3Dオブジェクトに画像を適用させる手順について、見ていきましょう。
今回はインポートしたjpgファイルを、Materialで設定して、オブジェクトに追加できるようにします。
関連記事:
画像(UI.Image)の設定項目
条件によって画像表示を切り替える
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
Raw Imageで画像データを表示させる方法
画像の切り替えをループ(Resources.Load)
クリックするたびに画像を切り替える
ボタンで画像を切り替える
オブジェクトから3Dデータ(fbx)を出力
複数のマテリアルをスクリプトで切り替え
Shaderの設定
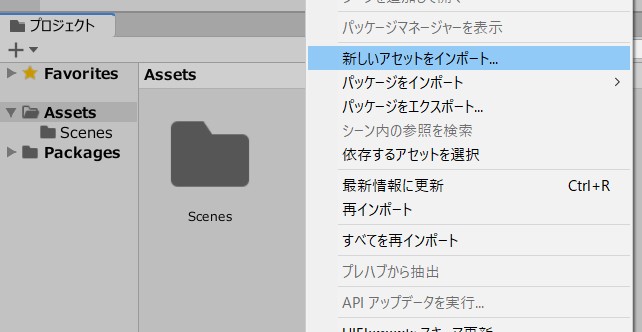
Assets内で、右クリック > 新しいアセットをインポート。

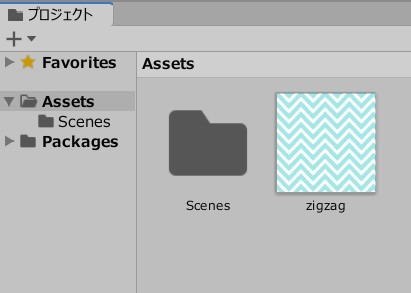
jpgファイルを読み込みます。

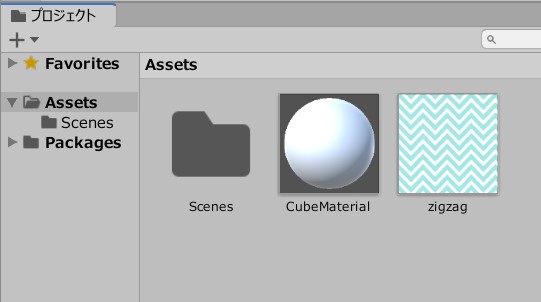
続いて、マテリアルを新規作成します。
名前はCubeMaterialとしました。

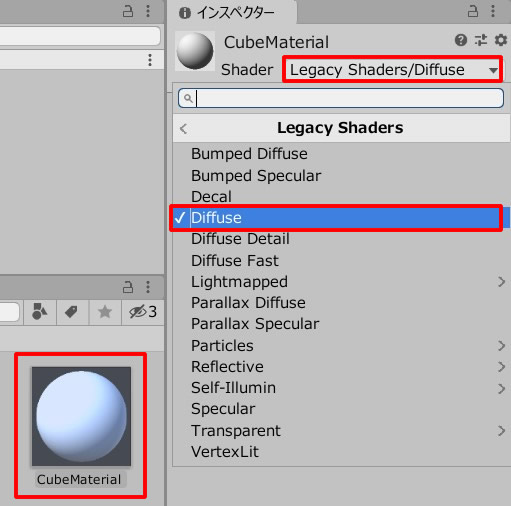
CubeMaterialを選択して、インスペクターを確認します。
最上部に、Shaderの項目があります。
Shaderとは、Unity上の描画方法を記述したプログラム。
デフォルトはStandardとなっていますが、ここを、Legacy Shader > Diffuse と選択しましょう。

