2Dのシューティングゲームでよくある、背景画像の無限スクロールをつくってみましょう。
3枚の画像を順にループさせて、背景が動いているように表現しています。

関連記事:
床のスクロールを無限ループ
2つのオブジェクトを順繰りで動かす
床オブジェクトを順繰りで横移動
音ゲーのノーツみたいなオブジェクト動作
背景画像の用意
背景はこちらのjpg画像を使って制作しています。
こちらからダウンロードしてご利用ください。
背景用の画像を用意して、Unityにインポートしましょう。
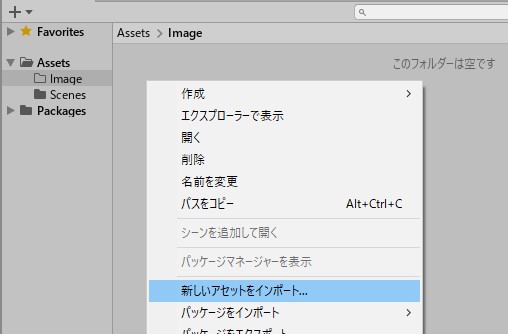
右クリック> 新しいアセットをインポート。

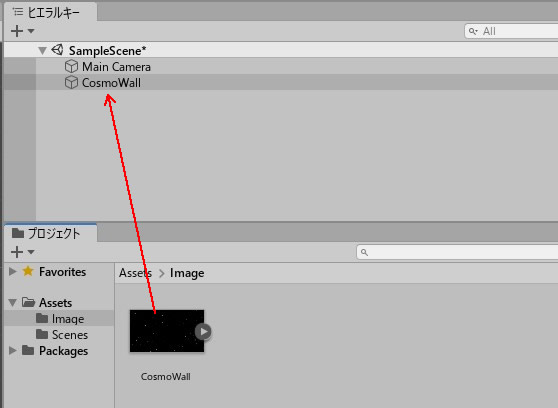
画像を、ヒエラルキーにドラッグ&ドロップ。

画面サイズによって、カメラの視野範囲が変わらないように、アスペクトを設定しておきました。

ここでは、16:9に設定しています。
続いて、画像のサイズを調整しましょう。
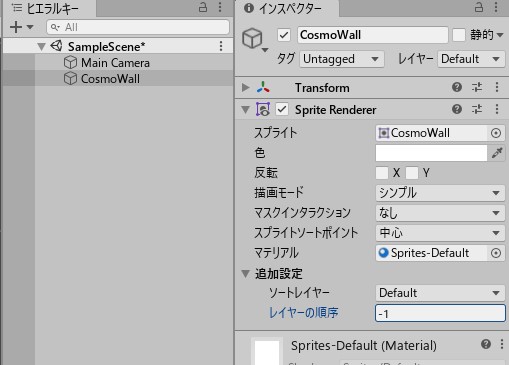
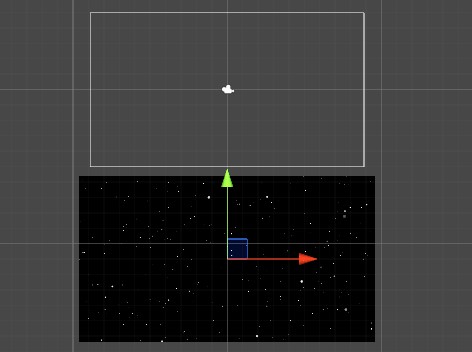
カメラの視野範囲よりも大きめに、背景を配置します。

背景ということなので、レイヤーの順序を「-1」にしておきました。

3枚の画像を並べてみる
ここから、画像を複製して3枚つくり、画面上に並べていきます。
まずは、画像の名前を「CosmoWall1」に変更しました。

これを1番目の画像とします。
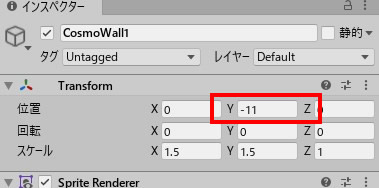
カメラの視界よりも下に、移動させます。

このときの、Y座標をメモしておきましょう。

この例では、Y座標が-11です。
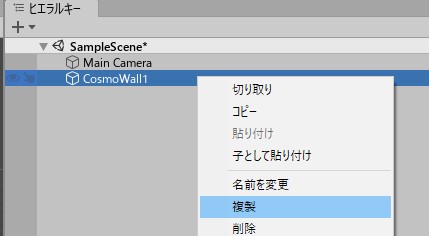
続いて、画像を複製していきます。

「CosmoWall2」という名前にしました。

これが2番目の画像になります。
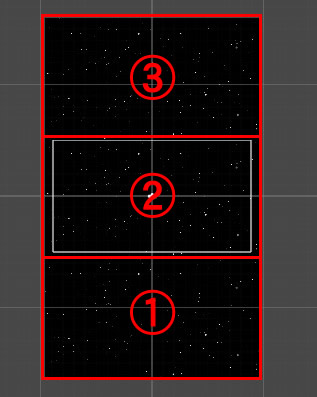
2番目の画像を移動させて、1番目の上にピッタリくっつけましょう。

