アニメーションのキーフレームを作ってしまった後、アニメーションを長くしたり短くしたりする方法について、見ていきましょう。
今回は2Dで制作して、「2D Character - Astronaut」というフリーアセットを使用させていただきます。
アイドリング状態のアニメーションを、ゆっくりとした動きに変えていきます。

関連記事:
シフトキーで走るアニメーション
前進と停止のアニメーション
キャラクターをジャンプさせる
ジャンプのアニメーション
アニメーションの間隔を変える
オブジェクトを使ったアニメーション作成
画像データを使ってアニメーション作成
キーフレームの間隔を変更
まずはアセットストアから、「2D Character - Astronaut」をダウンロードします。
横向きアイドリング状態のアニメーションを作ります。
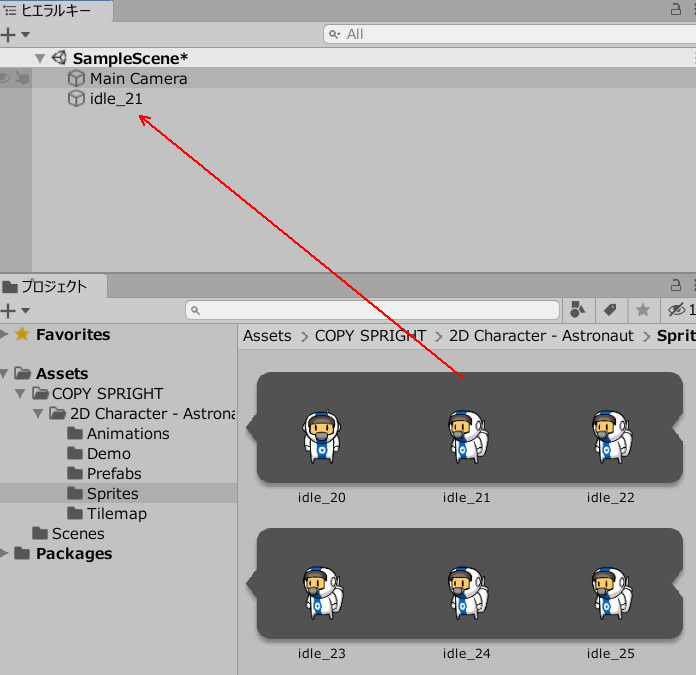
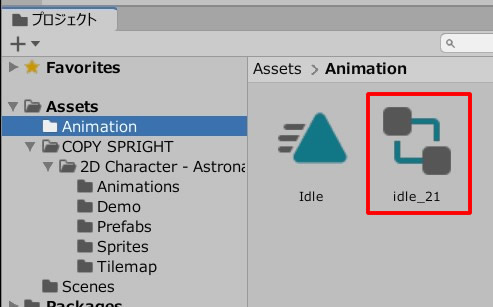
Sprites > character_idle > idle_21を、ヒエラルキーにドラッグ&ドロップします。

