点滅するアニメーションを、スクリプトで実行できるようにしましょう。
Cubeをクリックするたびに、1秒間の点滅アニメーションが実行されます。

アニメーションで透明度を変える
Cubeを作成します。
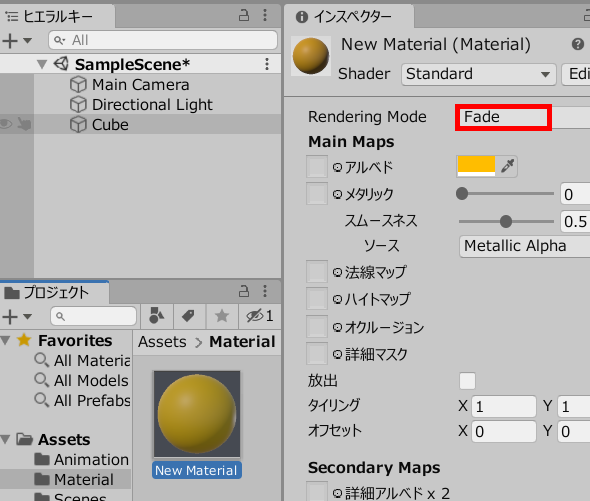
マテリアルを作成し、適当な色をCubeに追加。
レンダリングモードは、Fadeに設定します。


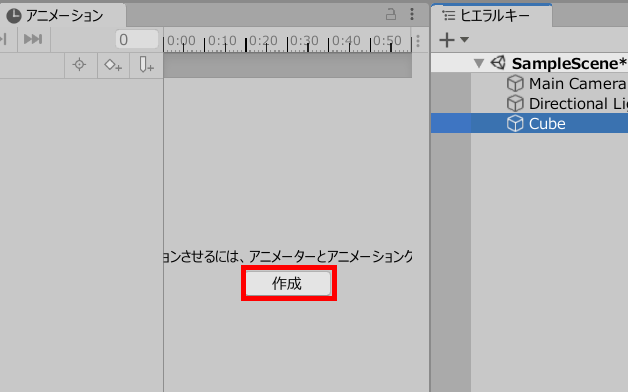
アニメーションウィンドウを表示。
Cubeを選択し、アニメーションを作成します。

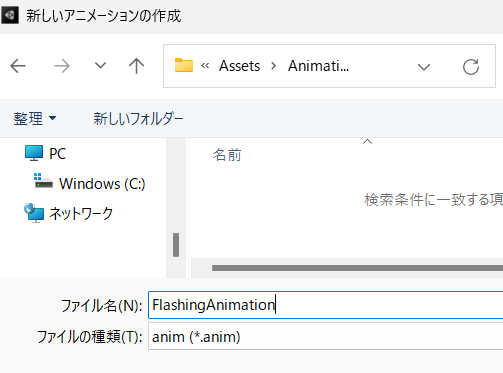
アニメーションのファイルを、保存します。
今回は、FlashingAnimationという名前で、保存しました。

