Unityuに読み込んだ画像データを使って、アニメーションを作成してみましょう。
今回使うpngファイルは、以下からダウンロード可能です。
https://online.futabazemi.work/bitboy_png.zip
左右へ向きを変え、歩いたときに、足を動かすアニメーションをつけています。
このように、2つのpngファイルとスクリプトを書いて、アニメーションを作成します。

関連記事:
オブジェクトを使ったアニメーション作成
前進と停止のアニメーションをつける
キャラクターをジャンプさせる
ジャンプのアニメーション
シフトキーで走るアニメーション
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
ゴールすれば花火を打ち上げる
pngファイルでアニメーション作成
Imageフィルダを作成し、2枚の画像をインポートしましょう。
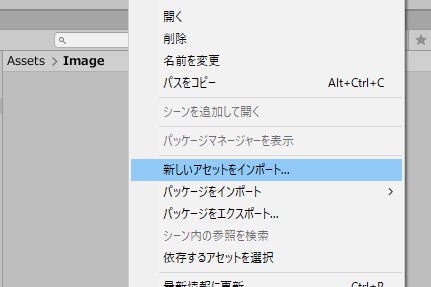
プロジェクト内で右クリック > 新しいアセットをインポート

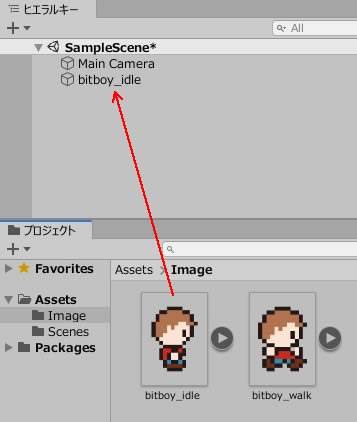
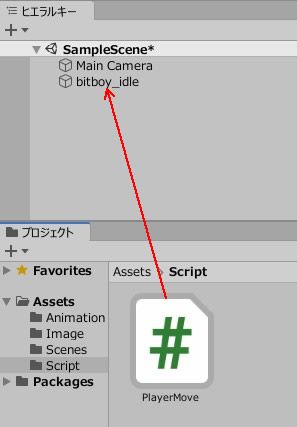
bitboy_idleのファイルを、ヒエラルキーにドラッグ&ドロップします。

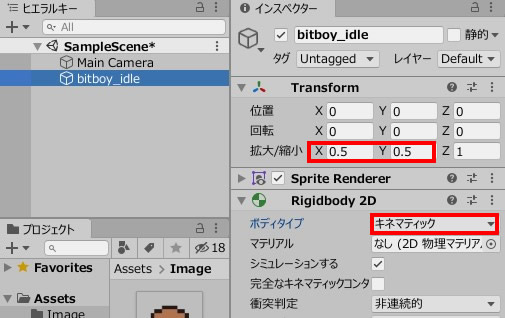
サイズを変更し、2Dリジッドボディを追加。
キネマティックに変更します。

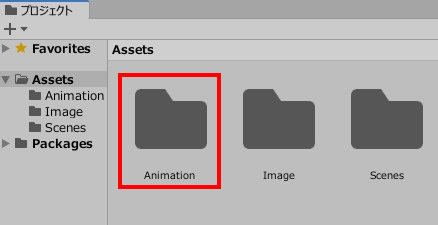
Animationという名前でフィルダを作成しておきます。

アニメーションを作成しましょう。
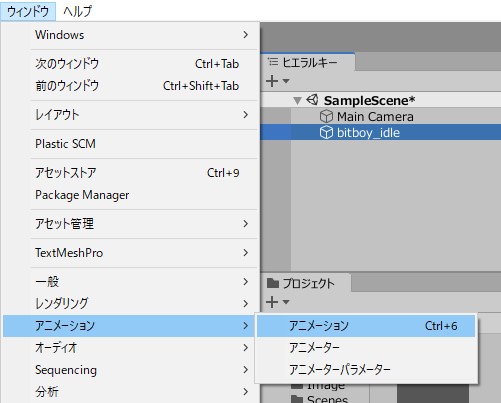
bitboy_idleを選んだ状態で、ウィンドウ > アニメーション > アニメーション