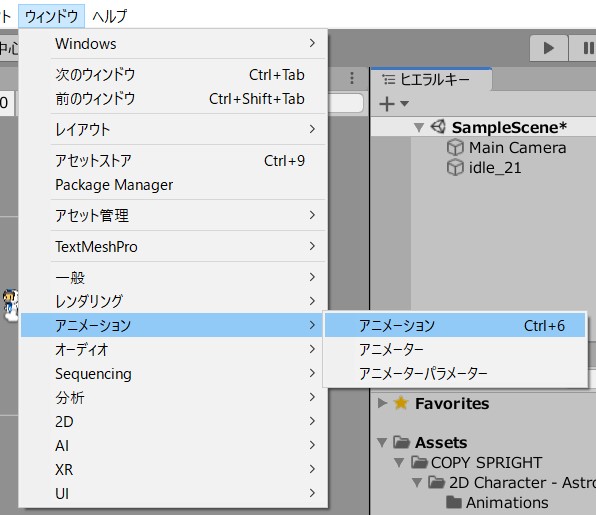
アニメーションウィンドウを開きます。

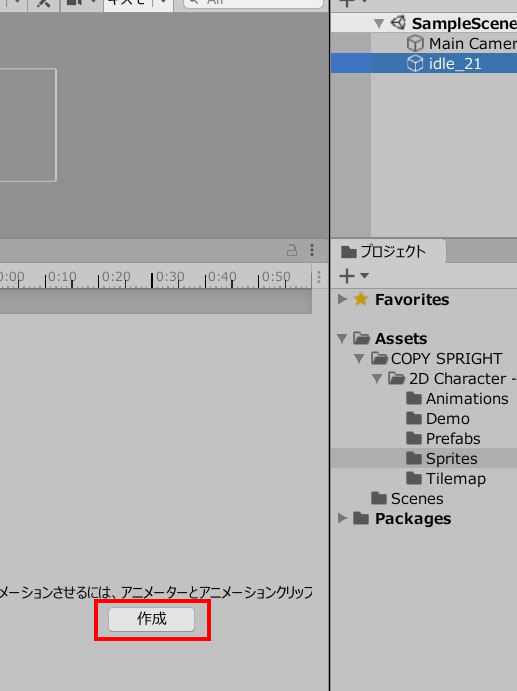
Idle_21を選択し、作成をクリック。

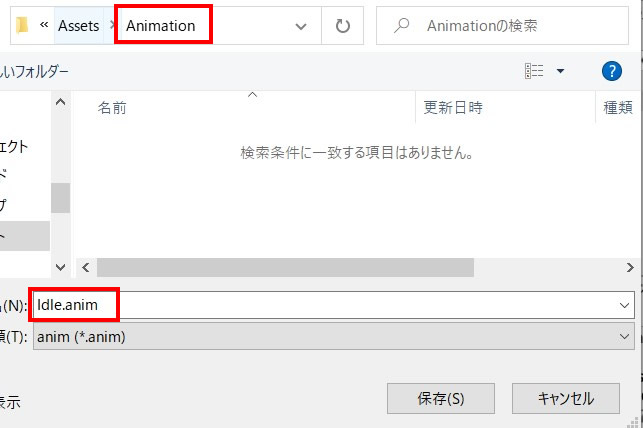
Assetsフォルダの中に、Animationという名前でフォルダを作成。
この中に、Idleという名前で保存します。

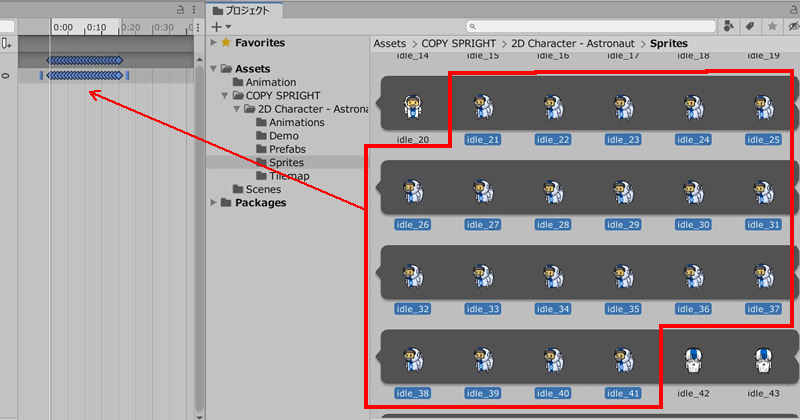
21~41の横向きのイラストをすべて、キーフレームの中にドラッグ&ドロップします。

