一つのボタンを押すたびに、順番にPrefabを切り替えて表示させてみましょう。
ボタンをクリックすれば、違う種類のCubeオブジェクトが、順番に変わっていきます。

関連記事:
ボタンでオブジェクトを切り替える(ボタン2個)
左右キーでスイッチして順に入れ替える
ボタンによってPrefabの種類を変える
1秒おきにPrefabを変える
クリックするたびに色を切り替える方法
キー操作で複数オブジェクトの表示を切り替え
switch文を使ってオブジェクトを切り替え
識別番号によって処理を切り替える
Buttonでオブジェクトの色を変える
Cubeオブジェクトの用意
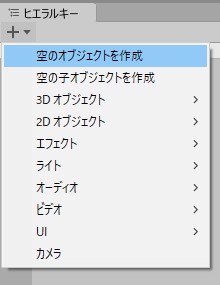
空のオブジェクト(GameObject)を作成します。

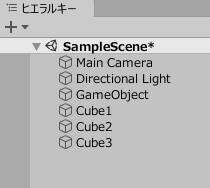
Cubeを3個つくり、それぞれCube1、Cube2、Cube3と名前を変更します。

違いがわかるように、3個のCubeにそれぞれ色をつます。
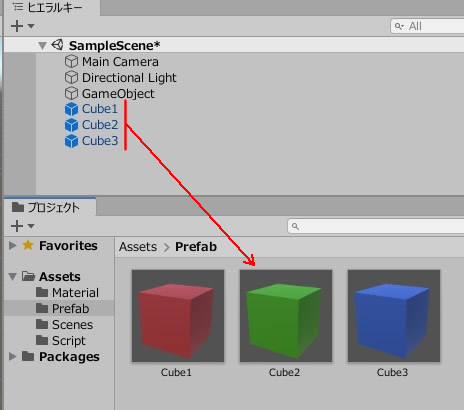
Cube1~3をプロジェクトビューにドラッグ&ドロップし、Prefabに変換します。

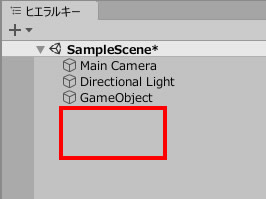
Cube1~3の元データを削除します。

プレハブ切り替えのスクリプト
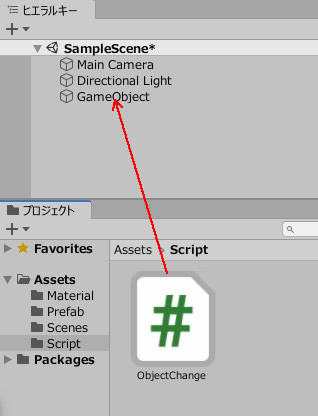
ObjectChange.csを作成し、GameObjectに追加します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ObjectChange : MonoBehaviour { public GameObject[] cubeArray; private int count; public GameObject cubeObj; void Start() { count = 0; cubeObj = GameObject.Instantiate (cubeArray[count])as GameObject; } public void CubeSet() { Destroy(cubeObj); count++; cubeObj = GameObject.Instantiate (cubeArray[count])as GameObject; if(count == 2) count = -1; } } |
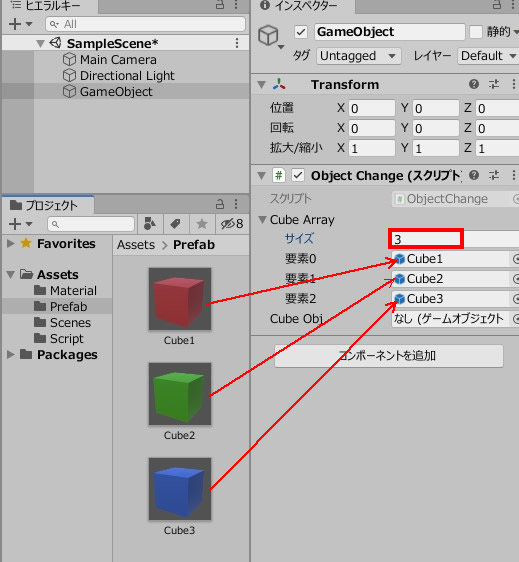
GameObjectのインスペクターを確認しましょう。
CubeArrayのサイズを3にして、要素0~2にそれぞれCube1~2を入れます。

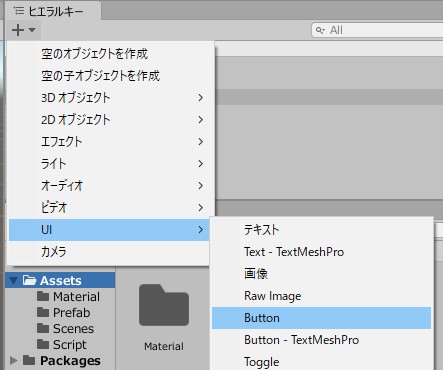
ボタンの作成
ボタンを作成します。

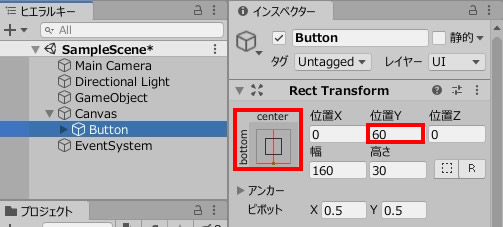
Buttonの位置を変更します。

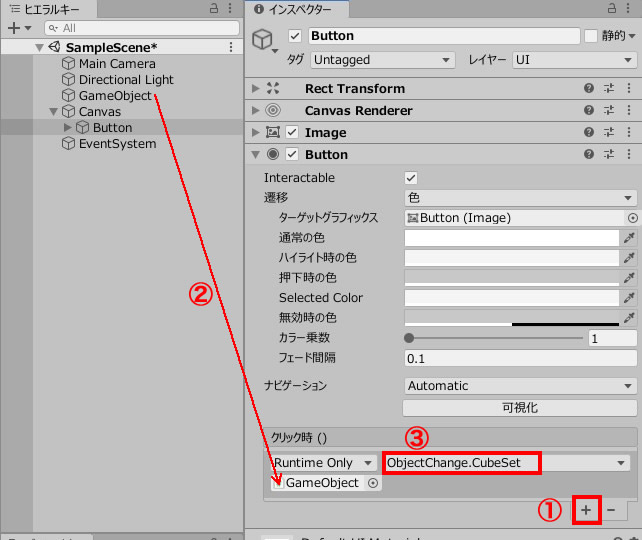
ボタンからスクリプトを呼び出せるように、設定しましょう。
クリック時()の項目を、以下の手順で設定します。

ボタンのほうから、ObjectChange.csのCubeSet()を実行させます。
ゲームプレイしてみましょう。

ボタンをクリックするたびに、Prefabを削除して生成。
3つのオブジェクトが配列順に生成されます。
関連記事:
ボタンでオブジェクトを切り替える(ボタン2個)
左右キーでスイッチして順に入れ替える
ボタンによってPrefabの種類を変える
1秒おきにPrefabを変える
クリックするたびに色を切り替える方法
キー操作で複数オブジェクトの表示を切り替え
switch文を使ってオブジェクトを切り替え
識別番号によって処理を切り替える
Buttonでオブジェクトの色を変える