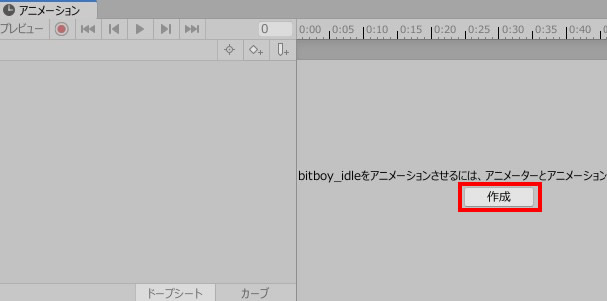
作成をクリックしてみます。

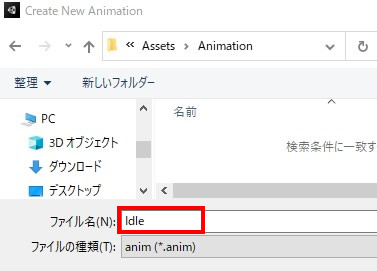
Idleという名前をつけて、Animationフォルダの中に保存しましょう。

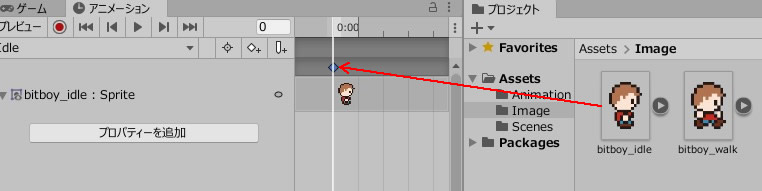
0:00の位置に、bitboy_idleファイルを、ドラッグ&ドロップします。

続いて、歩きのアニメーションを作ります。
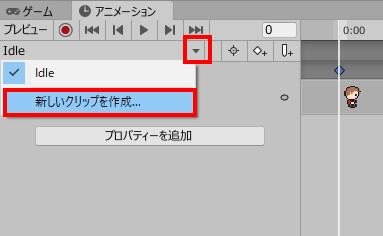
新しいクリップを作成を選択。

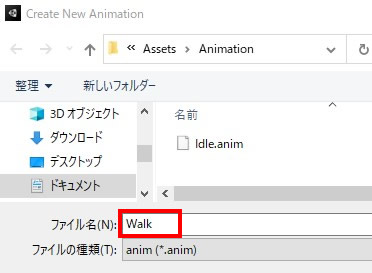
Walkという名前をつけて、Animationフォルダの中に保存します。

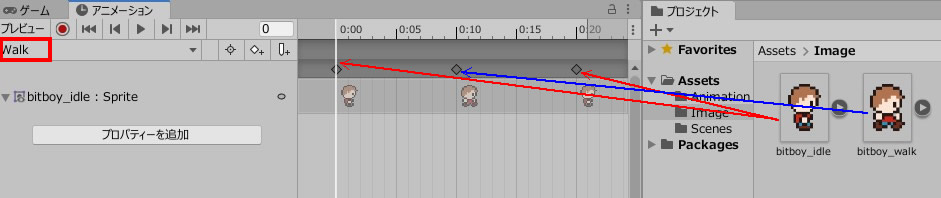
0:00と0:20の位置にbitboy_idleを入れ、0:10の位置にbitboy_walkを入れます。

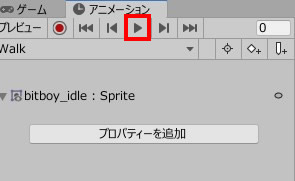
アニメーションをプレイして、動きを確認しましょう。


アニメーターの設定
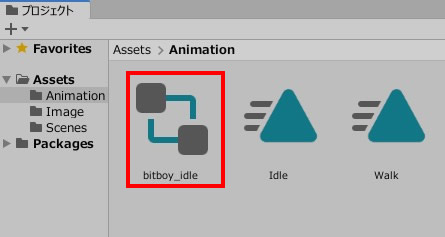
bitboy_idleという名前のアニメーターコントローラーが出来ているので、ダブルクリックで開きます。

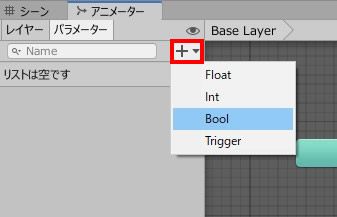
パラメータから、boolを作成します。

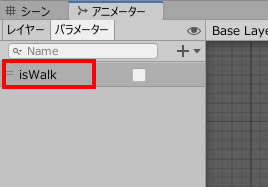
isWalkという名前をつけます。

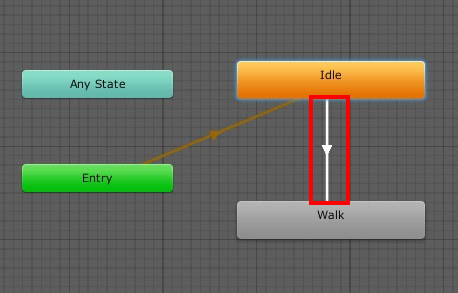
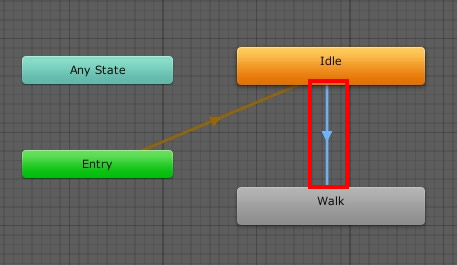
Idleを右クリック > 遷移を作成
IdleからWalkへの遷移をつくります。