同じ手順で、「CosmoWall3」もつくり、2番目の上にピッタリとくっつけます。

1番目の画像を移動
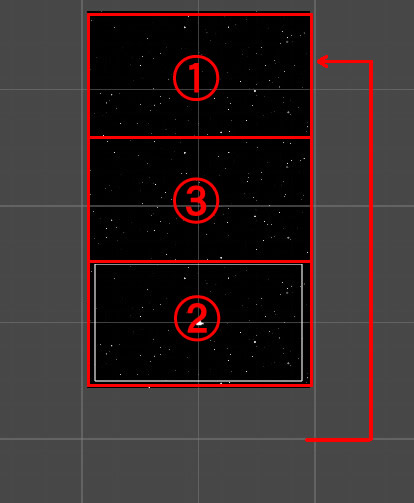
3枚の画像を並べ終われば、1番目の画像を上に動かしていきます。
1番目の画像を、3番目の画像の上にピッタリとくっつけます。

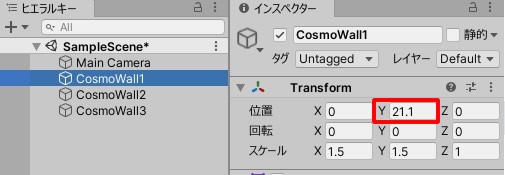
この時の、1番目の画像のY座標をメモしましょう。

ここではY座標「21.1」となっています。
縦スクロールのスクリプト
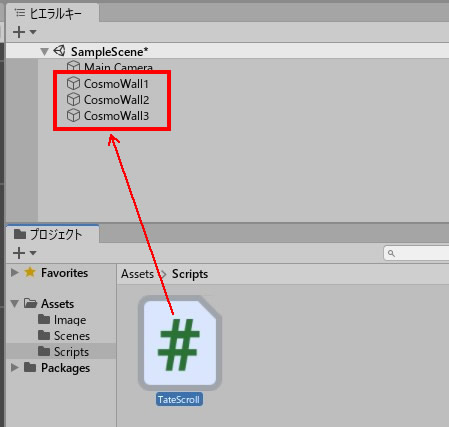
TateScroll.csという名前でスクリプトを作成しました。
これを、CosmoWall1~3にそれぞれ追加します。

TateScroll.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TateScroll : MonoBehaviour { private float speed = 1; void Update() { transform.position -= new Vector3(0, Time.deltaTime * speed); if(transform.position.y <= -11) { transform.position = new Vector3(0, 21.1f); } } } |
プレイしてみましょう。

下まで動いていいた画像が、ふたたび最上部にジャンプ。
これをループして、背景のスクロールを表現しています。
スクロール速度を変えたいときは、speedの変数を変えましょう。
ヒエラルキーの画像が多くなってしまったので、空のゲームオブジェクトをつくって、まとめておきます。

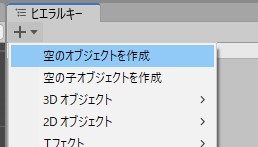
ヒエラルキー > 空のオブジェクト。

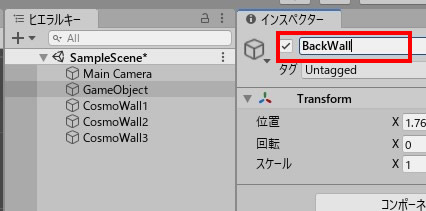
GameObjectの名前を、「BackWall」という名前に変えました。
CosmoWall1~3を、BackWallにドラッグ&ドロップ。

見た目もすっきりしました。
関連記事:
床のスクロールを無限ループ
2つのオブジェクトを順繰りで動かす
床オブジェクトを順繰りで横移動
音ゲーのノーツみたいなオブジェクト動作
【GEEKOM】
![]() ゲーム開発にも使える最強ミニPC
ゲーム開発にも使える最強ミニPC







