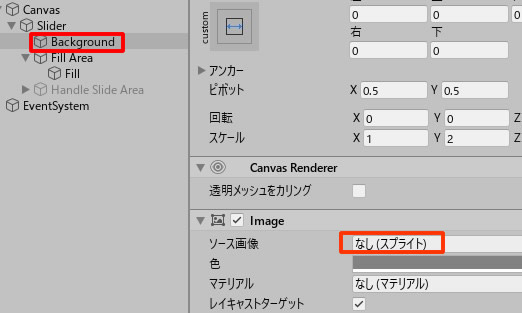
Backgroundのソース画像を「なし」に設定。

Fillも同様に、ソース画像を「なし」にします。

過度の四角いゲージが完成しました。

ゲージを連動させるスクリプト
ゲージ自体はできていますので、ここに数値を連動できるように、スクリプトを書いていきましょう。
PowerGage.csを作成し、Cubeに追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class PowerGage : MonoBehaviour { private float power; public Rigidbody rb; public Slider slider; void Start() { power = 0; slider.value = 0; } void Update() { if (Input.GetMouseButton(0)) { if( power < 10) { power += 0.1f; } } if (Input.GetMouseButtonUp(0)) { rb = GetComponent<Rigidbody>(); rb.AddForce(0, 0, power*2, ForceMode.Impulse); power = 0; } Debug.Log(power); slider.value = power*0.1f; } } |
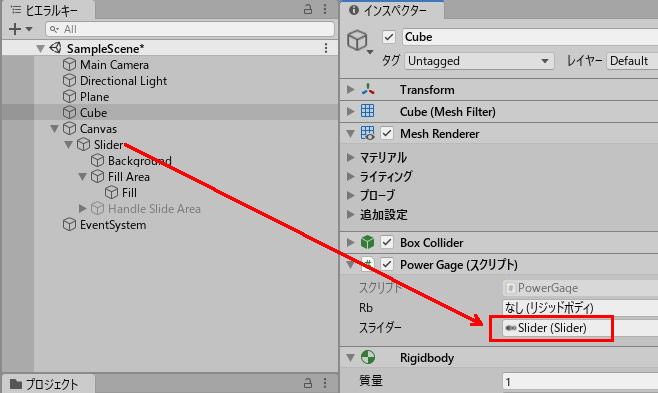
Cubeのスライダーフィールドには、Sliderを入れます。

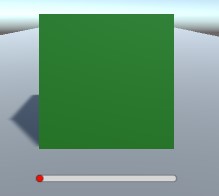
プレイしてみましょう。

パワー数値はMAX10までにして、ゲージに表示する数値として0.1を掛けました。
Sliderはパワーゲージに限らず、ライフゲージやレベルゲージにも使える便利な機能です。
関連記事:
使いやすいライフゲージの作りかた
往復するスライダーをクリックで止める
マウスを押した時間だけオブジェクトを拡大
マウスを押している間パワーをためる
ドラッグの距離をパワー数値に変換する
Sliderをキー操作で動かす
スライダーでボリュームを変える
マウス長押しでジャンプ力を溜める