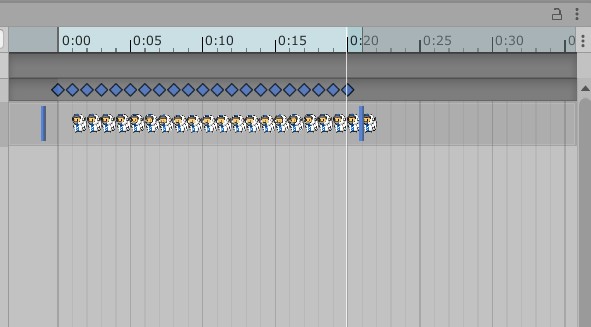
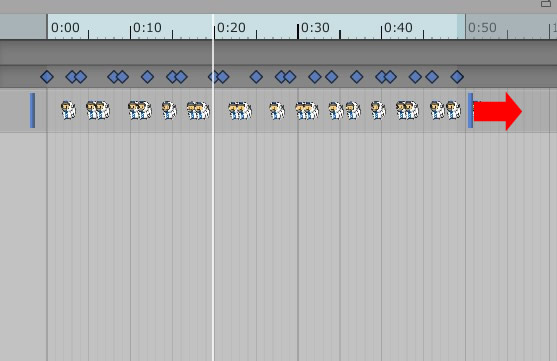
アニメーションのキーフレームを拡大して見てみます。
キーフレームが0.01おきに配置されています。

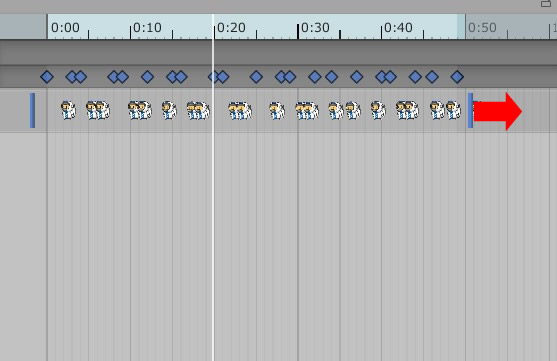
アニメーションをもっとゆっくりにするために、キーフレームの間隔を空けましょう。
キーフレームをドラッグで囲むと選択できます。
青い縦のバーを、マウスで動かしてみましょう。

キーフレームの間隔が全体的に広がります。

アニメーションの再生ボタンを押してみると、ゆっくりとした動きになっていることがわかります。

ちなみに、アニメーションの速度は、アニメーター側も変えることができます。
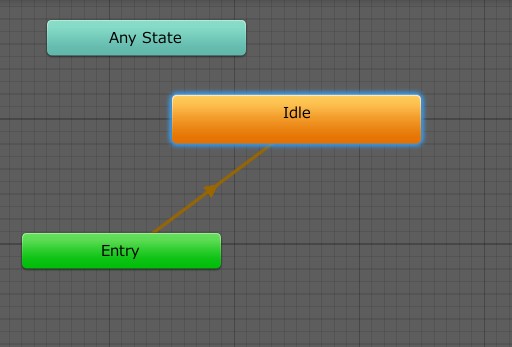
Animationフォルダの中の、Idleというアニメーターファイルを開きます。

Idleを選択します。

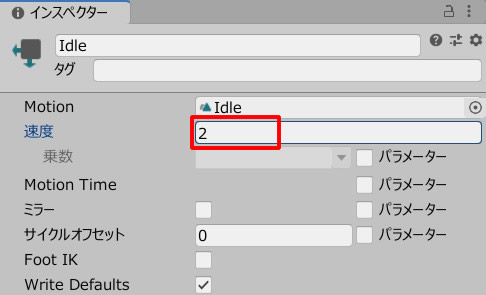
インスペクターを見ると、速度のフィールドがあります。

この数値が高いほど、アニメーションは速くなります。
2と入力すれば、2倍の速さになります。
ただし、ここで変えた速度は、アニメーションの再生ボタンでは確認できません。
ゲームプレイボタンで、確認できます。

関連記事:
シフトキーで走るアニメーション
前進と停止のアニメーション
キャラクターをジャンプさせる
ジャンプのアニメーション
アニメーションの間隔を変える
オブジェクトを使ったアニメーション作成
画像データを使ってアニメーション作成