複数のButtonによって、オブジェクトのカラーを切り替えできるように、スクリプトを作成してみましょう。
ボタンをクリックするたびに、Cubeの色が変わります。

関連記事:
ボタンでオブジェクトを切り替える(ボタン2個)
ボタンで複数のサウンドを再生
複数のオブジェクトをボタンで表示・非表示
2個のボタンでMaterialカラーを切り替え
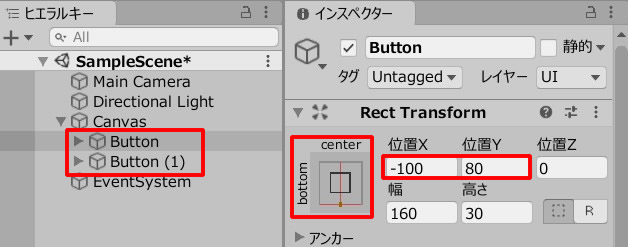
Buttonを2個作成し、横並びに配置します。

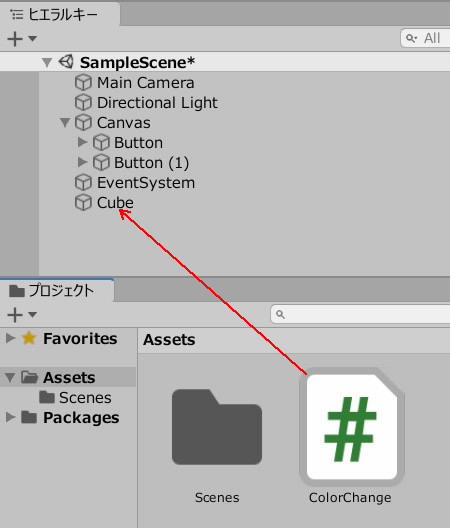
Cubeを作成します。
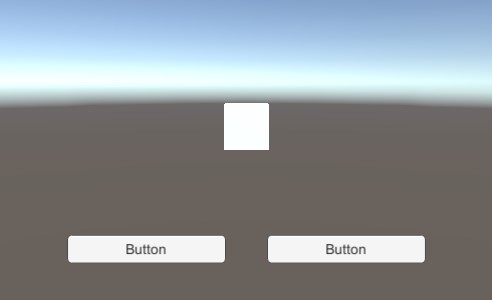
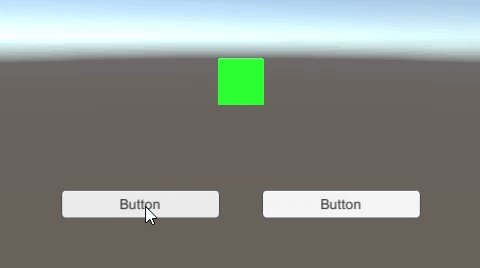
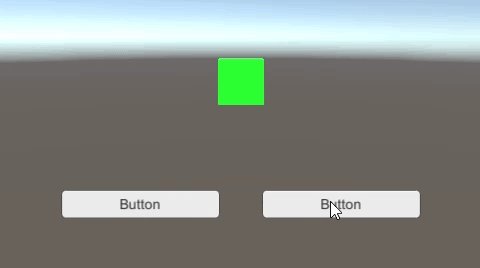
ゲームビューではこのように見えています。