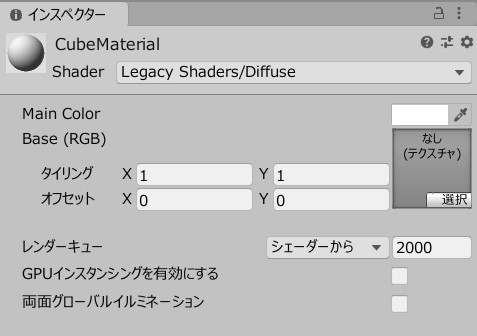
すると、インスペクターが以下のように変わります。

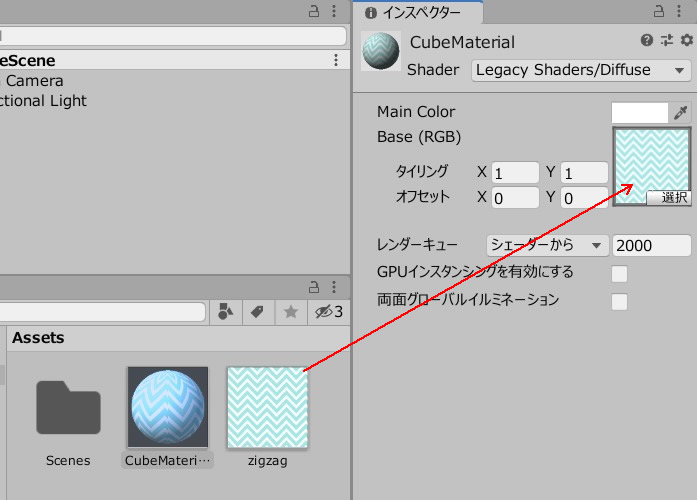
テクスチャのエリアに、jpgファイルをドラッグ&ドロップしましょう。

Materialを確認してみると、このように画像の柄が適用されています。

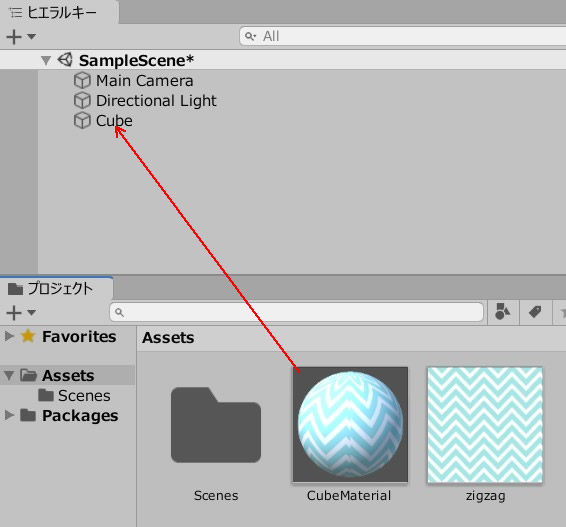
オブジェクトを作成して、CubeMaterialを追加します。

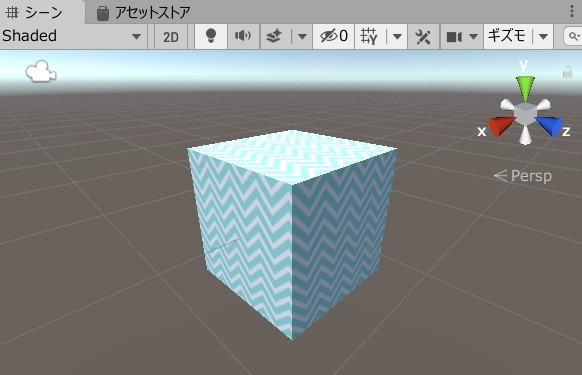
Cubeを確認すると、このように画像が反映されています。

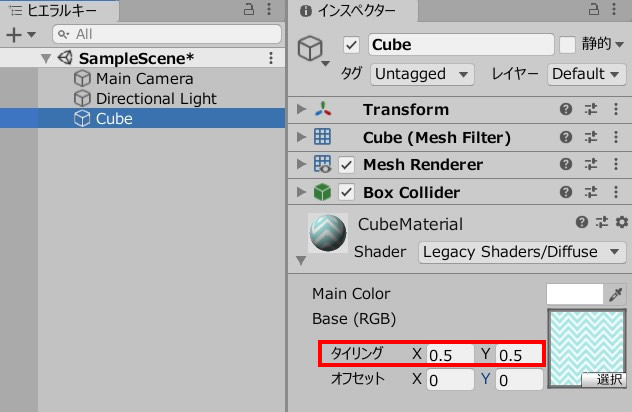
Cubeのインスペクターを確認しましょう。
CubeMaterialのタイリングの数値を変えれば、画像の大きさを調整できます。
ここでは、XとYをそれぞれ0.5に変えてみました。

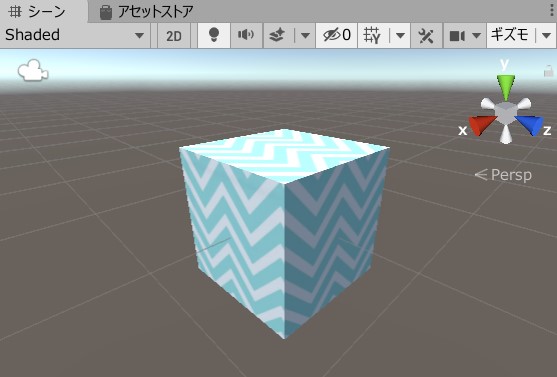
このように、図柄が大きく表示されています。

関連記事:
画像(UI.Image)の設定項目
条件によって画像表示を切り替える
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
Raw Imageで画像データを表示させる方法
画像の切り替えをループ(Resources.Load)
クリックするたびに画像を切り替える
ボタンで画像を切り替える
オブジェクトから3Dデータ(fbx)を出力
複数のマテリアルをスクリプトで切り替え







