ボタンを押せば、入力フィールド(InputField)の文字が表示される仕組みをつくってみましょう。

関連記事:
コルーチンを使って1秒後にテキストを消す
タイムアップでテキストを表示
Enterキーでテキストを順送り
キー操作で長文テキストを次に進める
ボタン表示・非表示のスクリプトをつくる
ボタンクリックで指定のテキストを表示
入力テキストを順番に配列に入れる
オブジェクト名をカンマ区切りでテキスト表示
1文字ずつ流れるようにテキスト表示
まずは、ヒエラルキー > UI > 入力フィールドを作成します。

同様に、ヒエラリキー > UI から、テキストとボタンを作成しましょう。

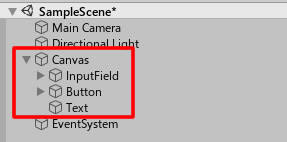
Canvasの中に、InputField、Button、Textがあります。
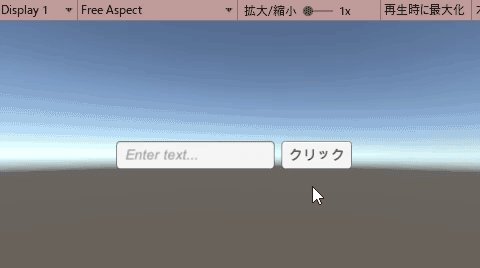
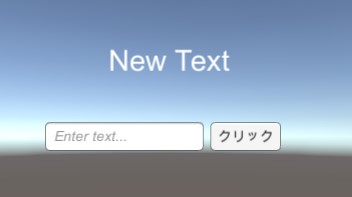
この3つを、移動、サイズ調整して、このように並べました。

ボタン内のTextは、「クリック」に変えています。
InputFieldのスクリプト
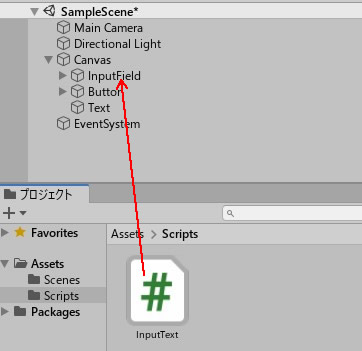
InputText.csを作成し、InputFieldに追加します。

コードは以下ように書きました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; //UIを扱う public class InputText : MonoBehaviour { public Text text; //テキストエリア public void TextAppare() { //InputFieldに入力された文字を取得 Text FieldText = GameObject.Find("InputField/Text").GetComponent<Text>(); //InputFieldに入力された文字をテキストエリアに表示 text.text = FieldText.text; //InputFieldに表示された文字を消す InputField column = GameObject.Find("InputField").GetComponent<InputField>(); column.text = ""; } } |
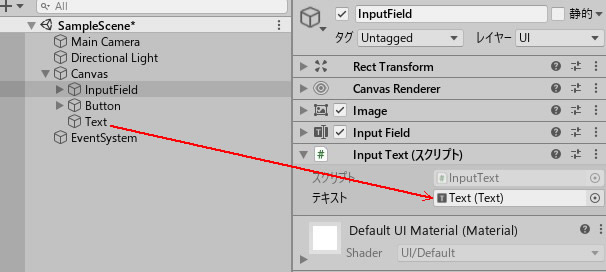
InputFieldのインスペクターを確認すると、テキスト項目ができています。
ここにTextを入れましょう。

TextAppare()メソッドに、文字をテキストエリアに表示する、一連のアクションが入っています。
これをボタン側で実行させます。
ボタンでInputFieldを取得
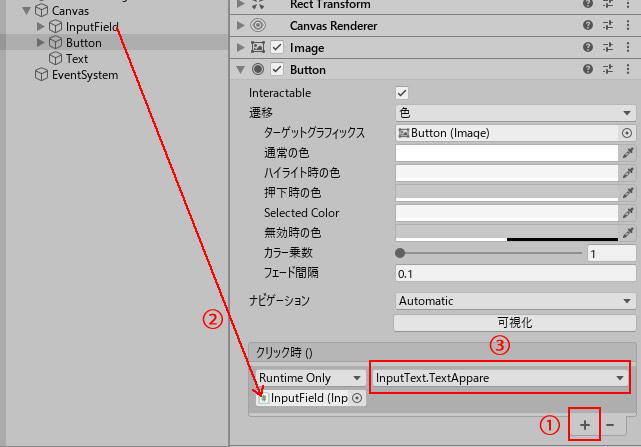
Buttonの設定をインスペクタ-から行いましょう。
クリック時のところにある「+」マークを押します。