ColorChange.csを作成し、Cubeに追加します。

ColorChange.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ColorChange : MonoBehaviour { Renderer cubeMaterial; void Start() { cubeMaterial = gameObject.GetComponent<Renderer>(); cubeMaterial.material.color = Color.green; } public void ClickGreen() { cubeMaterial.material.color = Color.green; } public void ClickBlue() { cubeMaterial.material.color = Color.blue; } } |
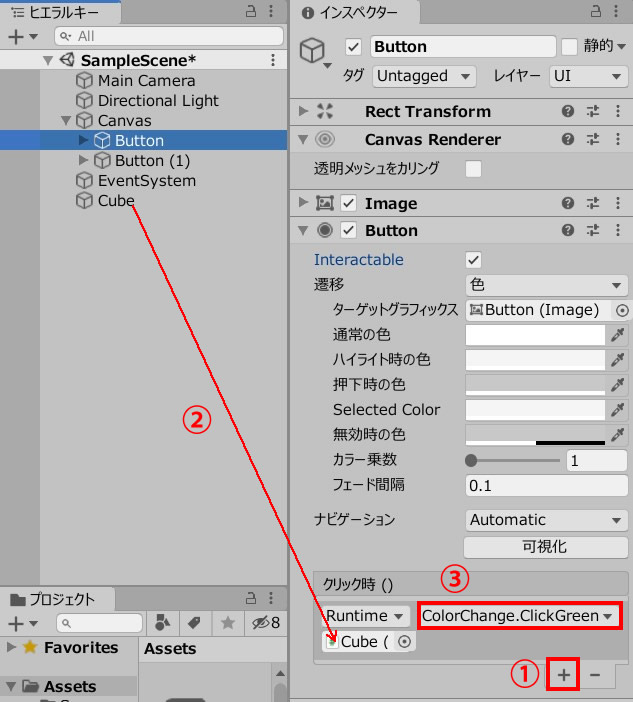
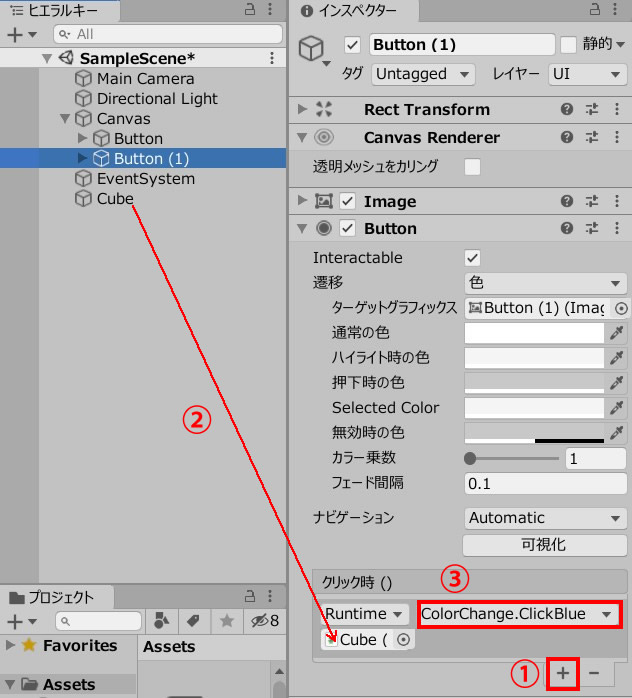
ClickGreen()とClickBlue()を、ボタンから実行できるように設定します。
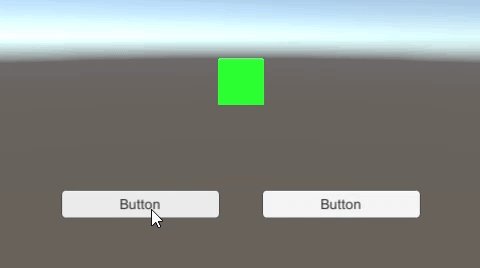
1つ目のボタンは、グリーンになるように、以下の手順で設定しました。

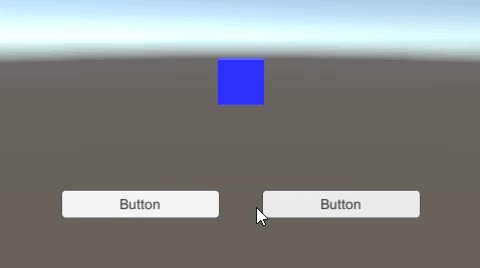
同様に、2つ目のボタンは、ブルーになるように設定しました。

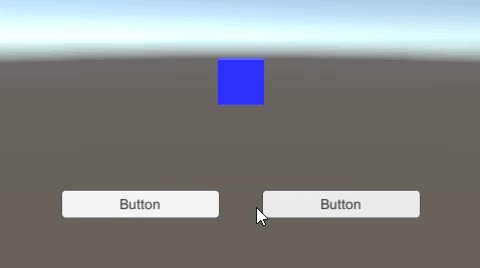
ゲームプレイして、ボタンをクリックしてみましょう。
Cubeのカラーが切り替わります。

関連記事:
ボタンでオブジェクトを切り替える(ボタン2個)
ボタンで複数のサウンドを再生
複数のオブジェクトをボタンで表示・非表示