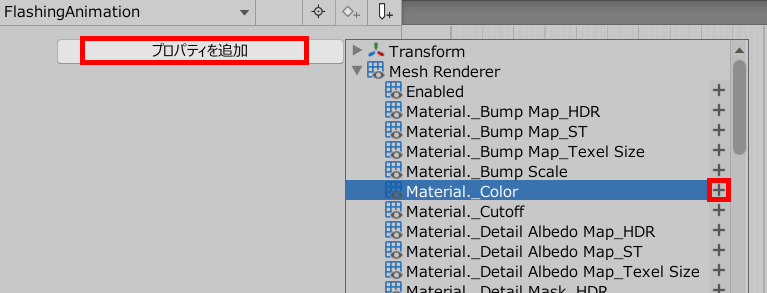
プロパティを追加から、Material.Colorを追加します。

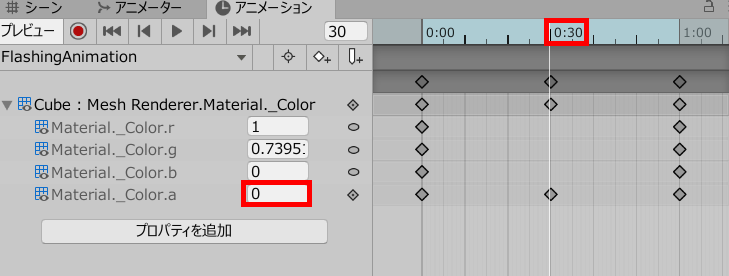
0.30のタイムラインの位置で、aの値を0にします。

アニメーターウィンドウを開きます。
透明アニメーションは、クリックで始まるようにします。
なので、ゲーム開始直後、にいきなりアニメーションを実行させないようにします。
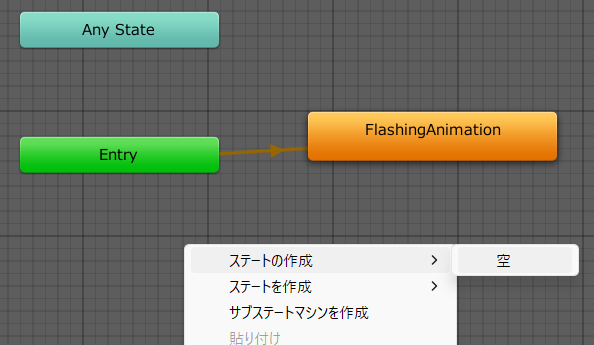
右クリック > ステートの作成 > 空

New Stateを右クリックし、レイヤーデフォルトステートとして設定。

Entryステートから外れ、独立した形となりました。

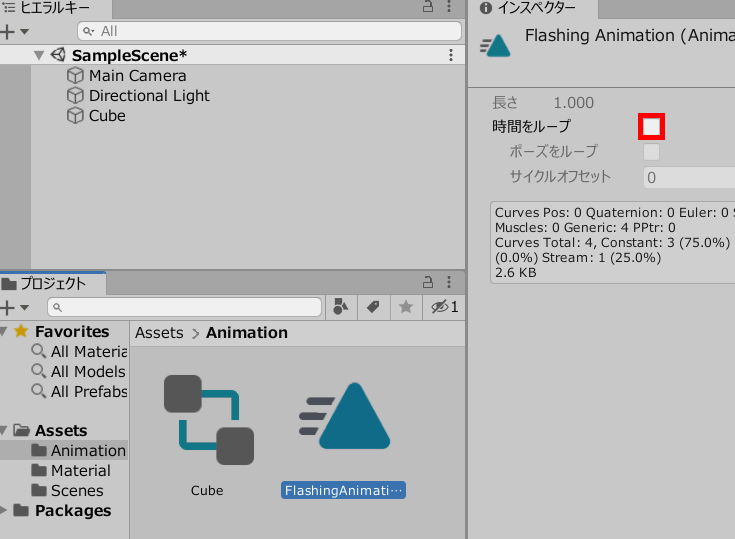
アニメーションクリップを選択し、ループのチェックを外します。

アニメーションを、クリック時に実行するようにします。
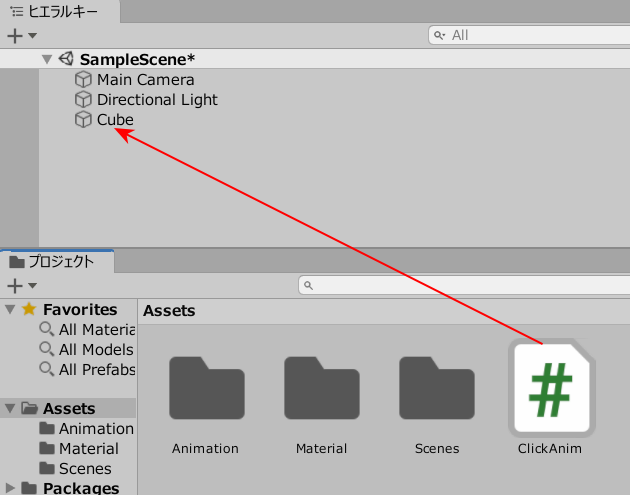
ClickAnim.csを作成し、Cubeに追加します。

ClickAnim.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ClickAnim : MonoBehaviour { void OnMouseDown() { GetComponent<Animator>().Play("FlashingAnimation", 0, 0.0f); } } |
GetComponent
第2引数では、レイヤーの指定を行います。
第3引数は アニメーション開始のフレームを設定できます。
ゲームプレイして、動きを確認します。
Cubeをクリックするたびに、一度だけ点滅アニメーションが実行されます。