ボタンを押して、オブジェクトのサイズを、拡大縮小させてみましょう。
拡大ボタンと縮小ボタンを用意し、5段階でScaleを変更できるようにします。

関連記事:Sliderを使ったサイズ変更
段階的にサイズを変えるスクリプト
Cubeを作成します。

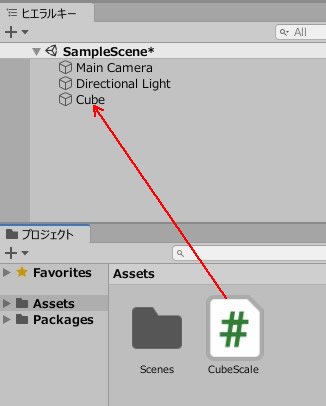
CubeScale.csを作成し、Cubeに追加します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeScale : MonoBehaviour { private float scale; void Start() { scale = 1; } public void ScaleUp() { if(scale < 3.0f) scale += 0.5f; this.transform.localScale = new Vector3(scale, scale, scale); } public void ScaleDown() { if(scale > 1.0f) scale -= 0.5f; this.transform.localScale = new Vector3(scale, scale, scale); } } |
拡大ボタンと縮小ボタン
スケールアップと、スケールダウンのボタンをそれぞれ作成しましょう。
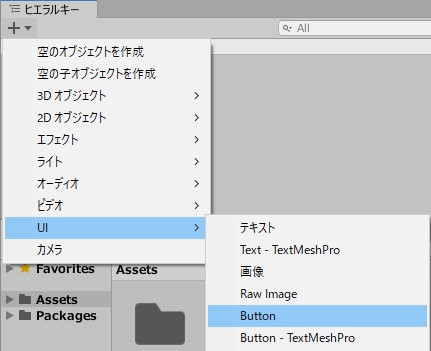
ヒエラルキー > UI > Button からボタンを2個作成します。

ボタンの名前をScaleUpButtonにして、ボタン内のテキストをScaleUpに。
同様に、ScaleDownButtonも作成します。

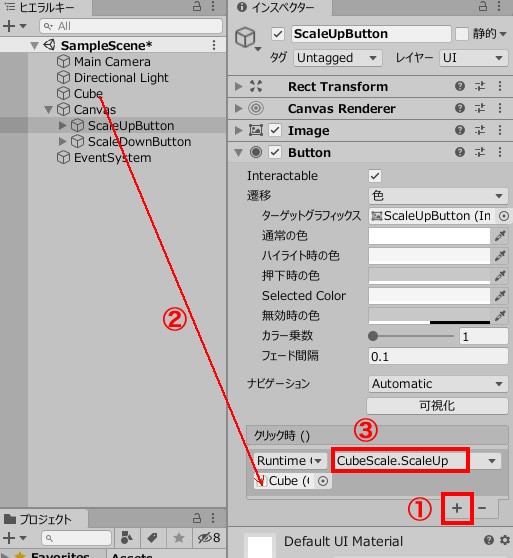
ScaleUpButtonを選択し、クリック時()の項目を、以下の手順で設定します。

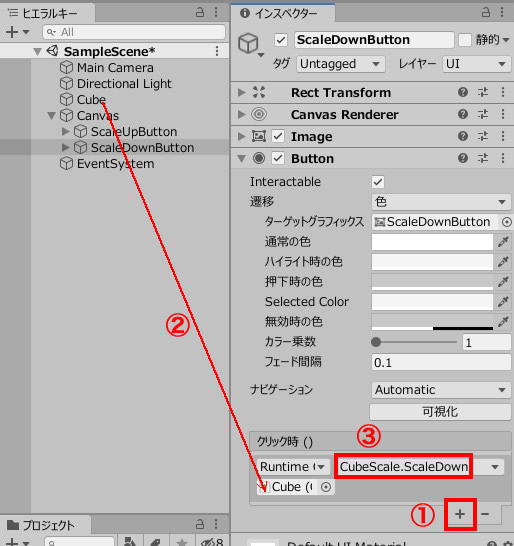
ScaleDownButtonを選択し、クリック時()の項目を、以下の手順で設定します。

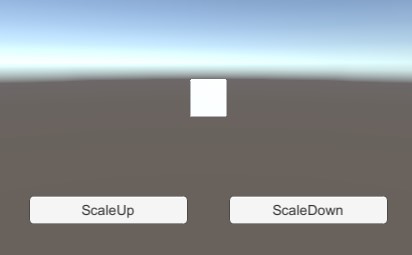
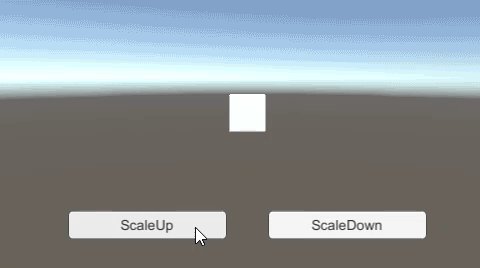
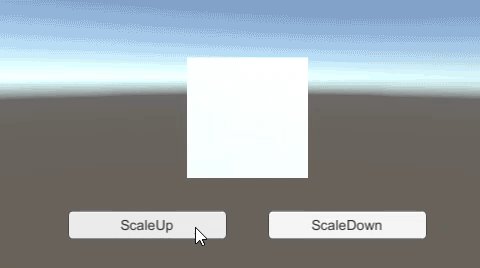
ゲームプレイしましょう。
ScaleUpButton押していくと最大3まで拡大。
ScaleUpButtonを押せば最小1まで縮小します。

関連記事:Sliderを使ったサイズ変更