InputFiledのオブジェクトを入れて、InputText > TextAppare()の順に選びましょう。
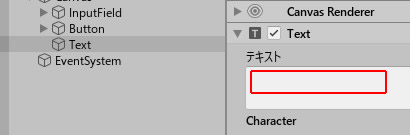
以上で完成しましたので、最後にデフォルトで入っているNewTextの文字は消しておきます。

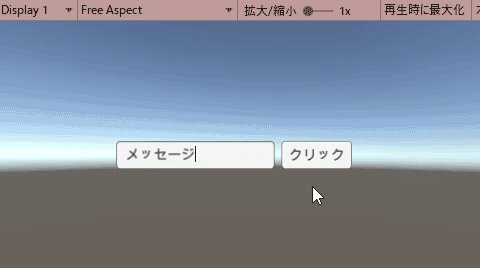
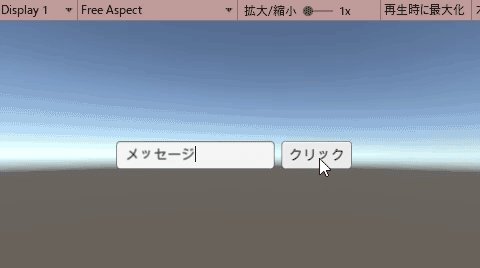
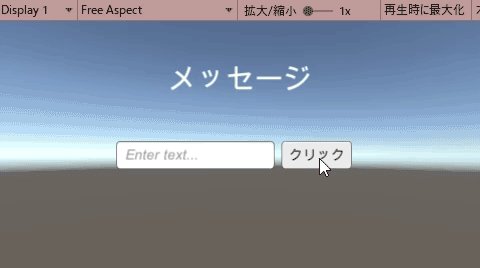
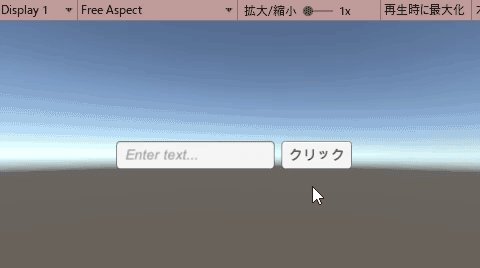
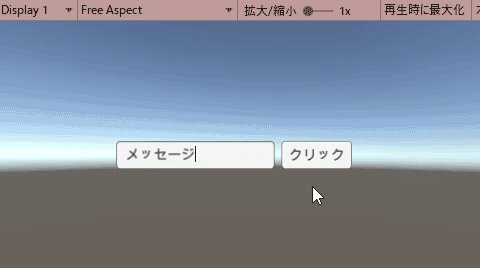
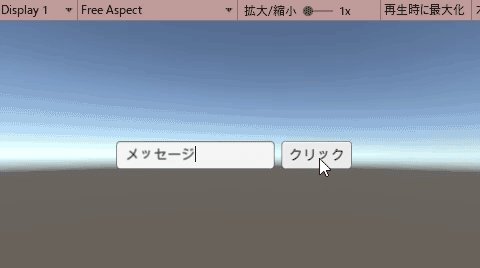
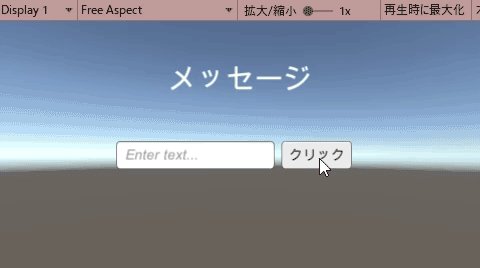
プレイして、表示を確認しましょう。

InputFieldに入力した文字を、ボタンクリックで取得し、テキストエリアに表示されました。
関連記事:
コルーチンを使って1秒後にテキストを消す
タイムアップでテキストを表示
Enterキーでテキストを順送り
キー操作で長文テキストを次に進める
ボタン表示・非表示のスクリプトをつくる
ボタンクリックで指定のテキストを表示
入力テキストを順番に配列に入れる
オブジェクト名をカンマ区切りでテキスト表示
1文字ずつ流れるようにテキスト表示