遷移の矢印をクリックして選択します。

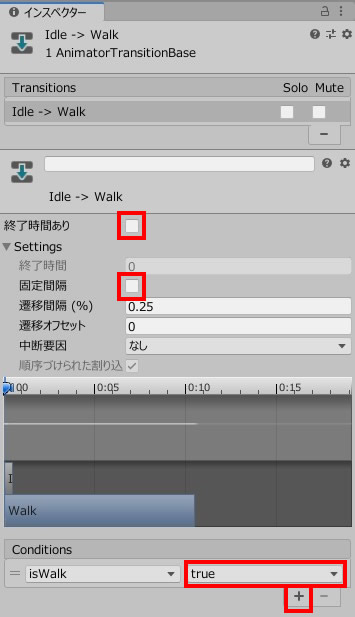
インスペクターで設定を行います。
終了時間と固定間隔のチェックを外し、Conditionsを追加してtrueに設定します。

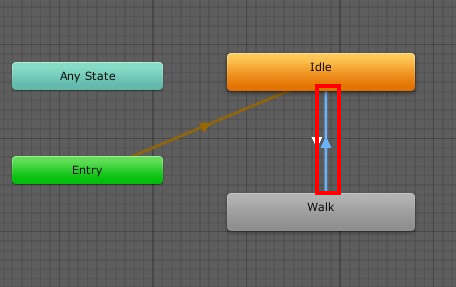
続いて、WalkからIdleに向けて、遷移をつくります。
Walkを右クリック > 遷移を作成
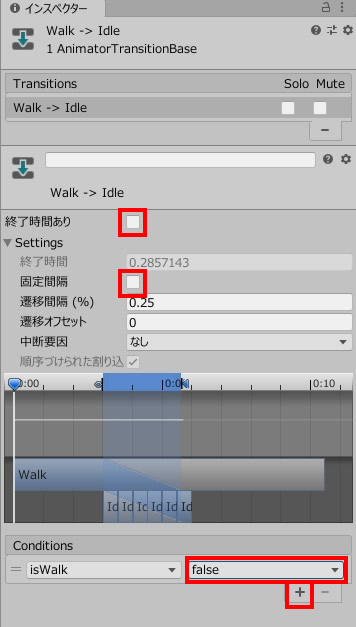
遷移の矢印を選択します。

終了時間と固定間隔のチェックを外し、Conditionsを追加してfalseに設定します。

以上、アニメーターコントローラーの設定は終わりました。
次は、プレーヤーをキー操作で動かすために、スクリプトを作成します。
アニメーションのスクリプト作成
PlayerMove.csを作成し、bitboy_idleに追加します。

PlayerMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMove : MonoBehaviour { Rigidbody2D rb; Animator anim; private float speed = 5.0f; private float input; void Start() { anim = GetComponent<Animator>(); rb = GetComponent<Rigidbody2D>(); } void Update() { input = Input.GetAxisRaw("Horizontal"); rb.velocity = new Vector2(input * speed, rb.velocity.y); //アニメーション切り替え if(input != 0) { anim.SetBool("isWalk", true); } else { anim.SetBool("isWalk", false); } //向きを変える if(input > 0) { transform.eulerAngles = new Vector3(0, 0, 0); } else if(input < 0) { transform.eulerAngles = new Vector3(0, 180, 0); } } } |
ゲームプレイして、十字キー操作しましょう。

動いているときは歩くWalkのアニメーション、止まればIdleのアニメーションに切り替わります。
Input.GetAxisRawを使えば、1か-1が返され、キーを離している間は0になります。
この値を利用して、0以外の数値の場合には、isWalkのアニメーションをtrueにしています。
関連記事:
オブジェクトを使ったアニメーション作成
前進と停止のアニメーションをつける
キャラクターをジャンプさせる
ジャンプのアニメーション
シフトキーで走るアニメーション
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
ゴールすれば花火を打ち上げる







